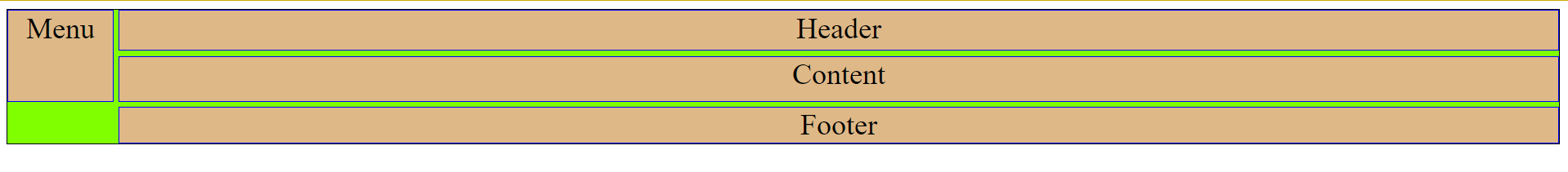
How can I make the "Menu" div take the whole length of the row? I have defined it to take the whole row yet it stops at level3 of the grid.
My code-
.wrapper{
border: 1px solid black;
display: grid;
grid-template-columns: repeat(auto-fit,minmax(100px,1fr));
grid-template-rows: 40px auto 40px;
/* grid-auto-rows: auto; */
grid-gap: 5px;
background-color: chartreuse;}
.wrapper > div{
font-size: 1.8rem;
text-align: center;
border: 1px solid blue;
background-color: burlywood;}
.header{
grid-column: 2/-1;}
.menu{
grid-row: 1/4;}
.content{
grid-column: 2/-1;
grid-row: 2/4;}
.footer{
grid-column: 2/-1;}
CodePudding user response:
You've set the .content area to expand to row 3:
.content {
grid-column: 2/-1;
grid-row: 2/4; } <-- spans across rows 2 and 3
That means that the .footer area is pushed into row 4, which would be lines 4/5.
So the .menu area is doing exactly what you ask:
.menu {
grid-row: 1/4; } <-- spans across rows 1, 2 and 3, aligning with
header and content areas.
If you want it to be equal height with the second column (including the .footer area) you can either do this:
.menu {
grid-row: 1/5; }
or this
.content {
grid-column: 2/-1;
grid-row: 2/3; }
CodePudding user response:
You're using a grid which is a great choice; but there is one grid feature, which you aren't using here, which is a tailor-made solution for the exact challenge you face.
It is called grid-template-areas:
.wrapper {
grid-template-areas:
'menu header'
'menu main'
'menu footer';
}
After defining the layout like that, you can simply use:
.header { grid-area: header; }
.menu { grid-area: menu; }
.content { grid-area: main; }
.footer { grid-area: footer; }
which is (imho) a much clearer way of doing it.
You can then remove all the grid-template-columns, grid-template-rows, grid-auto-rows, grid-column and grid-row properties that are listed in your original CSS.
As for how to control when the areas stretch (or not), there are basically 2 properties (with 2 values each), that let you control it all:
.wrapper {
place-items: stretch / stretch;
place-content: stretch / stretch;
}
Play around with those to your likeing. Some of the valid values are: center | stretch | start | end | space-around | space-between | space-evenly | ....