Thank you for any help! Regarding this Wordpress site: 

CodePudding user response:
If you have a way of adding custom css you can find the class of the banner and then do
.banner-class {
--primary-color: red;
}
or if the banner doesn't have a class
bannerElement {
--primary-color: red;
}
CodePudding user response:
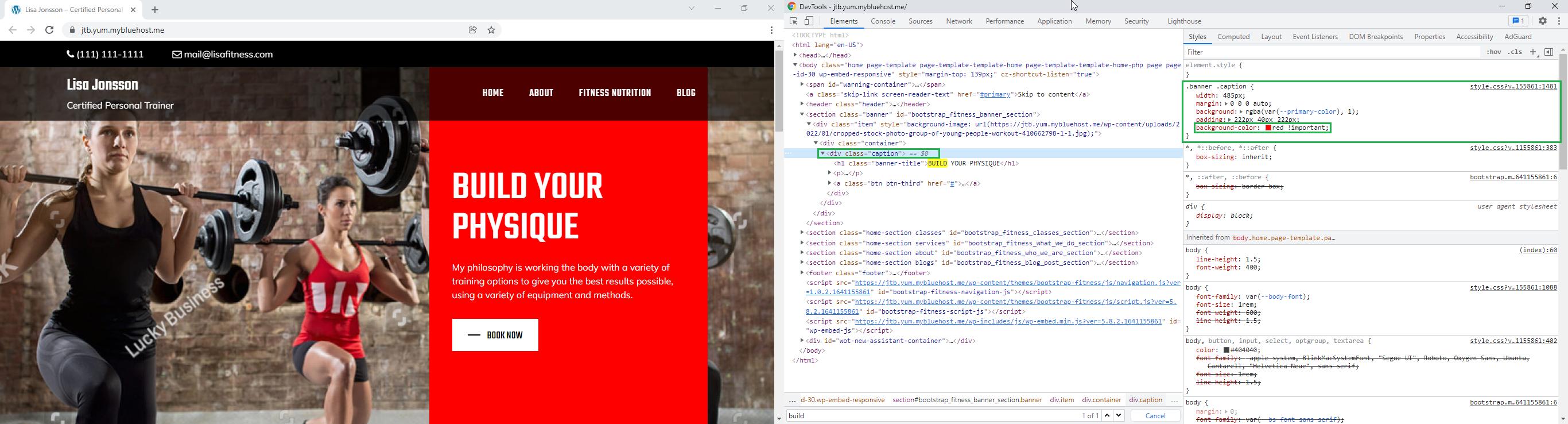
I reviewed the source code on the website. I changed the background color to red when I applied the change shown below:
.banner .caption {
width: 485px;
margin: 0 0 0 auto;
padding: 222px 40px 222px;
/* You can remove the following style according to the situation. */
background: rgba(var(--primary-color), 1);
/* The following style makes the background color red. */
background-color: red !important;
}
The predefined style modified above is available in the file style.css. To apply the changes, open the style.css file and change the .banner .caption style as above.
CodePudding user response:
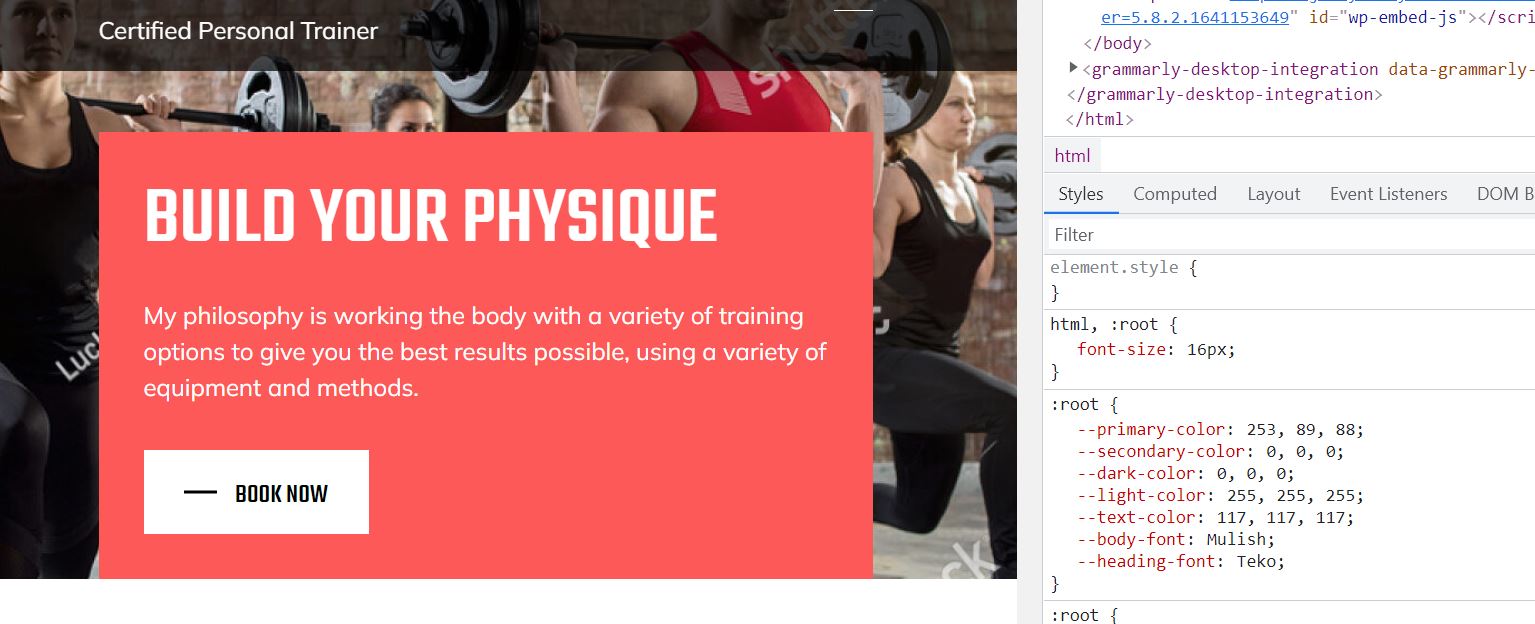
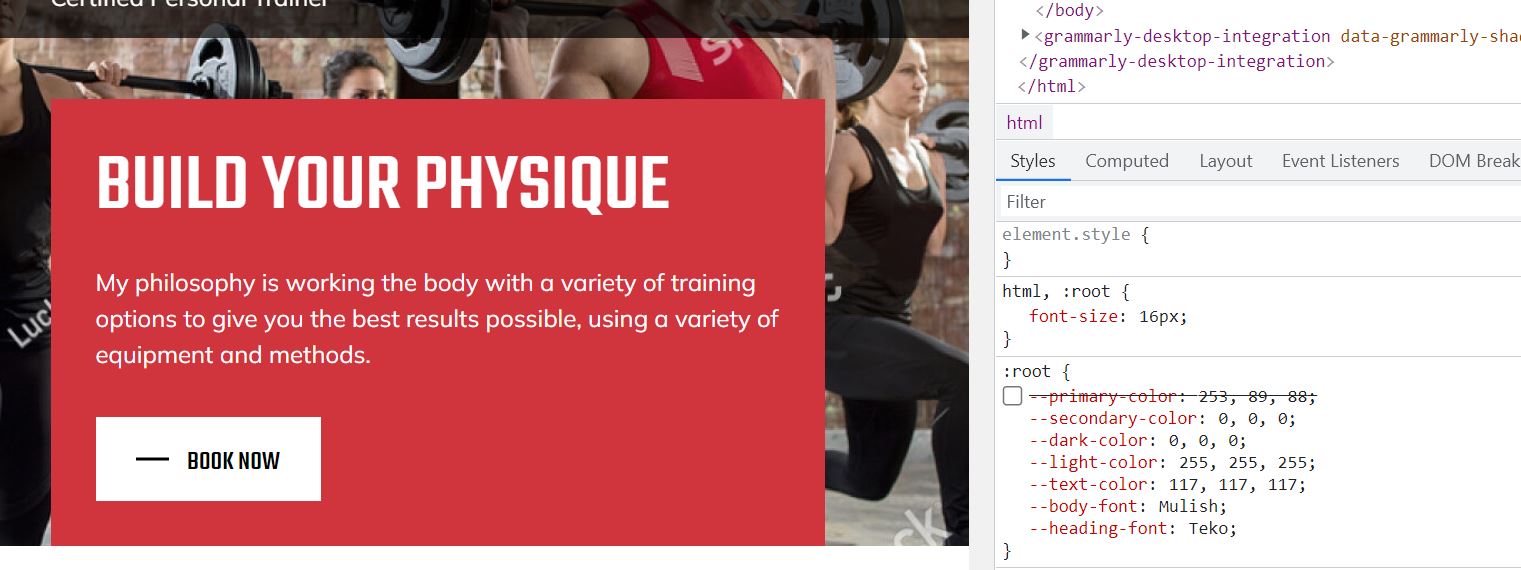
It is important to note that the --primary-color and similar CSS variables are not being defined in their 'full' CSS form (e.g. rgb(255, 0, 0) which would correspond to the CSS red) but the RGB settings list is used. e.g. --primary-color: 253, 89, 88
As you are in Wordpress you can set custom css through the Appearance option in the admin menu.
To get that background to a 'proper' red (but that won't affect some other uses of the --primary-color ) use:
.container {
--primary-color: 255, 0, 0;
}
Note: you will probably need to be more specific in your selector to ensure you change only that particular instance of container.
If you want to change it for the site use :root instead.
NB - it's usually wise not to change your theme's actual files. Use the WP way of doing it instead.