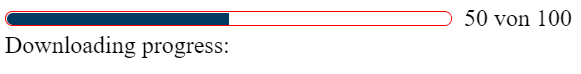
I have style HTML 5 progress tag. And removed default styles however I am not sure why there is small gap coming in between border and filled area in progress. Please see below screenshot.
Please help me to remove 1px gap between filled dark blue area and red border.
Stackblitz URL: https://stackblitz.com/edit/angular-ivy-qgwxn1?
CodePudding user response:
use height 100% to fill the gap, and border to box-shadow method to completely remove any remaining spaces,
progress[value] {
flex-grow: 1;
margin-right: 0.5rem;
/* Reset the default appearance */
-webkit-appearance: none;
appearance: none;
height: 100%;
border-radius: 5px;
overflow: hidden;
box-shadow: 0 0 0 1px red;
/* border: 1px solid red; */
}