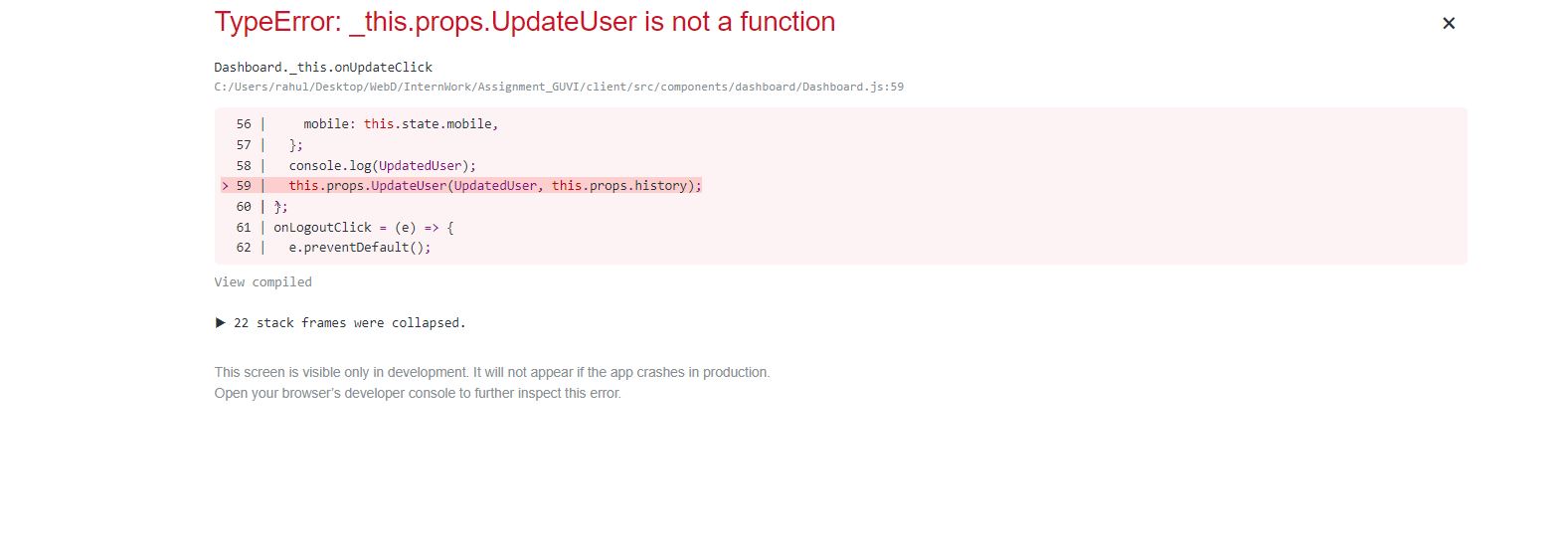
I am working on an assignment involving simple auth app in MERN stack. Everything is set just one problem is occurring when I am calling the UpdateUser function from another file it is not getting read/recognized by React. Also, when I import another function from the same file i.e logoutUser, it is working perfectly fine. Dashboard.js-File where function is imported
import React, { Component } from "react";
import PropTypes from "prop-types";
import { connect } from "react-redux";
import { logoutUser } from "../../actions/authActions";
import { UpdateUser } from "../../actions/authActions";
import classnames from "classnames";
import M from "materialize-css";
import "react-phone-number-input/style.css";
class Dashboard extends Component {
constructor() {
super();
this.state = {
age: "",
gender: "",
dob: "",
mobile: "",
errors: {},
};
this.onValueChange = this.onValueChange.bind(this);
}
componentWillReceiveProps(nextProps) {
if (nextProps.errors) {
this.setState({
errors: nextProps.errors,
});
}
}
onChange = (e) => {
this.setState({ [e.target.id]: e.target.value });
};
onValueChange(event) {
this.setState({
selectedOption: event.target.value,
gender: event.target.value,
});
console.log(this.state.selectedOption);
}
onDateChange = (val) => {
val = val.toString();
this.setState({ dob: val });
console.log(val, typeof val);
};
onMobileChange = (value) => {
this.setState({ mobile: value });
console.log(this.state.mobile);
};
onUpdateClick = (e) => {
e.preventDefault();
const UpdatedUser = {
id: this.props.auth.user.id,
age: this.state.age,
gender: this.state.gender,
dob: this.state.dob,
mobile: this.state.mobile,
};
console.log(UpdatedUser);
this.props.UpdateUser(UpdatedUser, this.props.history);
};
onLogoutClick = (e) => {
e.preventDefault();
this.props.logoutUser();
};
componentDidMount() {
var context = this;
var options = {
defaultDate: new Date(),
setDefaultDate: true,
onSelect: function(date) {
context.onDateChange(date);
// Selected date is logged
},
};
var elems = document.querySelector(".datepicker");
var instance = M.Datepicker.init(elems, options);
// instance.open();
instance.setDate(new Date());
}
render(){
return(JSX)
}
authActions.js- File from where the function is imported
import axios from "axios";
import setAuthToken from "../utils/setAuthToken";
import jwt_decode from "jwt-decode";
import { GET_ERRORS, SET_CURRENT_USER, USER_LOADING } from "./types";
// Register User
export const registerUser = (userData, history) => (dispatch) => {
axios
.post("/api/users/register", userData)
.then((res) => history.push("/login"))
.catch((err) =>
dispatch({
type: GET_ERRORS,
payload: err.response.data,
})
);
};
//Update User
export const UpdateUser = (userData, history) => (dispatch) => {
axios
.post("/api/users/update", userData)
.then((res) => history.push("/login"))
.catch((err) =>
dispatch({
type: GET_ERRORS,
payload: err.response.data,
})
);
};
// Login - get user token
export const loginUser = (userData) => (dispatch) => {
axios
.post("/api/users/login", userData)
.then((res) => {
// Save to localStorage
// Set token to localStorage
const { token } = res.data;
localStorage.setItem("jwtToken", token);
// Set token to Auth header
setAuthToken(token);
// Decode token to get user data
const decoded = jwt_decode(token);
// Set current user
dispatch(setCurrentUser(decoded));
})
.catch((err) =>
dispatch({
type: GET_ERRORS,
payload: err.response.data,
})
);
};
// Set logged in user
export const setCurrentUser = (decoded) => {
return {
type: SET_CURRENT_USER,
payload: decoded,
};
};
// User loading
export const setUserLoading = () => {
return {
type: USER_LOADING,
};
};
// Log user out
export const logoutUser = () => (dispatch) => {
// Remove token from local storage
localStorage.removeItem("jwtToken");
// Remove auth header for future requests
setAuthToken(false);
// Set current user to empty object {} which will set isAuthenticated to false
dispatch(setCurrentUser({}));
};
One more thing to add, when I call the function directly instead of using this.props.UpdateUser, it is getting recognized by React and the error is gone too but the content of the function is not executing. PLEASE HELP I DONT HAVE MUCH TIME FOR THIS PROJECT SUBMISSION.
CodePudding user response:
Neither of your imports do anything in this file. They are never called. What gets called are similar functions that are passed down to this component as props from some parent component. In your parent component you are passing logoutUser but forgetting to pass updateUser. Find the root file where logoutUser is imported and add updateUser to it.