I am trying to post data to some 3rd party api I have added authkey correctly in my request headers but when I am making request its showing below error:
ERROR [ExceptionsHandler] Request failed with status code 412
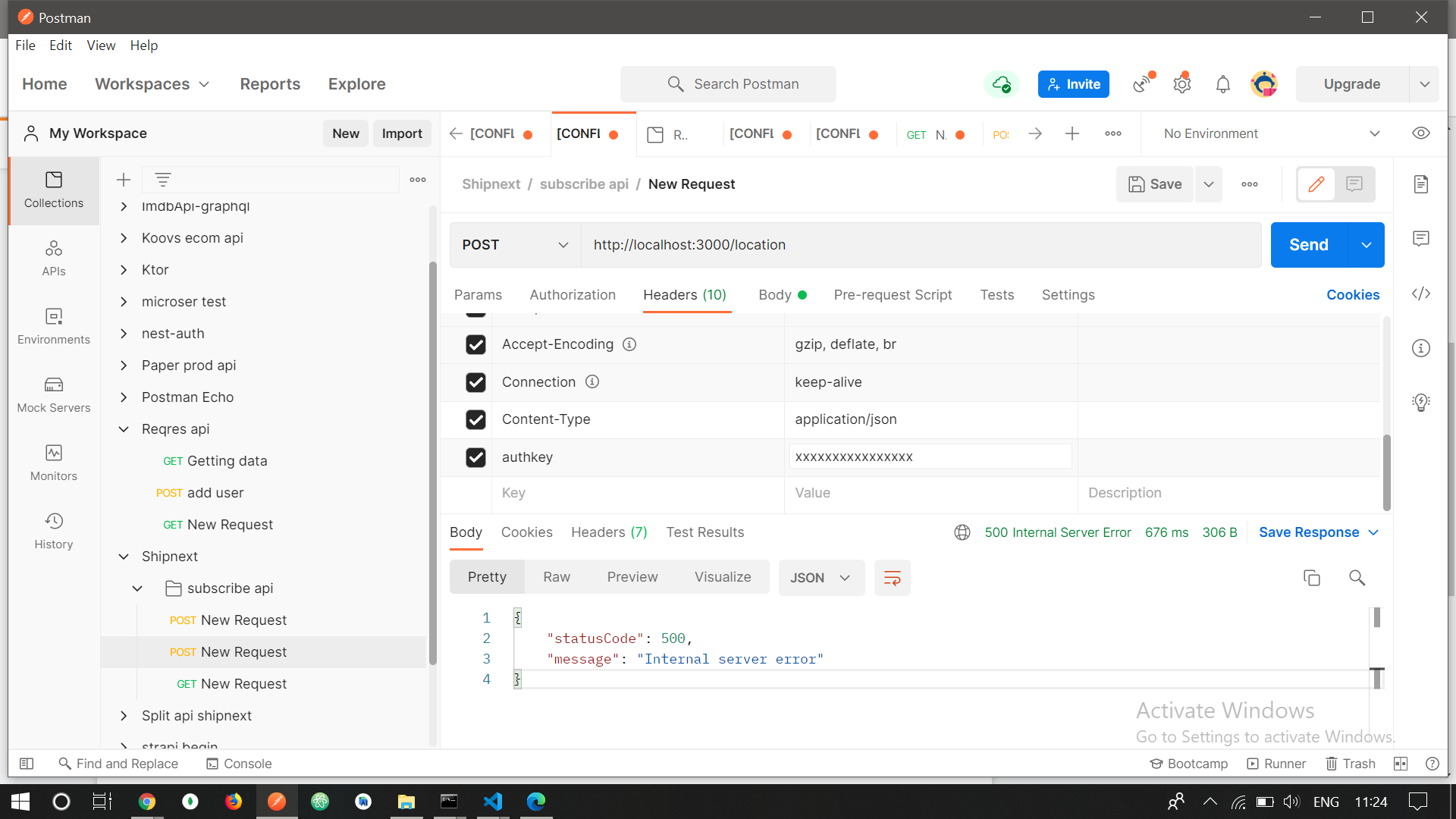
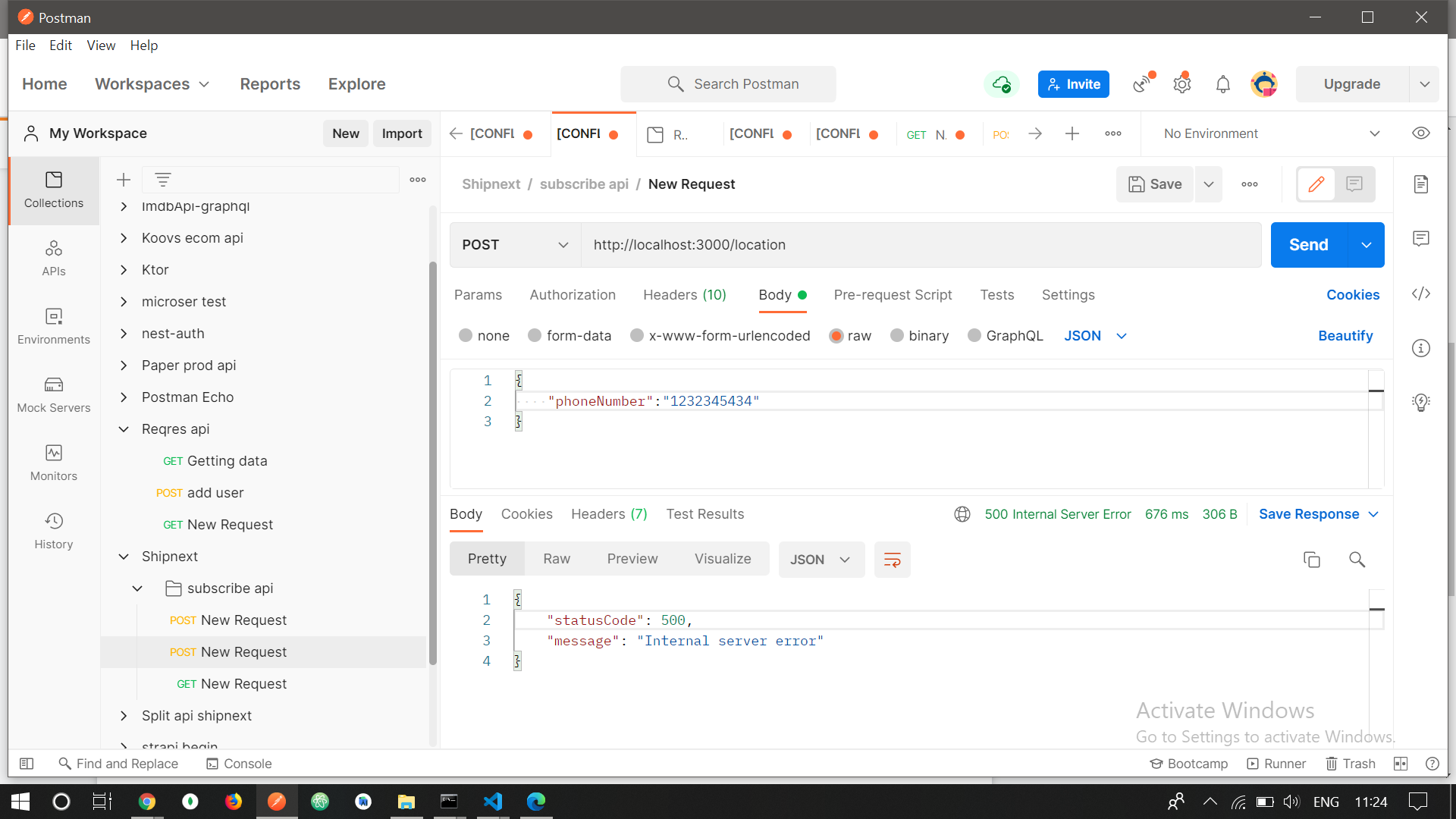
Below is my postman configuration for making postman request:
Below is my code:
subscribe.controller.ts
@Controller()
export class SubscribeController {
constructor(private subscribeService:SubscribeService){}
@Post('location')
async getLocation(@Body('phoneNumber') phoneNumber:string){
const loc = await this.subscribeService.getLocation(phoneNumber);
return loc;
}
}
subscribe.service.ts
@Injectable()
export class SubscribeService {
constructor(@InjectModel('Subscribe') private readonly model:Model<Subscribe>,
private httpService: HttpService){}
async getLocation(phoneNumber:string){
const data = {phoneNumber};
const url = 'https://example.com';
const headersRequest = {
'Content-Type': 'application/json',
'authkey': 'xxxxxxxxxxxx'
};
const resp = await this.httpService.post(url,data,{ headers: headersRequest }).pipe(
map((response) => {
return response.data;
})
);
return resp;
}
}
Someone let me know what I am doing wrong any help would be appreciated.
CodePudding user response:
Also I would suggest you send body like this Create following DTO class
export class PhoneNumber
{
phoneNumber:string
}
Then, type with your API/controlloer
@Post('location')
async getLocation(@Body() phoneNumberBody:PhoneNumber,
@Headers('authkey') authkey:string)){
const loc = await this.subscribeService.getLocation(phoneNumberBody,authkey);
return loc;
}
}
Update the service to send body,
@Injectable()
export class SubscribeService {
constructor(@InjectModel('Subscribe') private readonly model:Model<Subscribe>,
private httpService: HttpService){}
async getLocation(phoneNumber:PhoneNumber,authkey:string){
const url = 'https://example.com';
const headersRequest = {
'Content-Type': 'application/json',
'authkey': authkey
};
const resp = await this.httpService.post(url,phoneNumber,{ headers: headersRequest }).pipe(
map((response) => {
return response.data;
})
);
return resp;
}
}
To make sure you are sending body in correct format, try to console.log(phoneNumber); in service call
Another thing we can try ot use axios request if that does not work
const resp = await axios.post('https:<your-url>',phoneNumber,{headers:{
'Content-Type': 'application/json',
'authkey': authkey
}});
console.log(resp.data);
}
catch(err){
console.log(err);
}