I would like to shows a container elements with expansion and collapse effect.

It is not combined with AppBar.
Here is my container code:
InkWell(
onTap: () {
if (_height == 200) {
setState(() {
_height = 100.0;
});
} else {
_updateState();
}
},
child: AnimatedContainer(
duration: const Duration(milliseconds: 550),
height: _height,
width: Get.width,
decoration: BoxDecoration(
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.2),
spreadRadius: 2,
blurRadius: 10,
offset: const Offset(0, 3),
),
],
borderRadius: const BorderRadius.only(
bottomLeft: Radius.circular(20),
bottomRight: Radius.circular(20),
),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("0.0"),
Text("0.0"),
//Widget1(),
//Widget2(),
//Widget3(),
],
),
),
);
I want it to show my other Widgets when I click it.
Also I tried ExpansionPanelList and ExpansionTile but they are not working like what I exactly want. Also I don't want to use SliverAppBar .
CodePudding user response:
This example might help you:
class _MyHomePageState extends State<MyHomePage> {
double _height = 100;
void onClick() {
if (_height == 300) {
setState(() {
_height = 100.0;
});
} else {
setState(() {
_height = 300;
});
}
}
@override
Widget build(BuildContext context) {
final List<Widget> _widgets = [
Container(
width: MediaQuery.of(context).size.width,
height: 100,
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.2),
spreadRadius: 2,
blurRadius: 10,
offset: const Offset(0, 3),
),
],
borderRadius: const BorderRadius.only(
bottomLeft: Radius.circular(20),
bottomRight: Radius.circular(20),
),
),
),
Container(
width: MediaQuery.of(context).size.width,
height: 100,
color: Colors.grey,
),
Container(
width: MediaQuery.of(context).size.width,
height: 100,
decoration: const BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.red,
),
],
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(20),
bottomRight: Radius.circular(20),
),
),
)
];
return Scaffold(
backgroundColor: Colors.blueAccent,
body: Column(
children: [
InkWell(
onTap: () {
onClick();
},
child: AnimatedContainer(
duration: const Duration(milliseconds: 550),
height: _height,
width: MediaQuery.of(context).size.width,
decoration: BoxDecoration(
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.2),
spreadRadius: 2,
blurRadius: 10,
offset: const Offset(0, 3),
),
],
borderRadius: const BorderRadius.only(
bottomLeft: Radius.circular(20),
bottomRight: Radius.circular(20),
),
),
child: SingleChildScrollView(
physics: const NeverScrollableScrollPhysics(),
child: Column(
children: _widgets,
),
),
),
),
],
),
);
}
}
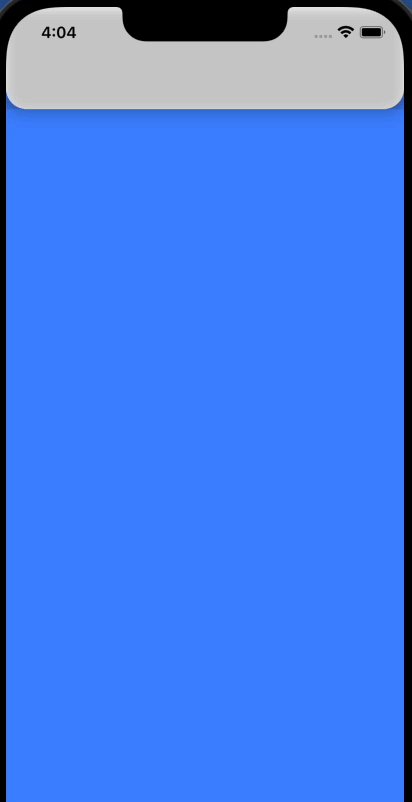
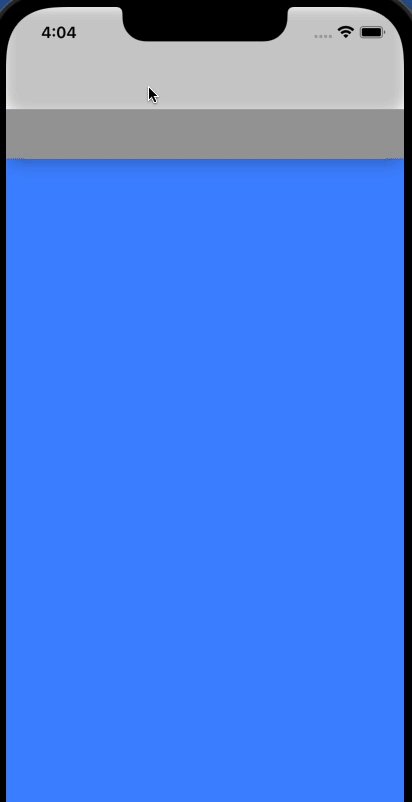
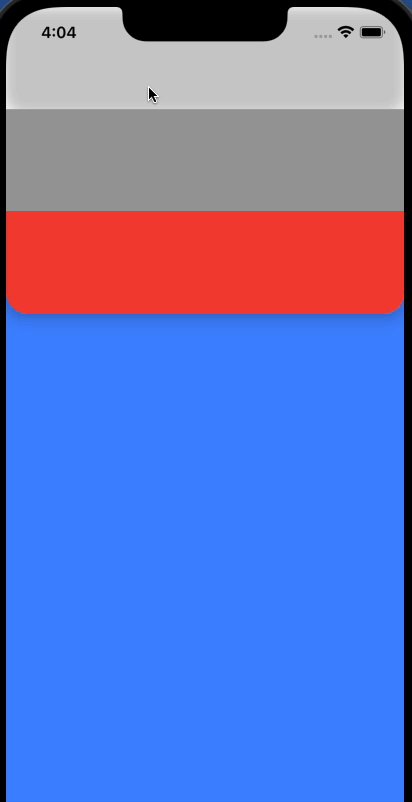
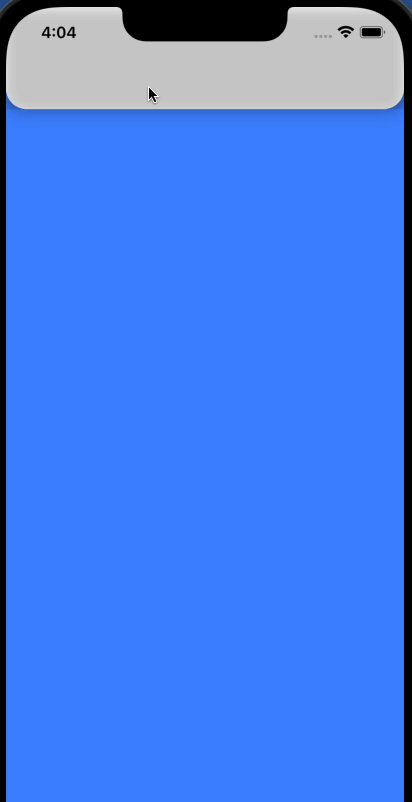
result:
CodePudding user response:
you can add condition in you column like this
children: [
Text("0.0"),
Text("0.0"),
if(_height == 200)
Widget1(),
if(_height == 200)
Widget2(),
if(_height == 200)
Widget3(),
],
also you can use AnimatedSwitcher https://api.flutter.dev/flutter/widgets/AnimatedSwitcher-class.html