I am writing a simple web application with CRUD operations using Thymeleaf as a template engine. The problem is, this is my code:
<form th:method="POST" th:action="@{/}">
<div>
<ul th:each="balloon: ${balloons}" style="list-style-type: none">
<li>
<input type="radio" name="balloonType" th:text="${balloon.getName()}"
th:value="${balloon.getDescription()}">
</li>
<div>
<form th:method="POST" th:action="@{'/balloons/delete/{id}' (id=${balloon.getId()})}">
<input type="submit" value="Delete">
</form>
</div>
</ul>
<input type="submit" value="Submit">
</div>
<br/>
</form>
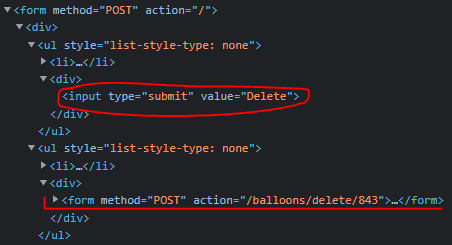
and when I run the application, the code in the inspect element is shown in the picture below. The first delete button does not appear in its own form and therefore does not work properly. Any help is welcome.
CodePudding user response:
You can not and should not have nested form tags. Its a bad practice. I would say you separate them out like below:
<form action="/form1action1"...>
</form>
<form action="/form2action2"...>
</form>
If you must take some action within the form, introduce some JavaScript (or ajax or jQuery, if you prefer) snippets.