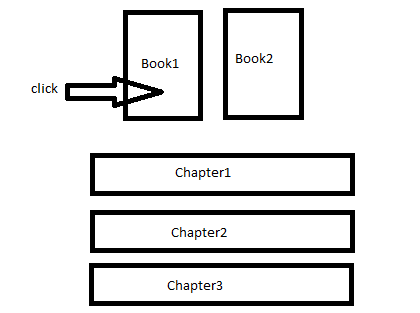
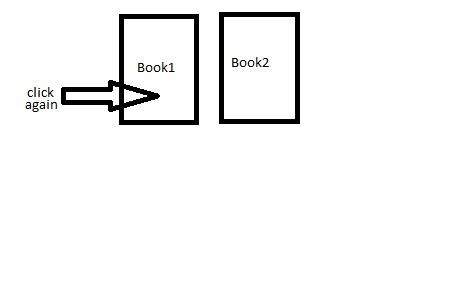
I am using AJAX to load a list of comic chapters on click. It works fine. I would like to modify the script to hide the chapters when I click again on the same book. Hopefully the below pictures will make it clear.
The code to load the chapters is as follows:
function aload(element) {
var url = element.getAttribute('data-ajax-url');
var xhr = new XMLHttpRequest();
xhr.open("POST", url);
xhr.setRequestHeader("X-CSRFToken", csrftoken);
xhr.onreadystatechange = function() {
if (xhr.readyState === 4){
document.getElementById("chapter-container").innerHTML = this.response;
}
}
xhr.send();
}
Thank you for all your suggestions.
CodePudding user response:
Thanks @Barmar for your suggestions, I have finally implemented a working solution.
var previousValue;
function compare(element) {
var currentValue = element.dataset.bookid;
var chapterList = document.getElementById("chapter-container")
if (previousValue == currentValue && chapterList.style.display == 'block'){
chapterList.style.display = 'none';
} else{
aload(element);
}
previousValue = currentValue;
}