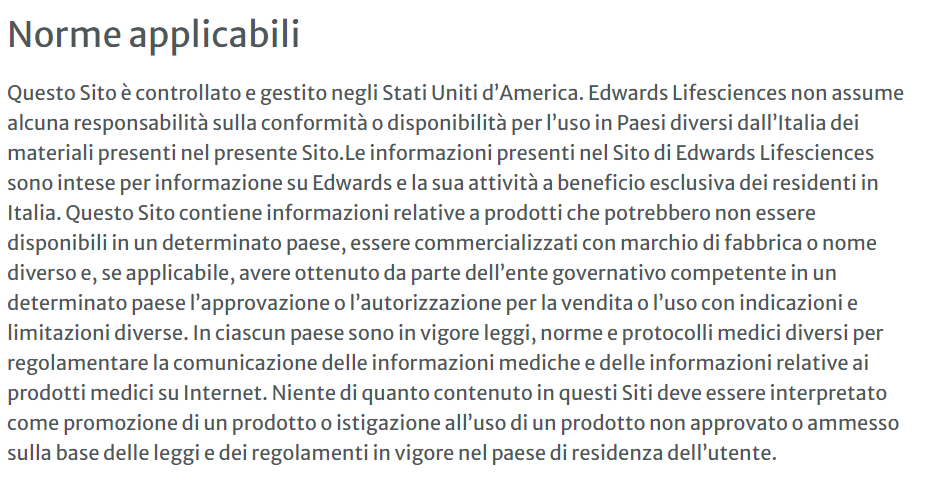
I am facing css font-weight issue. I have a site where I want to reduce the font-weight but it seems fixed even the lightest weight i.e. 100 looks like this.

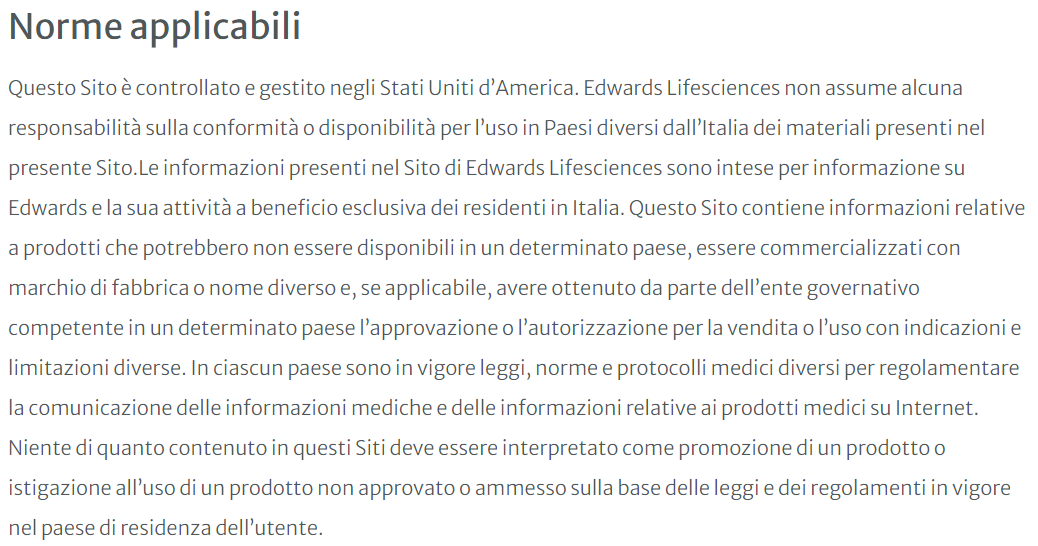
but I want it to look like this
 Font I am using is Merriweather-Sans
Font I am using is Merriweather-Sans
My css file 1 which contains the css related to the body and headings:
body {
font-size: $font-size-base;
line-height: line-height($font-size-base);
color: $color-black;
}
h1 {
font-size: $font-size-h1;
line-height: line-height($font-size-h1);
margin-bottom: $spacer;
font-weight: 100;
color: $color-slate;
}
h2 {
font-size: $font-size-h2;
line-height: line-height($font-size-h2);
font-weight: $font-weight-light;
color: $color-crimson;
margin-bottom: $spacer;
color: $color-slate;
text-transform: capitalize;
}
h3 {
font-size: $font-size-h3;
line-height: line-height($font-size-h3);
font-weight: $font-weight-normal;
margin-bottom: $spacer;
color: $color-slate;
}
h4 {
font-size: $font-size-h4;
line-height: line-height($font-size-h4);
margin-bottom: $spacer;
}
p {
font-size: $font-size-base;
line-height: line-height($font-size-base);
margin-bottom: $spacer;
color: $color-slate;
}
My css file 2 which contains the variables declared in css above:
/* === Typography === */
@import url('https://fonts.googleapis.com/css?family=Merriweather Sans');
$font-family-base: 'Merriweather Sans', sans-serif;
$font-size-base: 1rem;
$font-size-h1: $font-size-base * 3;
$font-size-h2: $font-size-base * 2;
$font-size-h3: $font-size-base * 1.75;
$font-size-h4: $font-size-base * 1.25;
$font-size-lead: $font-size-base * 1.25;
$font-size-small: $font-size-base * 0.875;
$font-weight-light: 200;
$font-weight-normal: 400;
$font-weight-bold: 700;
/* === Line height === */
$line-height-list: 1.5rem;
CodePudding user response: