Basically I'm trying to center an amount of items vertically on it's parent border using HTML and CSS, I want it to look this way:
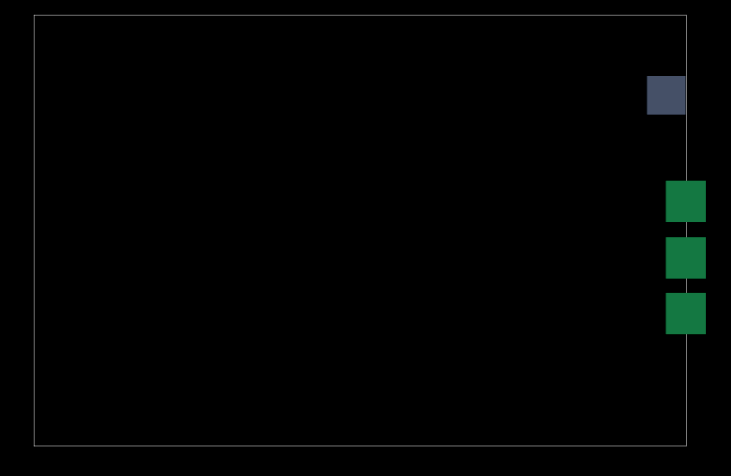
This is the test that i've done to explain it:

Basically, I want to center them the way the green elements are aligned, and so far what I'm getting is the way the blue element is positioned.
What could be the easiest way to make it?
CodePudding user response:
You should give child elements negative margin-right value.
<div >
<div >
<div ></div>
<div ></div>
<div ></div>
</div>
</div>
<style>
.parent{
background: #000;
border: 1px solid #dfdfdf;
margin: 60px;
display:flex;
align-items: center;
justify-content: flex-end;
}
.child-wrapper{
margin-left: auto;
margin-right: -30px;
width: 60px;
}
.child{
width: 60px;
height: 60px;
background: green;
margin-top:15px;
margin-bottom:15px;
}
</style>
