i am developing area calculator with width height and uint when i enter width and height it has to multiply and when ever i change the the unit that particular result has to come. but when i enter width and height i am getting error like Uncaught TypeError: $(...).onChange is not a function How can i solve this one?
Below is my code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
/>
<style>
.tt-area-calculator-title {
text-align: right;
cursor: pointer;
margin-bottom: 10px;
font-weight: 600;
font-size: 14px;
color: #01acf1;
}
.tt-calculator-container {
display: block;
opacity: 0;
visibility: hidden;
height: 0;
}
.active {
opacity: 1;
visibility: visible;
height: auto;
}
.areacalc {
text-align: center;
font-size: 14px;
line-height: 16px;
border: 1px solid #d7d7d7;
background: #f8f8f8;
color: #262626;
margin-bottom: 20px;
}
.areacalc-column {
float: none;
width: 100%;
}
.areacalc-column-inner {
padding: 0 0 5px;
}
.areacalc-label {
color: #21293c;
padding: 4px 0;
font-weight: 600;
text-transform: uppercase;
}
p {
margin-top: 0;
margin-bottom: 0.9rem;
}
.areacalc-table-measurements {
text-align: center;
}
table {
width: 100%;
border-collapse: collapse;
border-spacing: 0;
max-width: 100%;
}
tbody {
display: table-row-group;
vertical-align: middle;
border-color: inherit;
}
.areacalc-table-measurements {
text-align: center;
}
tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}
.areacalc-table-measurements {
text-align: center;
}
.areacalc-column th {
padding: 2px;
font-weight: 400;
text-align: center;
}
.areacalc-column td {
padding: 2px;
}
.table-l {
text-align: right;
width: 50%;
}
.table-r {
text-align: left;
width: 50%;
font-weight: 700;
}
.areacalc-input,
select.areacalc-select {
padding: 0 5px !important;
height: 26px !important;
border: 1px solid #c2c2c2;
}
.cell-d {
font-weight: 600;
padding: 6px 0 !important;
}
</style>
</head>
<body>
<div >
<span
><i ></i> Area Calculator</span
>
</div>
<div
id="tt-area-calculator-container"
data-bind="scope: 'area_calculator'"
>
<!-- ko template: getTemplate() -->
<div >
<!-- COLUMN 1 -->
<div >
<!-- AREA TO BE TILED -->
<div >
<p data-bind="i18n: 'Area(s) to be tiled'">
Area(s) to be tiled
</p>
<table style="width: 100%">
<tbody>
<tr>
<th style="width: 12%"></th>
<th style="width: 22%" data-bind="i18n: 'Width'">Width</th>
<th style="width: 22%" data-bind="i18n: 'Height'">Height</th>
<th style="width: 22%" data-bind="i18n: 'Unit'">Unit</th>
<th style="width: 22%" data-bind="i18n: 'Area'">Area</th>
</tr>
<!-- ko foreach: {data: $data.areaTiled, as: '$row' } -->
<tr data-bind="css: {'_last': $row.isLast()}" >
<td >
<!-- ko if: $row.canDelete --><!-- /ko -->
</td>
<td >
<input
id="areaWidth"
type="text"
name="width"
data-bind="value: $row.width, valueUpdate: 'keyup'"
/>
</td>
<td >
<input
id="areaHeight"
type="text"
name="height"
data-bind="value: $row.height, valueUpdate: 'keyup'"
/>
</td>
<td >
<select
name="unit"
data-bind="options: $parent.unitsArray, value: selectedUnit"
>
<option value="m">m</option>
<option value="mm">mm</option>
<option value="cm">cm</option>
<option value="inches">inches</option>
<option value="feet">feet</option>
</select>
</td>
<td >
<span id="total" data-bind="text: $row.square">0</span>
<span>m²</span>
</td>
</tr>
<!-- /ko -->
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td style="font-weight: 600; padding: 6px 0px !important">
<span data-bind="i18n: 'Total'">Total</span>
<span id="totalvalue" data-bind="text: $data.areaTiledTotal"
>0</span
>
<span>m²</span>
</td>
</tr>
</tbody>
</table>
<!-- AREA TO BE DEDUCTED -->
<p
data-bind="i18n: 'Area(s) to be deducted'"
>
Area(s) to be deducted
</p>
<table style="width: 100%">
<tbody>
<tr>
<th style="width: 12%"></th>
<th style="width: 22%" data-bind="i18n: 'Width'">Width</th>
<th style="width: 22%" data-bind="i18n: 'Height'">Height</th>
<th style="width: 22%" data-bind="i18n: 'Unit'">Unit</th>
<th style="width: 22%" data-bind="i18n: 'Area'">Area</th>
</tr>
<!-- ko foreach: {data: $data.areaDeducted, as: '$row' } -->
<tr data-bind="css: {'_last': $row.isLast()}" >
<td >
<!-- ko if: $row.canDelete --><!-- /ko -->
</td>
<td >
<input
id="areaWidth1"
type="text"
name="width"
data-bind="value: $row.width, valueUpdate: 'keyup'"
/>
</td>
<td >
<input
id="areaHeight1"
type="text"
name="height"
data-bind="value: $row.height, valueUpdate: 'keyup'"
/>
</td>
<td >
<select
name="unit"
data-bind="options: $parent.unitsArray, value: selectedUnit"
>
<option value="m">m</option>
<option value="mm">mm</option>
<option value="cm">cm</option>
<option value="inches">inches</option>
<option value="feet">feet</option>
</select>
</td>
<td >
<span id="total1" data-bind="text: $row.square">0</span>
<span>m²</span>
</td>
</tr>
<!-- /ko -->
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td style="font-weight: 600; padding: 6px 0px !important">
<span data-bind="i18n: 'Total'">Total</span>
<span
id="totalvalue1"
data-bind="text: $data.areaDeductedTotal"
>0</span
>
<span>m²</span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- COLUMN 2 -->
<div >
<div >
<p >You will need</p>
<table style="width: 100%">
<tbody>
<tr>
<td >Total area:</td>
<td >
<span data-bind="text: $data.areaTotal">0</span>
<span>m²</span>
</td>
</tr>
<tr>
<td >Tiles required:</td>
<td data-bind="text: $data.tilesRequired">
0
</td>
</tr>
<tr>
<td ></td>
<td ></td>
</tr>
<tr>
<td >Est. Grout required:</td>
<td >
<span data-bind="text: $data.groutBags">0</span>
<span data-bind="i18n: 'x 3kg bag(s)'">x 3kg bag(s)</span>
</td>
</tr>
<tr>
<td >Est. Adhesive required:</td>
<td >
<span data-bind="text: $data.adhesiveBags">0</span>
<span data-bind="i18n: 'bag(s)'">bag(s)</span>
</td>
</tr>
<tr>
<td >
<span data-bind="i18n: 'Add'">Add</span>
<span data-bind="text: $data.waste '%'">10%</span>
<span data-bind="i18n: 'for wastage?'">for wastage?</span>
</td>
<td >
<input
type="checkbox"
style="float: left; margin-right: 5px"
data-bind="checked: $data.isWasteEnabled"
/>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!-- /ko -->
</div>
<script
src="https://code.jquery.com/jquery-3.6.0.slim.min.js"
integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI="
crossorigin="anonymous"
></script>
<script>
$(document).ready(function () {
$(".tt-area-calculator-title").click(function () {
$(".tt-calculator-container").toggleClass("active");
});
});
$("#areaWidth,#areaHeight").keyup(function () {
var textValue1 = $("#areaWidth").val();
var textValue2 = $("#areaHeight").val();
var total = textValue1 * textValue2;
var measurement = document.querySelector(".areacalc-select").value;
console.log(measurement);
$(document).ready(function () {
$(".areacalc-select").onChange(function () {
if (measurement === "m") {
return total;
document.getElementById("total").innerHTML = total;
document.getElementById("totalvalue").innerHTML = total;
} else if (measurement === "mm") {
document.getElementById("total").innerHTML = total * 3;
document.getElementById("totalvalue").innerHTML = total * 3;
} else if (measurement === "cm") {
document.getElementById("total").innerHTML = total * 4;
document.getElementById("totalvalue").innerHTML = total * 4;
} else if (measurement === "inches") {
document.getElementById("total").innerHTML = total * 5;
document.getElementById("totalvalue").innerHTML = total * 5;
} else {
document.getElementById("total").innerHTML = total * 6;
document.getElementById("totalvalue").innerHTML = total * 6;
}
});
});
});
$("#areaWidth1,#areaHeight1").keyup(function () {
var textValue1 = $("#areaWidth1").val();
var textValue2 = $("#areaHeight1").val();
var total = textValue1 * textValue2;
document.getElementById("total1").innerHTML = total;
document.getElementById("totalvalue1").innerHTML = total;
});
</script>
</body>
</html>
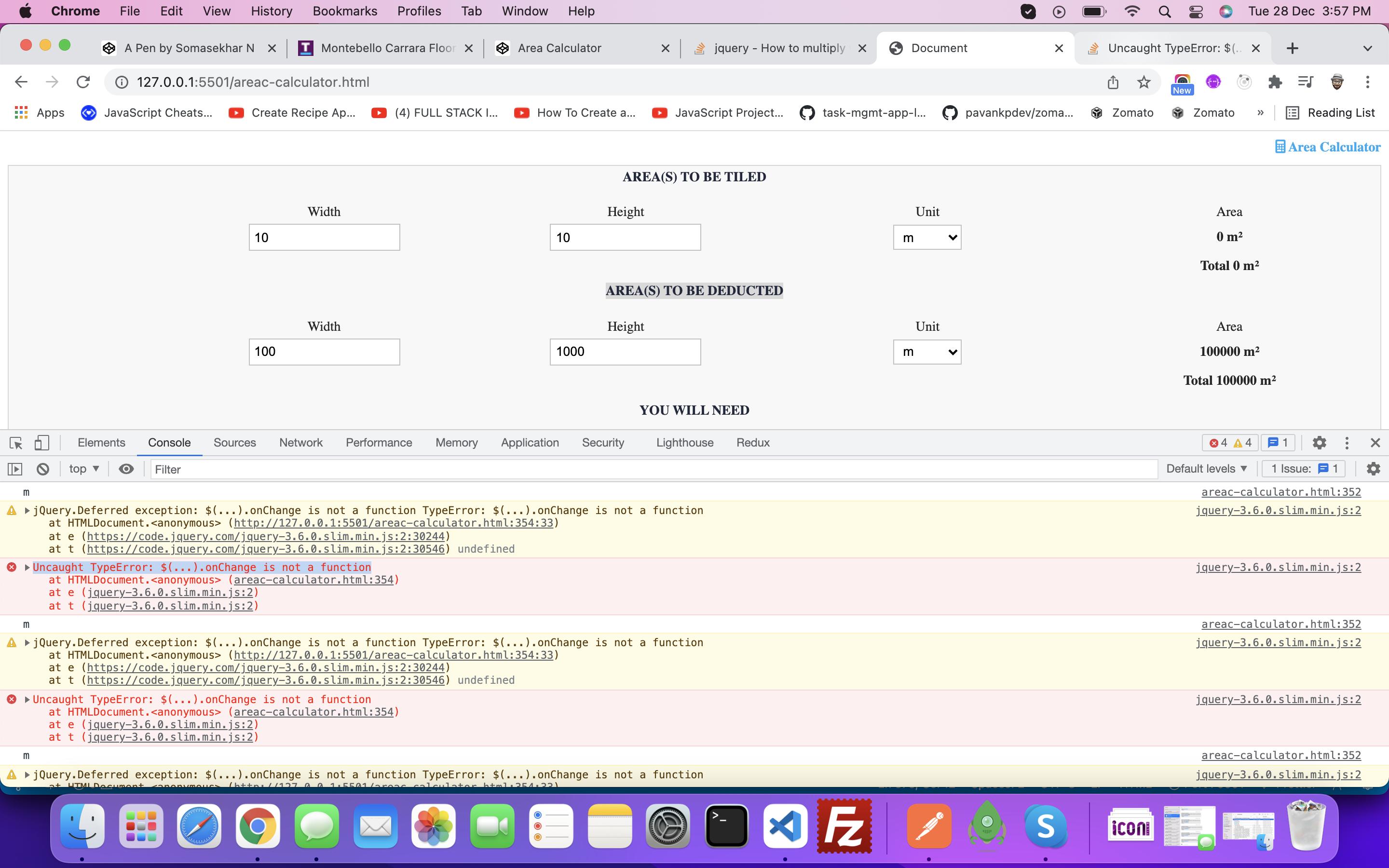
For reference please find the attached image also.

CodePudding user response:
The correct syntax should be $(".areacalc-select").on("change", function () {
CodePudding user response:
You should replace $(".areacalc-select").onChange(function () { with the on function. In jQuery onChange doens't exists.
in your case it will look like this
$(".areacalc-select").on('change', function () {
// Your code goes here
})
CodePudding user response:
you are using wrong syntax to bind the event to the .areacal-select element. their is no function called onChange in jquery, that is why you are getting an exception saying it is not a function.
the correct way is to using something like $(selector).on("change", function(){})
here is you updated code that should work for you
$(".areacalc-select").on("change", function () {
if (measurement === "m") {
return total;
document.getElementById("total").innerHTML = total;
document.getElementById("totalvalue").innerHTML = total;
} else if (measurement === "mm") {
document.getElementById("total").innerHTML = total * 3;
document.getElementById("totalvalue").innerHTML = total * 3;
} else if (measurement === "cm") {
document.getElementById("total").innerHTML = total * 4;
document.getElementById("totalvalue").innerHTML = total * 4;
} else if (measurement === "inches") {
document.getElementById("total").innerHTML = total * 5;
document.getElementById("totalvalue").innerHTML = total * 5;
} else {
document.getElementById("total").innerHTML = total * 6;
document.getElementById("totalvalue").innerHTML = total * 6;
}
});
