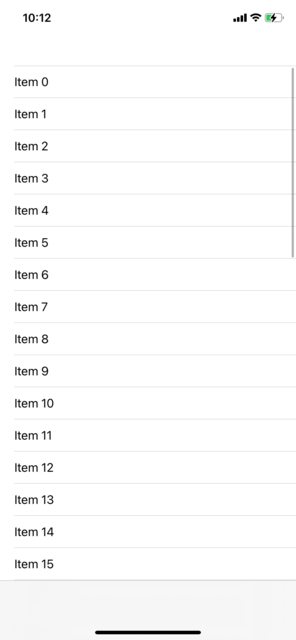
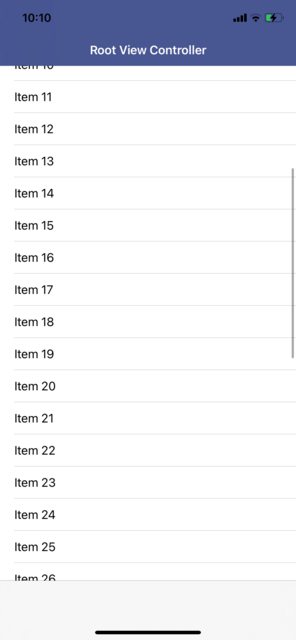
I'm not sure what changed in my App. For some reason recently when I'm trying to develop it, the navigation bar on my App has started disappearing and then re-appearing when I scroll down. Here's a screen shot demonstrating this.
What is bewitching my navigation bar to disappear?
App opens to the screenshot on the left and scrolls down to show screenshot on right.
This is a brand new Navigation Controller that I set up on Storyboard and set at the initial view controller. The actual swift code for the new controller is as follows.
import UIKit
class NewsViewController: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Uncomment the following line to preserve selection between presentations
// self.clearsSelectionOnViewWillAppear = false
// Uncomment the following line to display an Edit button in the navigation bar for this view controller.
// self.navigationItem.rightBarButtonItem = self.editButtonItem
}
// MARK: - Table view data source
override func numberOfSections(in tableView: UITableView) -> Int {
// #warning Incomplete implementation, return the number of sections
return 1
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete implementation, return the number of rows
return 50
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// let cell = tableView.dequeueReusableCell(withIdentifier: "reuseIdentifier", for: indexPath)
let cell = UITableViewCell()
// Configure the cell...
cell.textLabel?.text = "Item \(indexPath.row)"
return cell
}
}
I do have the following code in the application delegate
UINavigationBar.appearance().tintColor = UIColor.primaryColor();
UINavigationBar.appearance().barTintColor = UIColor.primaryColor();
UINavigationBar.appearance().isOpaque = true;
UINavigationBar.appearance().titleTextAttributes = convertToOptionalNSAttributedStringKeyDictionary([
NSAttributedString.Key.foregroundColor.rawValue: UIColor.white
])
UITabBar.appearance().barTintColor = UIColor.primaryColor();
UITabBar.appearance().isOpaque = false;
UITabBar.appearance().tintColor = UIColor.white;
UIRefreshControl.appearance().tintColor = UIColor.white;
CodePudding user response:
Thats because in iOS15 and Xcode13 you need to use UINavigationBarAppearance to customize navigation bar. You need to change your code in AppDelegate as following:
let barAppearance = UINavigationBar.appearance()
barAppearance.isTranslucent = false
barAppearance.clipsToBounds = false
let titleTextAttributes: [NSAttributedString.Key: Any] = [
.foregroundColor: UIColor.white,
]
if #available(iOS 15, *) {
let appearance = UINavigationBarAppearance()
appearance.configureWithTransparentBackground()
appearance.backgroundColor = UIColor.primaryColor()
appearance.titleTextAttributes = titleTextAttributes
barAppearance.standardAppearance = appearance
barAppearance.scrollEdgeAppearance = appearance
} else {
barAppearance.setBackgroundImage(UIImage(), for: UIBarPosition.any, barMetrics: UIBarMetrics.defaultPrompt)
barAppearance.shadowImage = UIImage()
barAppearance.barTintColor = UIColor.primaryColor()
barAppearance.titleTextAttributes = titleTextAttributes
}
barAppearance.tintColor = .white