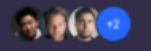
I would like to stack circles exactly like in the picture, I tried to do it with Stack widget but doesn't seems to work.
Is it the right widget to use ? If yes how do I properly set it, and if not what widget should I use ?
Thanks for your help.
CodePudding user response:
You could use a Stack Widget with the CirlceAvatar widgets as positioned children, but in this case given that you also have to take into account if there is enough space to accomodate all items and display a count for unseen children, I would recommend using the overflow_view package. It's convenient, well maintained and small enough that if you're uncomfortable adding an extra dependency you could vendor it. If you decide to use it there are simple instructions on its README:
OverflowView(
// Either layout the children horizontally (the default)
// or vertically.
direction: Axis.horizontal,
// The amount of space between children.
spacing: 4,
// The widgets to display until there is not enough space.
children: <Widget>[
for (int i = 0; i < _counter; i )
AvatarWidget(
text: avatars[i].initials,
color: avatars[i].color,
)
],
// The overview indicator showed if there is not enough space for
// all chidren.
builder: (context, remaining) {
// You can return any widget here.
// You can either show a n widget or a more complex widget
// which can show a thumbnail of not rendered widgets.
return AvatarWidget(
text: ' $remaining',
color: Colors.red,
);
},
)
CodePudding user response:
it is correct, you need to use a stack, i add an easy example.
SizedBox(
width: 400,
height: 400,
child: Stack(
children: [
Positioned(
top: 0,
child: ClipRRect(
borderRadius: BorderRadius.circular(100),
child: Image.network(
'https://images.unsplash.com/photo-1529665253569-6d01c0eaf7b6?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8cHJvZmlsZXxlbnwwfHwwfHw=&w=1000&q=80',
width: 100,
height: 100,
fit: BoxFit.cover,
),
),
),
Positioned(
left: 75,
child: ClipRRect(
borderRadius: BorderRadius.circular(100),
child: Image.network(
'https://media.istockphoto.com/photos/side-view-of-one-young-woman-picture-id1134378235?k=20&m=1134378235&s=612x612&w=0&h=0yIqc847atslcQvC3sdYE6bRByfjNTfOkyJc5e34kgU=',
width: 100,
height: 100,
fit: BoxFit.cover,
),
),
),
Positioned(
left: 150,
child: ClipRRect(
borderRadius: BorderRadius.circular(100),
child: Image.network(
'https://images.unsplash.com/photo-1529665253569-6d01c0eaf7b6?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8cHJvZmlsZXxlbnwwfHwwfHw=&w=1000&q=80',
width: 100,
height: 100,
fit: BoxFit.cover,
),
),
),
Positioned(
left: 225,
child: ClipRRect(
borderRadius: BorderRadius.circular(100),
child: Image.network(
'https://media.istockphoto.com/photos/side-view-of-one-young-woman-picture-id1134378235?k=20&m=1134378235&s=612x612&w=0&h=0yIqc847atslcQvC3sdYE6bRByfjNTfOkyJc5e34kgU=',
width: 100,
height: 100,
fit: BoxFit.cover,
),
),
)
],
),
);