Below is my code for the Button and I want to vibrate it when user press the button. I also added the permission in AndroidManifest and tried all the methods of HapticFeedback but none of them works
Material(
color: Colors.transparent,
child: IconButton(
onPressed: () {
HapticFeedback.vibrate();
CollectionReference ref= FirebaseFirestore.instance
.collection("users")
.doc(FirebaseAuth.instance.currentUser!.uid)
.collection('Favourites');
var data={
'Quote': Show_It[index].quote,
'author': Show_It[index].author,
};
ref.add(data).then((value) => {
Fluttertoast.showToast(msg: "Added to Favourites")
});
},
splashRadius: 20,
splashColor: Colors.redAccent,
icon: Icon(
Icons.favorite,
color: Colors.red,
),
),
),
And Below is my AndroidManifest file in which i applied the permission for vibration but still nothing happens
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.make_your_day">
<uses-permission android:name="android.permission.VIBRATE" />
<application
android:label="make_your_day"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">
<activity
android:name=".MainActivity"
android:exported="true"
android:launchMode="singleTop"
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize">
<!-- Specifies an Android theme to apply to this Activity as soon as
the Android process has started. This theme is visible to the user
while the Flutter UI initializes. After that, this theme continues
to determine the Window background behind the Flutter UI. -->
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme"
/>
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<!-- Don't delete the meta-data below.
This is used by the Flutter tool to generate GeneratedPluginRegistrant.java -->
<meta-data
android:name="flutterEmbedding"
android:value="2" />
</application>
</manifest>
CodePudding user response:
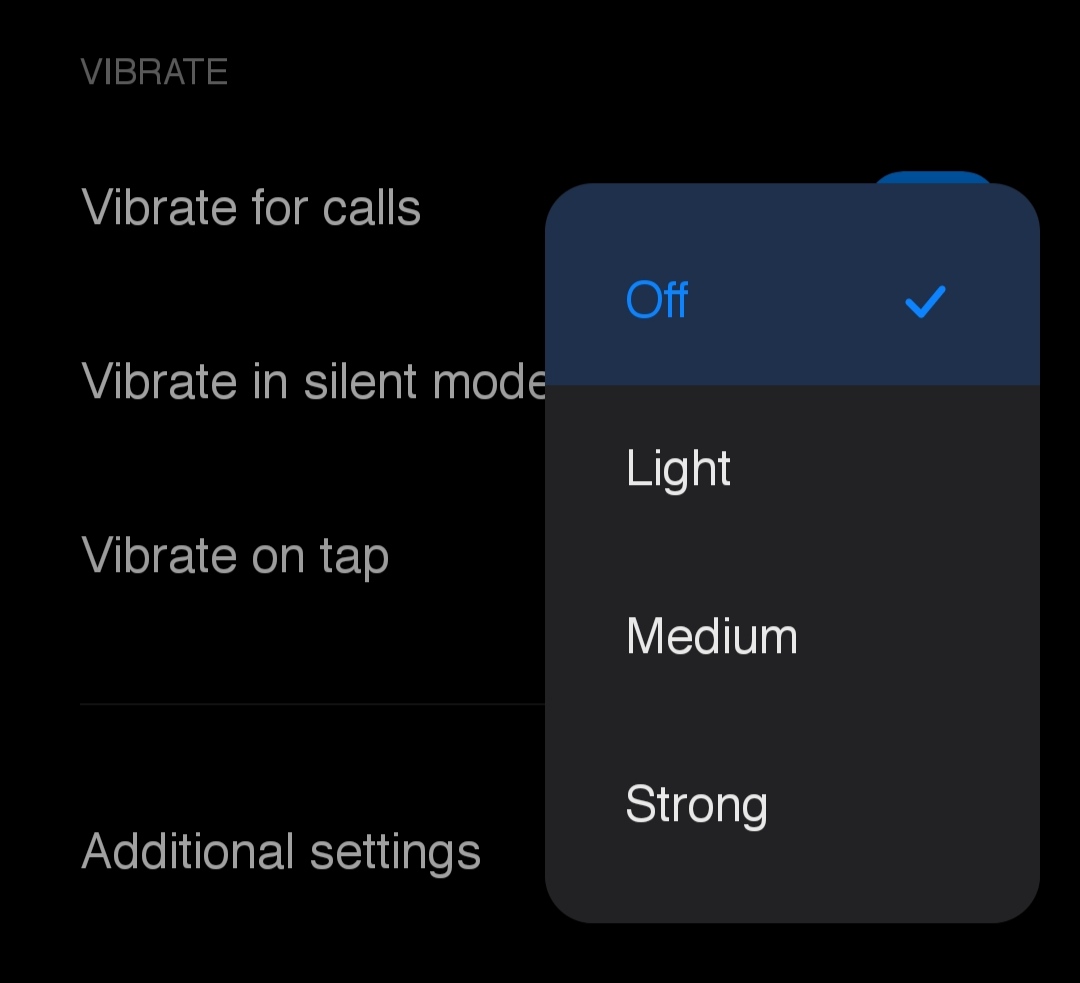
You have to enable vibrate from mobile setting.
CodePudding user response:
Did you import this:
import 'package:flutter/services.dart';