I am migrating a 'work-in-progress' react.js application to an android app using cordova.
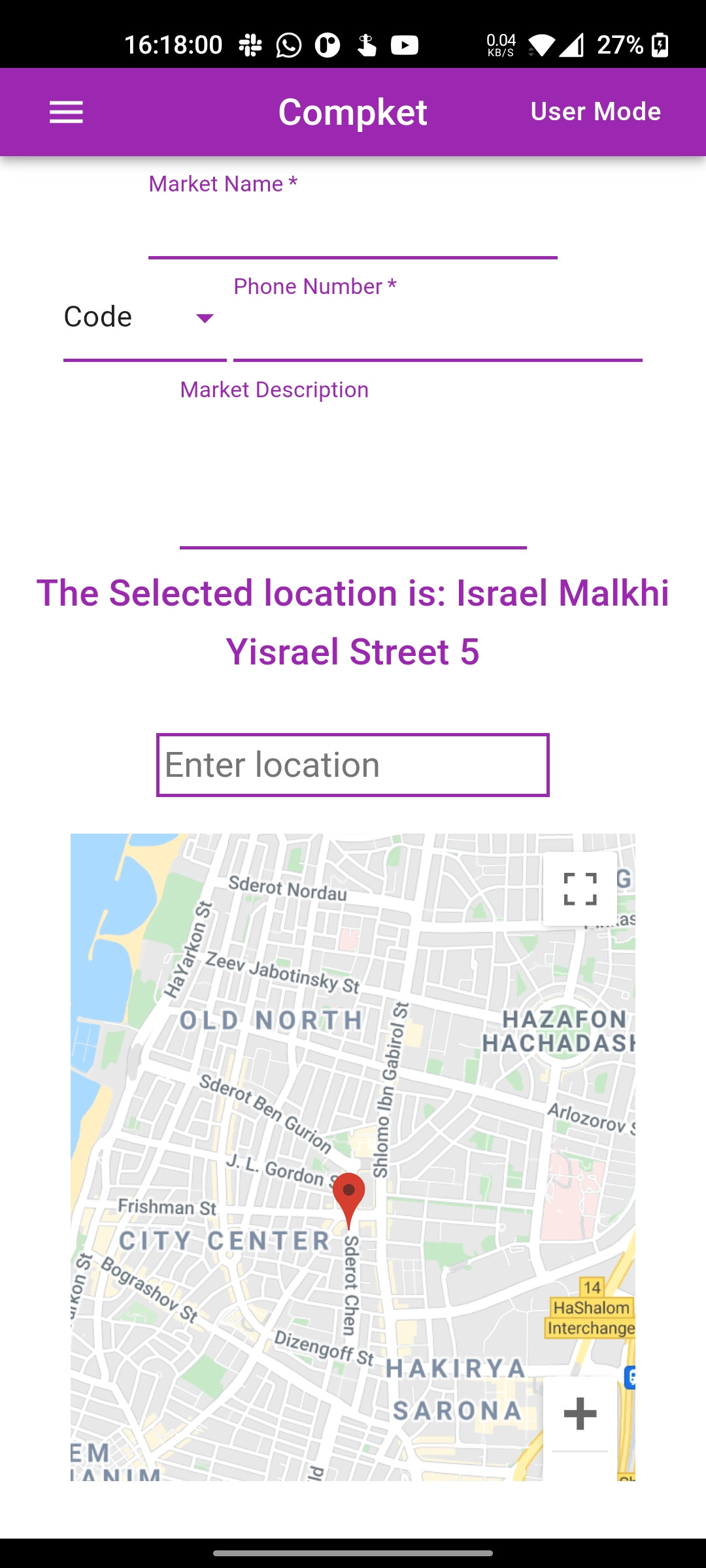
all seems to work fine except for a component that doesnt render itself peoperly when the keyboard closes, the component generally looks like this.

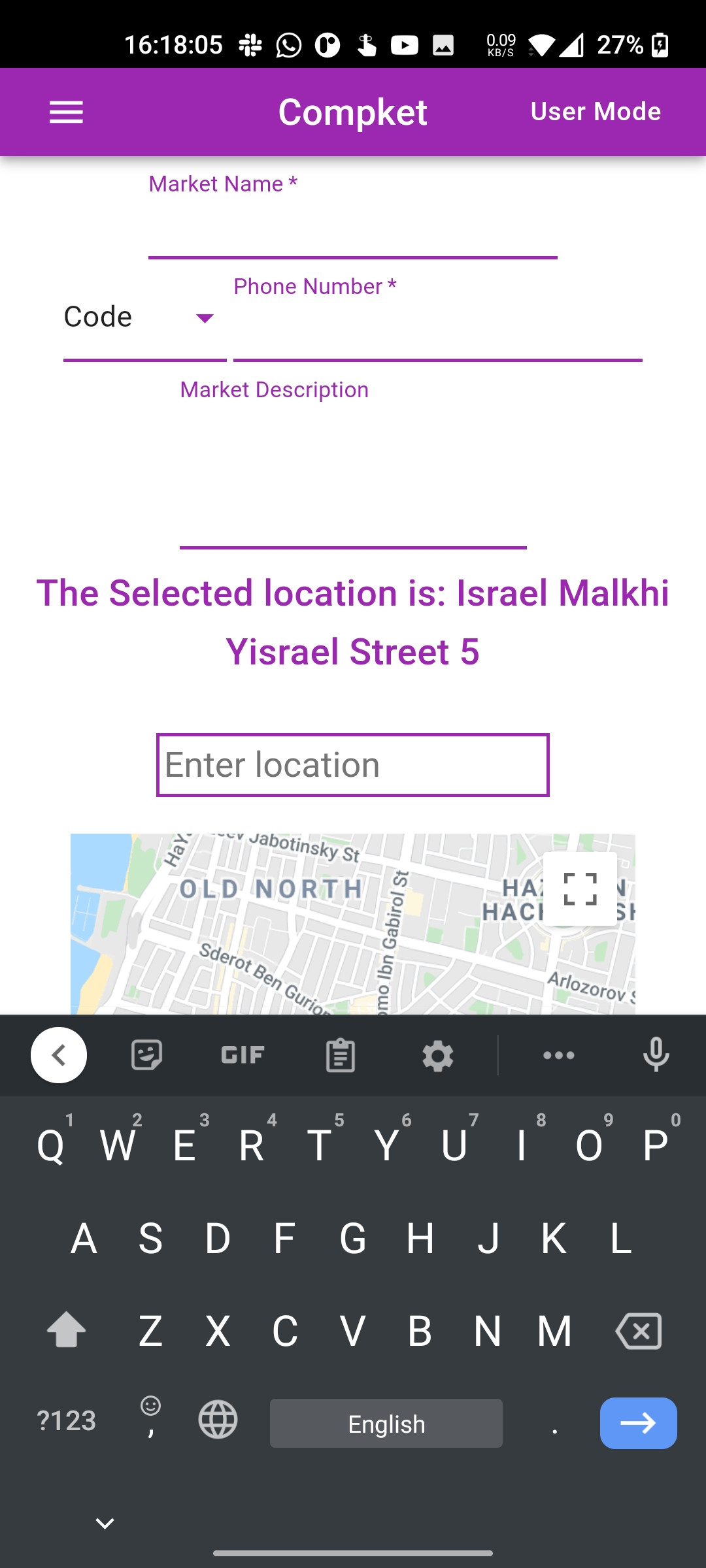
Now when you click on an input and close it the view re renders just fine:

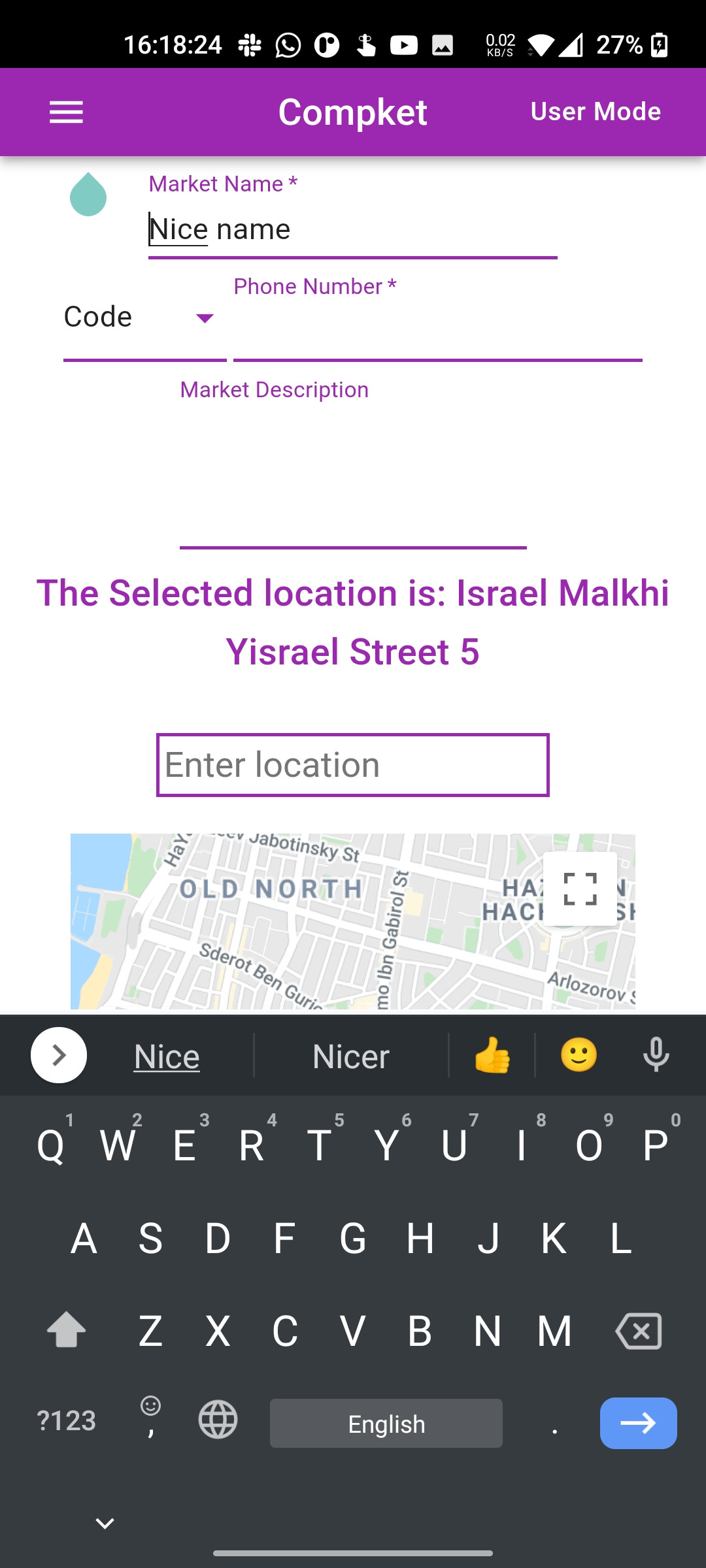
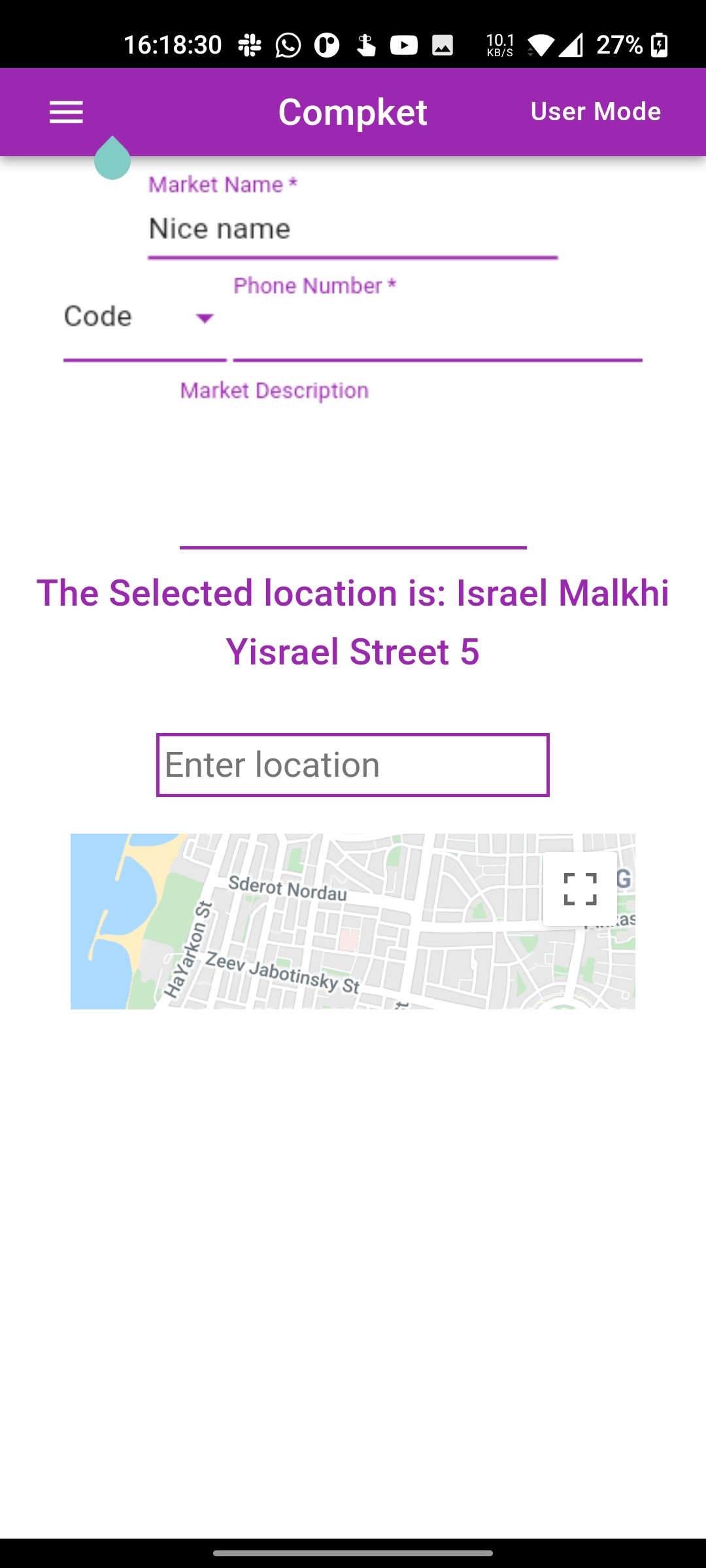
But once you fill it and close the keyboard the component doesnt re render itself:


the component just gets stuck like that, the easy solution would obviously be to "force render" by setting the state again, the issue is that I cant seem to find a way to listen to keyboard changes on this react-cordova app, also why would the component re render itself when the form is empty but not when its filled?
CodePudding user response:
Hope this helps someone:
in the component:
add an empty callback for the window resize event.
useEffect(() => {
window.onresize = function(){
//console.log("resizing");
};
}, []);
as well as adding to cordova config.xml:
inside the widget tab
xmlns:android="http://schemas.android.com/apk/res/android" as a property
and:
<edit-config file="AndroidManifest.xml" mode="merge" target="/manifest/application/activity">
<activity android:configChanges="orientation|keyboardHidden" android:windowSoftInputMode="adjustResize" />
</edit-config>
as content of the widget.
also:
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, maximum-scale=1.0, target-densityDpi=device-dpi" />
in the <head/> of public/index.html
