I added React Router Dom in my project I want to show chat Area of Specific Area Group. So I am using React Router Dom to Access unique Links I used React Router Dom Version: 8.1 My Project
App.js
import './App.css';
import Chat from './components/Chat';
import Sidebar from './components/Sidebar';
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
function App() {
return (
<div className="app">
<div className="app_body">
<Router>
<Sidebar />
<Routes>
<Route path="/">
<Chat/>
</Route>
</Routes>
</Router>
</div>
</div>
);
}
export default App;
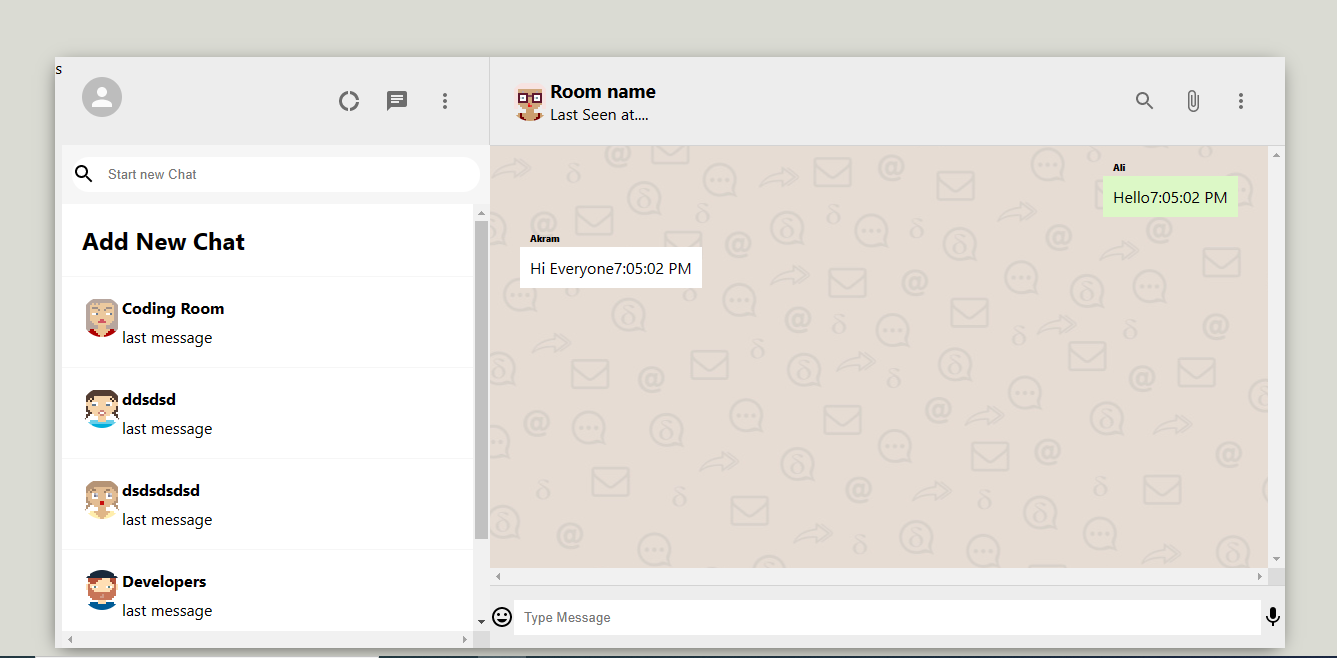
After Run Result: Blank White screen showing Before using React Router Dom
CodePudding user response:
Try using the element prop
import './App.css';
import Chat from './components/Chat';
import Sidebar from './components/Sidebar';
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
function App() {
return (
<div className="app">
<div className="app_body">
<Router>
<Sidebar />
<Routes>
<Route path="/" element={<Chat />} />
</Routes>
</Router>
</div>
</div>
);
}
export default App;