I'm working through a tutorial on CRUD operations using modal partialview in ASP.NET MVC. It appears that the JQuery code is capturing the form elements and their values, but no data gets passed to the controller ("emp" contains null values). What am I doing wrong?
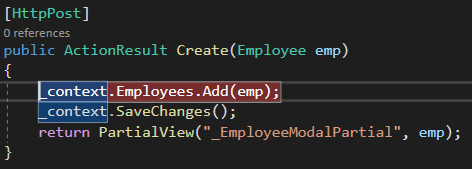
Here is the controller action:
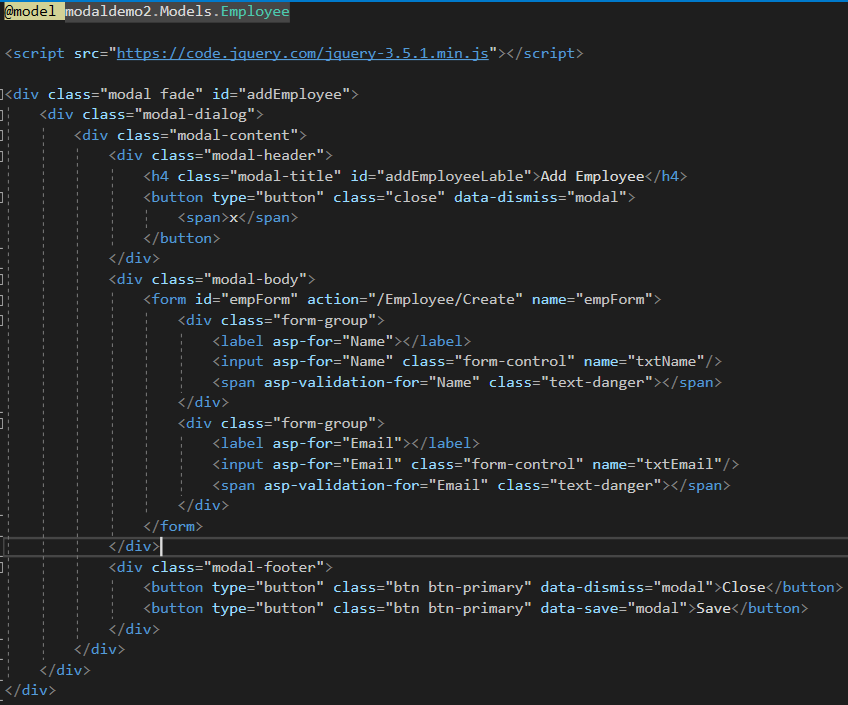
Here is the modal view:
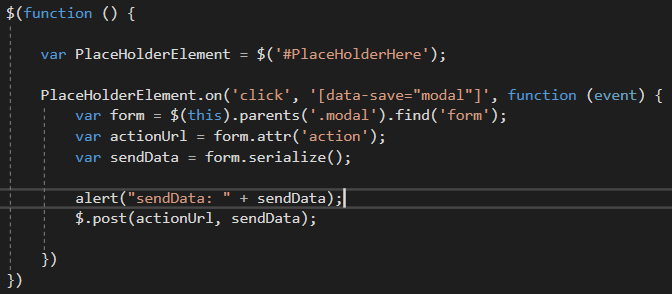
Here is the JQuery:
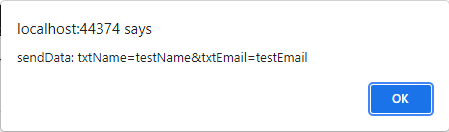
Finally, here is the alert showing what "sendData" contains prior to the post:
Using Serge's recommendation, the JQuery has been changed to:
<script>
$(function () {
var PlaceHolderElement = $('#PlaceHolderHere');
PlaceHolderElement.on('click', '[data-save="modal"]', function (event) {
var form = $(this).parents('.modal').find('form');
var actionUrl = form.attr('action');
var sendData = form.serialize();
$.ajax({
url: actionUrl,
type: "POST",
data: sendData,
contentType: 'application/x-www-form-urlencoded; charset=UTF-8'
});
});
});
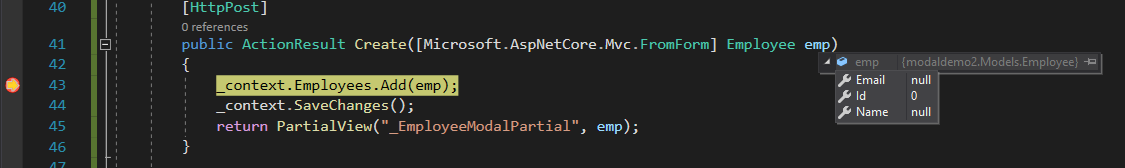
... and here is a screen capture of the debug session showing changes to controller method and argument values:
The Employee model:
using System;
using System.Data.Entity;
using System.Linq;
namespace modaldemo2.Models
{
public class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
}
}
CodePudding user response:
you have a bug in a sendData, it is becaue of your view , remove name=".. " from your input controls, or as a work around try this
<input asp-for="Name" name="Name" Email" name="Email" POST",
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
data: sendData,
success: function (result) {
},
error: function (xhr, exception) {
}
});