I have created a new Nextjs project and deployed to Vercel.
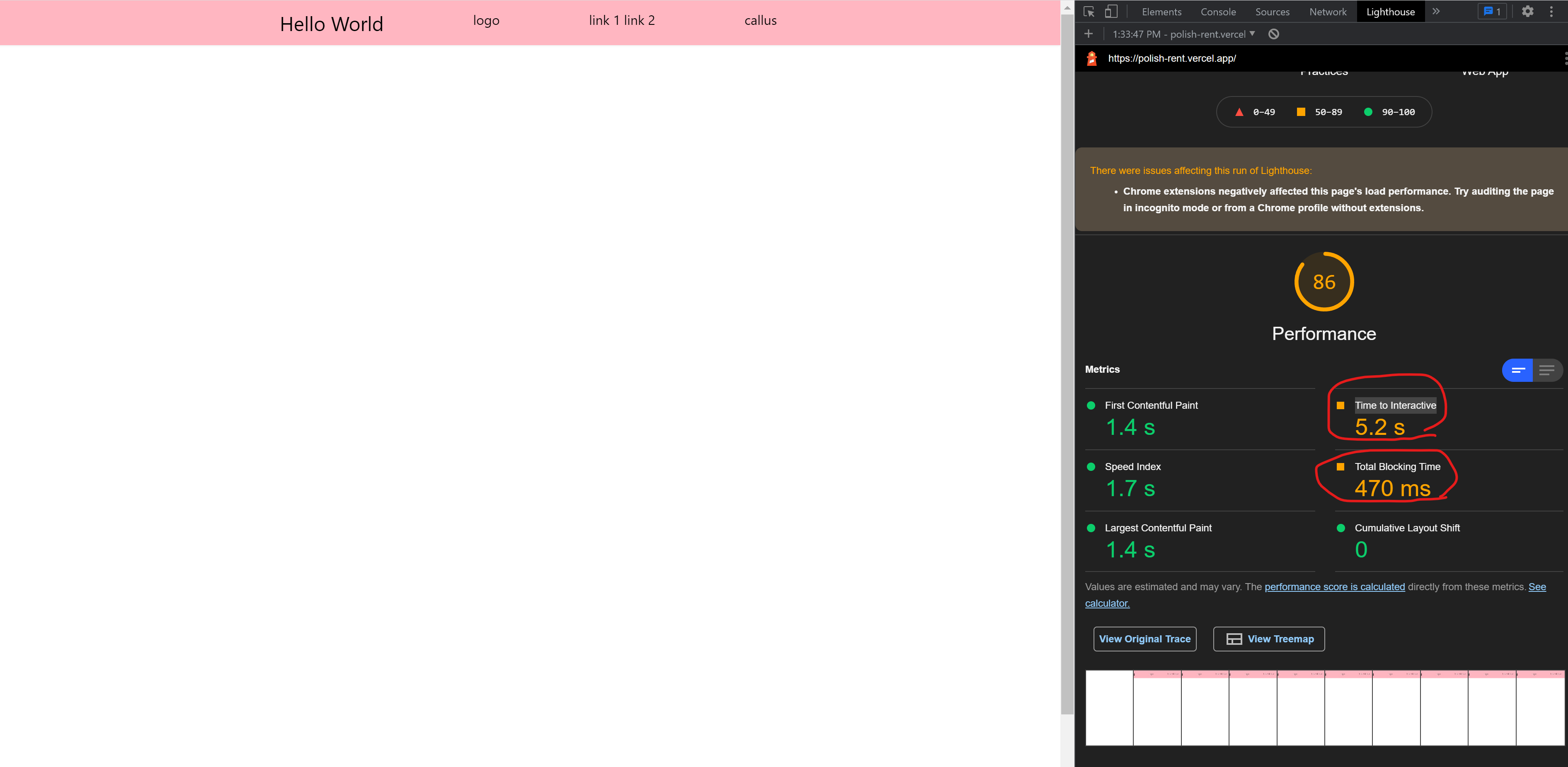
The project is still almost empty, only one div with few texts on it, But the performance in lighthouse: Time to interactive - TTL and Total blocking time - TBT are already marked as an issue.
What can cause it?
CodePudding user response:
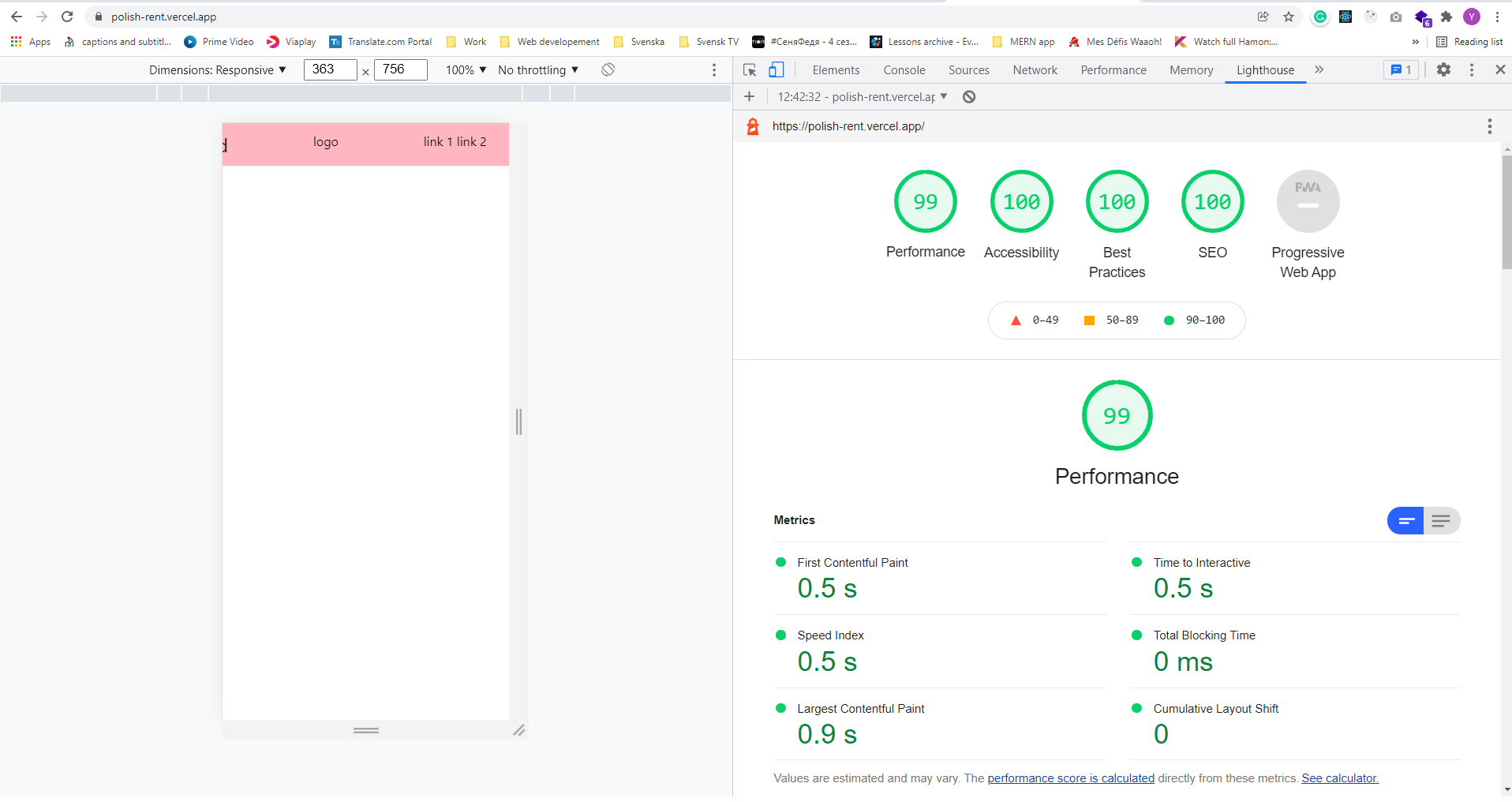
This is quite strange, Lighthouse shows a near-to-perfect score of your website on my computer.
Are you:
- Using some browser plugins that may affect performance?
- Having a slower internet connection at times?
I remember having adblockers generating some console errors and warnings on my website for my Google Analytics Tag, that lowered the score until I disabled that plugin on my particular website.