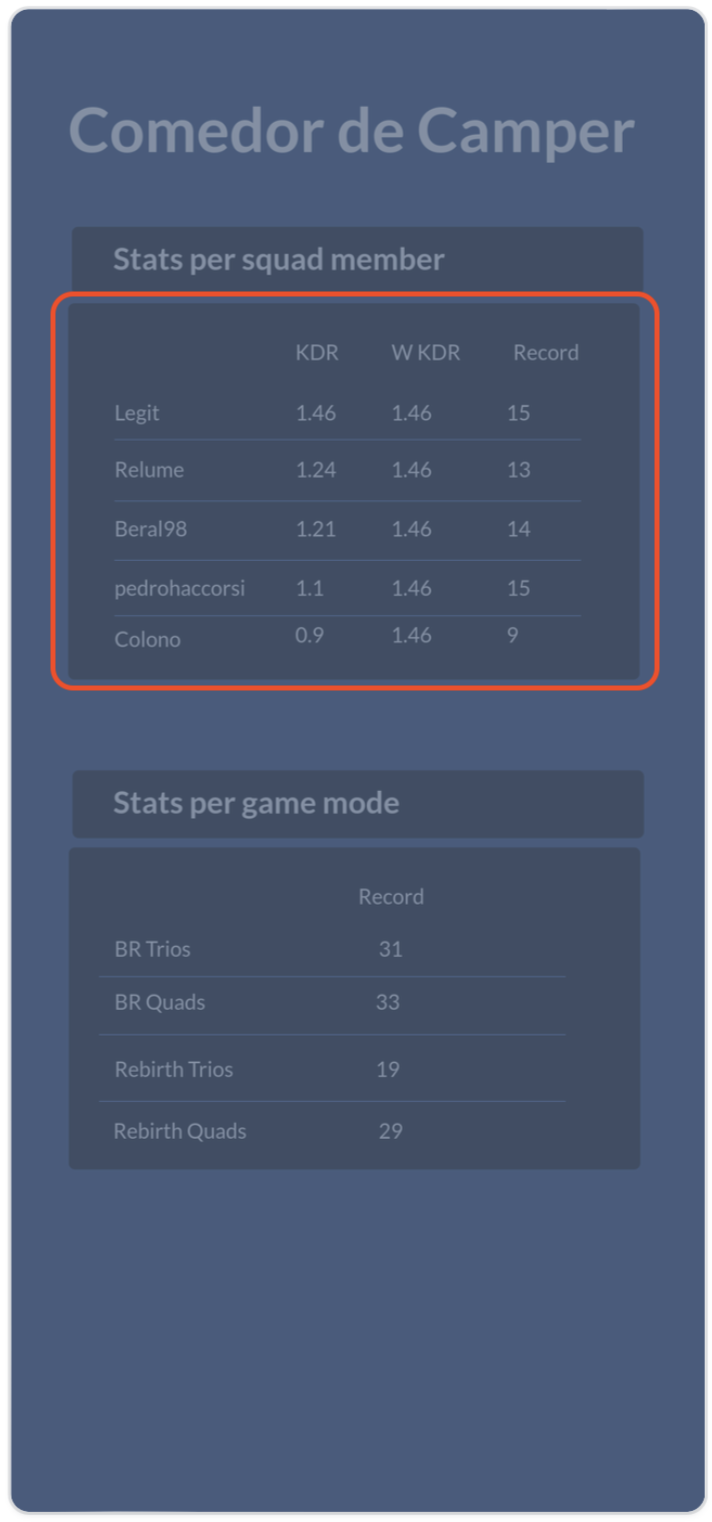
I'm creating a flutter app which has only two widgets: a title and then a container with a table inside, and then arranged as shown below:
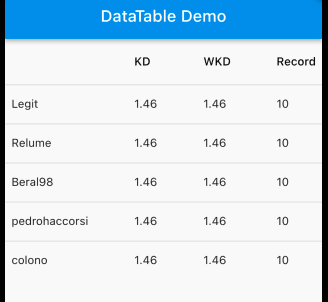
In red is that widget that I don't know how to do, because it involves creating a "table" and updating it with data from an API call. As of now, I don't have the API call, instead I have a static json asset, but I don't know how to use neither. Nevertheless, this is the content of the static json asset / api call:
[
{ "username": "Legit", "KD": "1.46", "WKD": "1.46", "Record": "10" },
{ "username": "Relume", "KD": "1.46", "WKD": "1.46", "Record": "10" },
{ "username": "Beral98", "KD": "1.46", "WKD": "1.46", "Record": "10" },
{ "username": "pedrohaccorsi", "KD": "1.46", "WKD": "1.46", "Record": "10" },
{ "username": "colono", "KD": "1.46", "WKD": "1.46", "Record": "10" }
]
The only one thing to take into consideration: the first column header must be empty -for example, in the red square of the design, above "legit" would be "username", but that is omitted. The same for "gameMode" in the second table.
In that sense, I need some help figuring out how to create this table widget and make it present the data from the json asset (latter to be an API call), and make it look like the concept shown before.
Obs.: I'm a Java Spring & ABAP developer, so my contact with mobile development is literally 2 days old, when I started this app here. So a detailed answer is appreciated. However, a brief description of a solution would already make me more than happy. Thanks!
CodePudding user response: