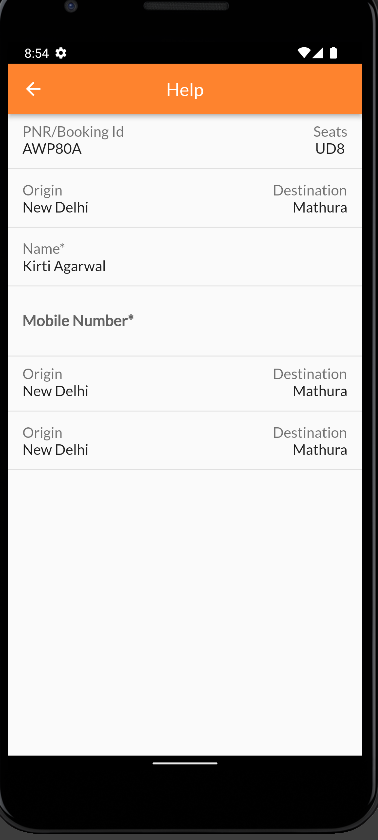
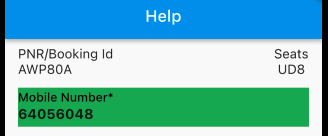
As you can see in the UI, when I am using text and textformfield in column, the space between Mobile number and TextFormField is too much -
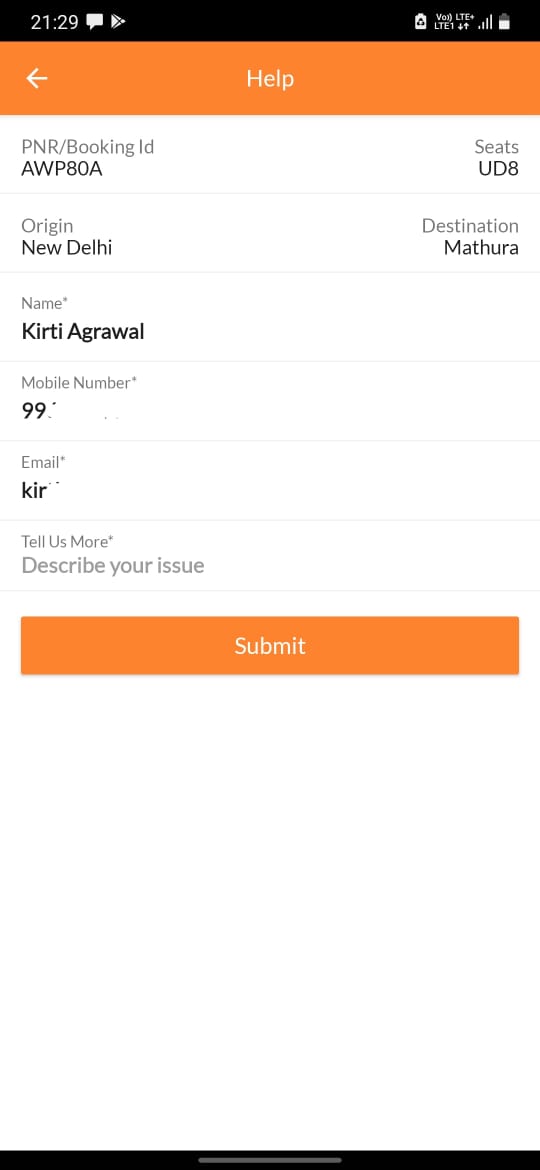
I am making a UI, in which I want things to be like this -
So I used two different approaches. First, I used label in the TextFormField, but whenever TextFormField is not active, it look like this -
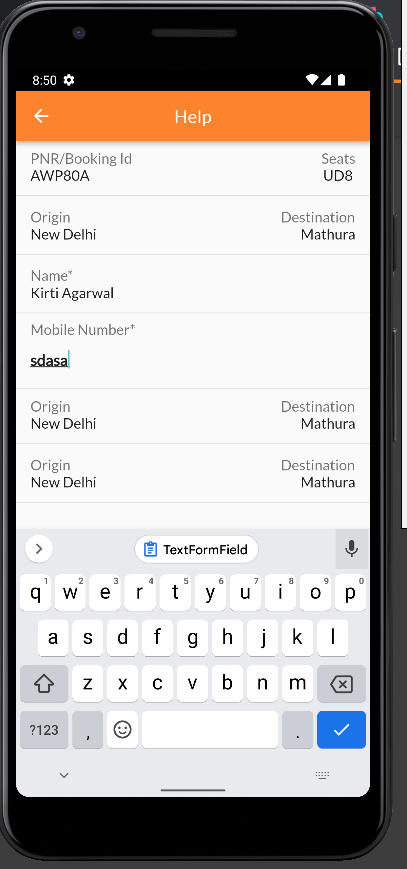
And when it is active, it looks perfectly as I want -
So, how can I achieve this, that whenever the field is not active, it should still look like this with label text or how to reduce the padding to remove the white space when using a column with text and textfield as the children.
Refer to the code here -
class HelpPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
appBar: AppBar(
title: Text('Help'),
backgroundColor: colorPrimary,
centerTitle: true,
),
body: Column(
children: [
ListTile(
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'PNR/Booking Id',
style: TextStyle(
color: popUpLightTextColor,
),
),
Text(
'AWP80A',
style: TextStyle(
fontSize: 16.0
),
),
],
),
Column(
children: [
Text(
'Seats',
style: TextStyle(
color: popUpLightTextColor,
),
),
Text(
'UD8',
),
],
),
],
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 4.0),
child: Container(
height: 1.0,
width: double.infinity, //MediaQuery.of(context).size.width,
color: Colors.grey[300],
),
),
ListTile(
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Origin',
style: TextStyle(
color: popUpLightTextColor,
),
),
Text(
'New Delhi',
style: TextStyle(
fontSize: 16.0
),
),
],
),
Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
'Destination',
style: TextStyle(
color: popUpLightTextColor,
),
),
Text(
'Mathura',
),
],
),
],
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 4.0),
child: Container(
height: 1.0,
width: double.infinity, //MediaQuery.of(context).size.width,
color: Colors.grey[300],
),
),
ListTile(
title: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Name*',
style: TextStyle(
color: popUpLightTextColor,
),
),
Text(
'Kirti Agarwal',
style: TextStyle(
fontSize: 16.0
),
),
],
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 4.0),
child: Container(
height: 1.0,
width: double.infinity, //MediaQuery.of(context).size.width,
color: Colors.grey[300],
),
),
ListTile(
title: Container(
width: MediaQuery.of(context).size.width*0.7,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
/*Text(
'Mobile Number*',
style: TextStyle(
color: popUpLightTextColor,
),
),*/
TextFormField(
decoration: InputDecoration(
border: InputBorder.none,
label: Text('Mobile Number*', style: TextStyle(color: Colors.black, fontWeight: FontWeight.w500, fontSize: 20),)
),
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 17,
),
),
],
),
),
),
Padding(
padding: const EdgeInsets.only(top: 4.0),
child: Container(
height: 1.0,
width: double.infinity, //MediaQuery.of(context).size.width,
color: Colors.grey[300],
),
),
ListTile(
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Origin',
style: TextStyle(
color: popUpLightTextColor,
),
),
Text(
'New Delhi',
style: TextStyle(
fontSize: 16.0
),
),
],
),
Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
'Destination',
style: TextStyle(
color: popUpLightTextColor,
),
),
Text(
'Mathura',
),
],
),
],
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 4.0),
child: Container(
height: 1.0,
width: double.infinity, //MediaQuery.of(context).size.width,
color: Colors.grey[300],
),
),
ListTile(
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Origin',
style: TextStyle(
color: popUpLightTextColor,
),
),
Text(
'New Delhi',
style: TextStyle(
fontSize: 16.0
),
),
],
),
Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
'Destination',
style: TextStyle(
color: popUpLightTextColor,
),
),
Text(
'Mathura',
),
],
),
],
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 4.0),
child: Container(
height: 1.0,
width: double.infinity, //MediaQuery.of(context).size.width,
color: Colors.grey[300],
),
),
],
),
),
);
}
}
CodePudding user response:
try with content padding textformfield content padding
TextFormField(
decoration: InputDecoration(
border: InputBorder.none,
contentPadding: EdgeInsets.symmetric(vertical: 5), // adjust as you need
label: Text('Mobile Number*', style: TextStyle(color: Colors.black, fontWeight: FontWeight.w500, fontSize: 20),)
),
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 17,
),
),
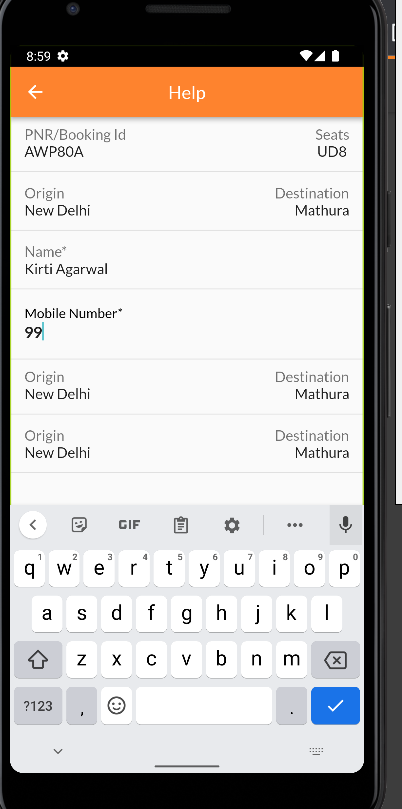
output: