I am using Node.js together with Express and EJS.
Below is my code:
var express = require('express');
var path = require('path');
var bodyParser = require('body-parser');
var app = express();
var urlencodedParser = bodyParser.urlencoded({ extended: false });
var publicPath = path.resolve(__dirname, 'public');
app.use(express.static(publicPath));
//app.set('views', __dirname '/views');
app.set('view engine', 'ejs');
app.get('/form_get.html', (req, res) => {
res.sendFile(__dirname "/" "form_get.html")
})
app.get('/process_get', (req, res) => {
console.log(req.query.first_name);
res.render(path.join(__dirname '/views/thankyou.ejs'), { name: req.query.first_name});
})
var server = app.listen(3000, () => {
var host = server.address().address;
var port = server.address().port;
console.log(`Example app listening at ${host}:${port}`);
})
My folder structure is below:
- mysql (folder)
- node_modules (folder)
- app4.js (file)
- package.json (file)
- public (folder, it contains form_get.html)
- views (folder, it contains thankyou.ejs)
The problem is the failing to look up thankyou.ejs into the views folder.
I get the following error message:
Error: Failed to lookup view "thankyou.ejs" in views directory ".../mysql/views"
What can be the problem?
CodePudding user response:
When rendering an ejs file, you don't need to use an absolute path, as by default it will look inside views folder. Also, you don't need to specify the extension .ejs. Try with this :
var express = require('express');
var path = require('path');
var bodyParser = require('body-parser');
var app = express();
var urlencodedParser = bodyParser.urlencoded({ extended: false });
var publicPath = path.resolve(__dirname, 'public');
app.use(express.static(publicPath));
//app.set('views', __dirname '/views');
app.set('view engine', 'ejs');
app.get('/form_get.html', (req, res) => {
res.sendFile(__dirname "/" "form_get.html")
})
app.get('/process_get', (req, res) => {
console.log(req.query.first_name);
res.render('thankyou', { name: req.query.first_name});
})
var server = app.listen(3000, () => {
var host = server.address().address;
var port = server.address().port;
console.log(`Example app listening at ${host}:${port}`);
})
CodePudding user response:
When You use app.set('view engine', 'ejs'); It is important to note that res.render() will look in a views folder for the view.
In this case
I mirrored Your project and it works fine with couple tiny changes...
Project Folder and file structure.
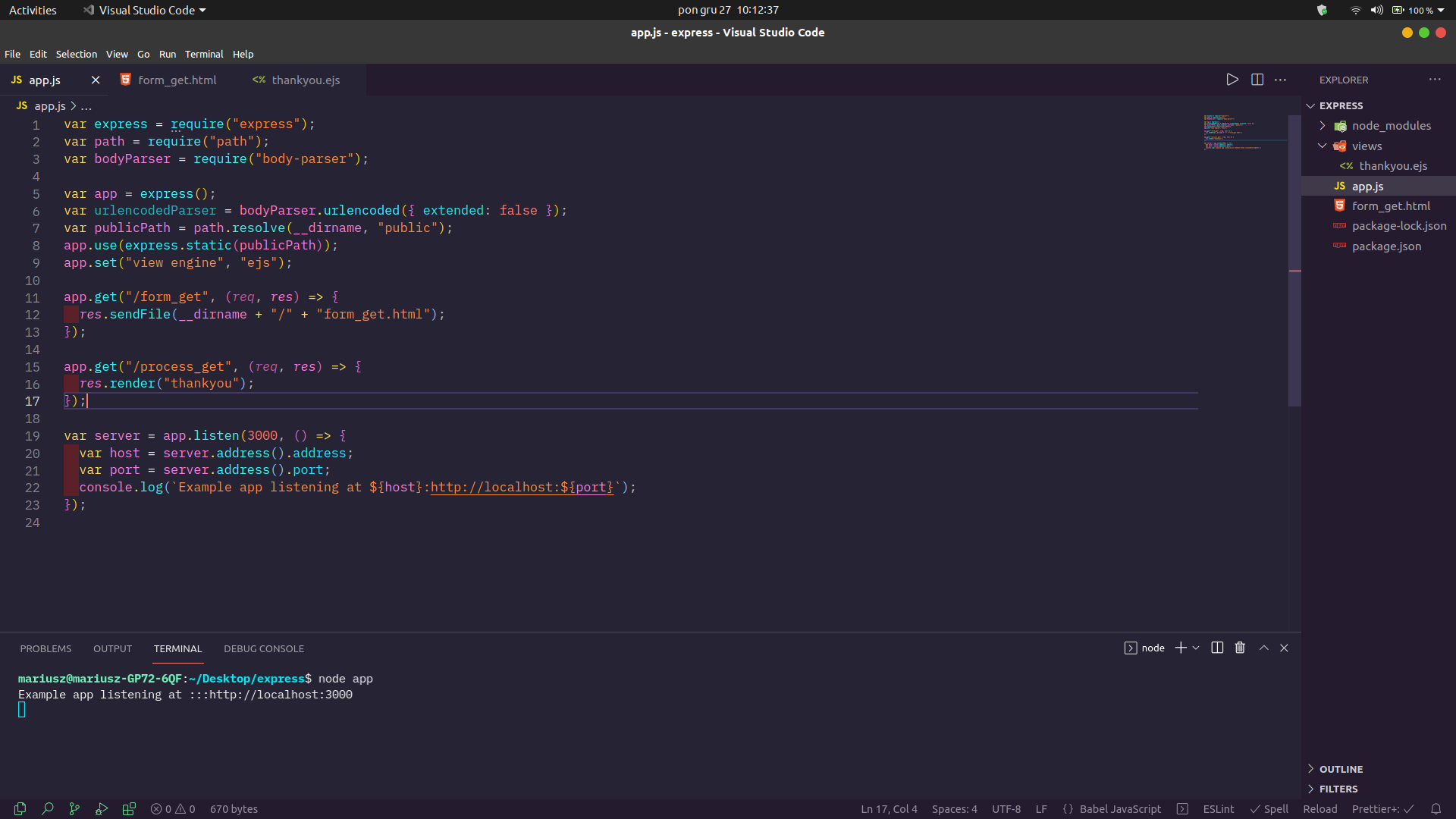
app.js
var express = require("express");
var path = require("path");
var bodyParser = require("body-parser");
var app = express();
var urlencodedParser = bodyParser.urlencoded({ extended: false });
var publicPath = path.resolve(__dirname, "public");
app.use(express.static(publicPath));
app.set("view engine", "ejs");
app.get("/form_get", (req, res) => {
res.sendFile(__dirname "/" "form_get.html");
});
app.get("/process_get", (req, res) => {
res.render("thankyou");
});
var server = app.listen(3000, () => {
var host = server.address().address;
var port = server.address().port;
console.log(`Example app listening at ${host}:http://localhost:${port}`);
});
Output:
http://localhost:3000/process_get (thankyou.ejs) file.
Output:
http://localhost:3000/form_get (form_get.html) file