I am trying to implement session (5.0.0) in Adyen but the AdyenCheckout doesn't seems to be getting created.
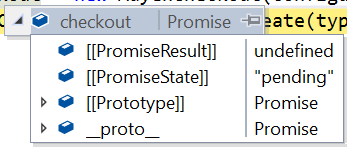
At "const checkout" variable i get this.
I am not trying to use "await" as per the adyne documents.
Any workaround? Here is my try.
$.ajax({
type: "GET",
url: sessionDataUrl,
dataType: "json",
contentType: 'application/json',
success: function(data) {
try {
const configuration = {
clientKey,
locale: "en_US",
environment: "test",
session: {
id: data.id,
sessionData: data.sessionObject
},
showPayButton: true,
paymentMethodsConfiguration: {
ideal: {
showImage: true,
},
card: {
hasHolderName: true,
holderNameRequired: true,
name: "Credit or debit card",
},
},
onSubmit: (state, component) => {
if (state.isValid) {}
},
onPaymentCompleted: (result, component) => {
console.info("onPaymentCompleted");
console.info(result, component);
},
one rror: (error, component) => {
console.error("onError");
console.error(error.name, error.message, error.stack, component);
},
onAdditionalDetails: (state, component) => {
},
};
const checkout = new AdyenCheckout(configuration);
const cardComponent = checkout.create('card').mount(document.getElementById('card'));
} catch (error) {
console.error(error);
}
}
});
CodePudding user response:
Because AdyenCheckout is supposed to return you a promise? Is there a specific reason you are trying to avoid promise?
Besides, why are you calling new? It is not a constructor..but it still does return an initialized Checkout
Looking at their source-code, they are calling something like:
async function AdyenCheckout(props) {
const checkout = new Checkout(props);
return await checkout.initialize();
}
In any case, try this:
$.ajax({
...
success: function(data) {
try {
const configuration = {
...
};
AdyenCheckout(configuration)
.then((checkout) => {
checkout.create('card').mount(document.getElementById('card'));
});
} catch (error) {
console.error(error);
}
}
});