I'm trying to put a uitableview inside custom view but the table view take the whole view and seems it take zeros for all sides constraints even I gave it constraints from interface builder. and also the custom cell nib doesn't appear!
here's my custom view class code:
import UIKit
class Example: UIView {
@IBOutlet weak var contentView: UIView!
@IBOutlet weak var bitTableList: UITableView!
override func awakeFromNib() {
super.awakeFromNib()
}
override init(frame: CGRect) {
super.init(frame: frame)
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
commonInit()
}
func commonInit() {
Bundle.main.loadNibNamed("ContentPlayingLeftView", owner: self, options: nil)
self.contentView.fixInView(self)
bitTableList.register(PlayingNowTableViewCell.self, forCellReuseIdentifier: "PLAYINGNOWCELL")
bitTableList.delegate = self
bitTableList.dataSource = self
}
}
extension Example: UITableViewDelegate, UITableViewDataSource{
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 3
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell: PlayingNowTableViewCell = self.bitTableList.dequeueReusableCell(withIdentifier: "PLAYINGNOWCELL") as! PlayingNowTableViewCell
return cell
}
}
can any body help me with this issue?
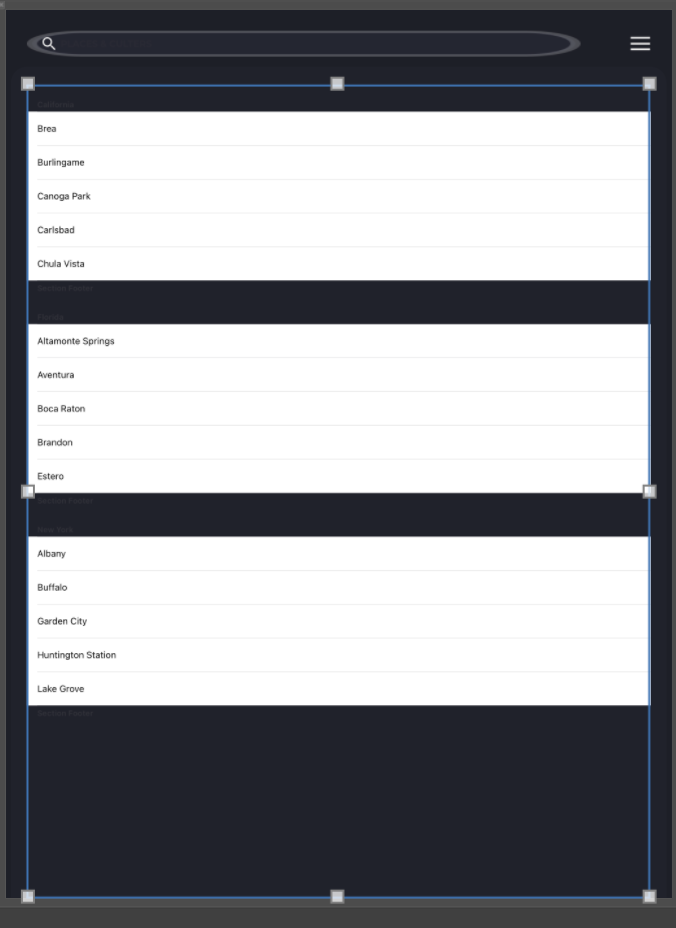
here's mu suitable view with it's constraint
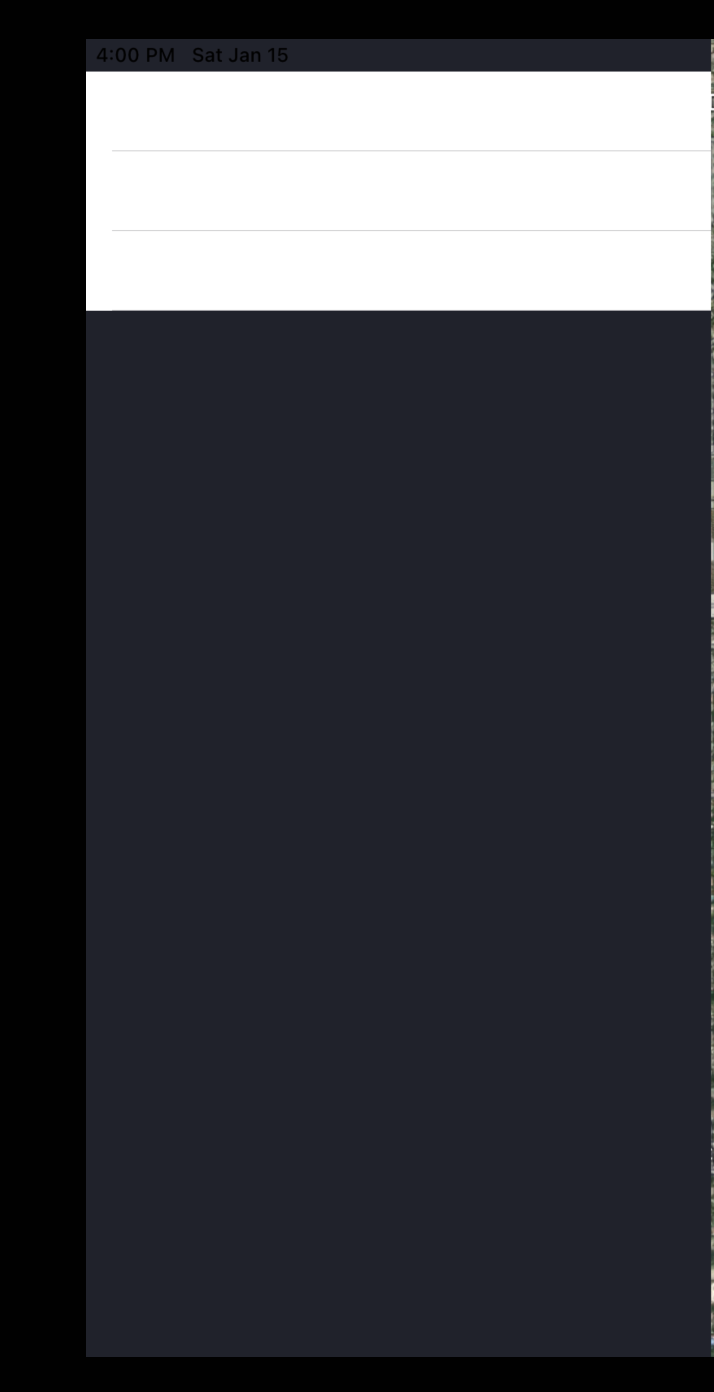
and here's the result I got
and finally the table view cell class
and finally here's my suitable view cell class
import UIKit
class PlayingNowTableViewCell: UITableViewCell {
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
CodePudding user response:
If I onderstand well, you can make it programmatically. In your controller class declare containerView and tableView and set constraints:
class Aiuto: UIViewController {
let tableView = UITableView()
let cellId = "cellId" //cell identifier
let containerTableView: UIView = {
let v = UIView()
v.backgroundColor = .red
v.translatesAutoresizingMaskIntoConstraints = false
return v
}()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .darkGray
tableView.delegate = self
tableView.dataSource = self
tableView.register(MyCell.self, forCellReuseIdentifier: cellId) // register your custom cell
tableView.backgroundColor = .orange
tableView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(containerTableView)
containerTableView.topAnchor.constraint(equalTo: view.topAnchor, constant: 20).isActive = true
containerTableView.bottomAnchor.constraint(equalTo: view.bottomAnchor, constant: -20).isActive = true
containerTableView.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -20).isActive = true
containerTableView.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 20).isActive = true
containerTableView.addSubview(tableView)
tableView.fillSuperview(padding: .init(top: 20, left: 20, bottom: 20, right: 20))
tableView.topAnchor.constraint(equalTo: containerTableView.topAnchor, constant: 20).isActive = true
tableView.bottomAnchor.constraint(equalTo: containerTableView.bottomAnchor, constant: -20).isActive = true
tableView.trailingAnchor.constraint(equalTo: containerTableView.trailingAnchor, constant: -20).isActive = true
tableView.leadingAnchor.constraint(equalTo: containerTableView.leadingAnchor, constant: 20).isActive = true
}
}
After that create the exstension fo tableView Delegate and DataSource:
extension Aiuto: UITableViewDelegate, UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 3
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: cellId, for: indexPath) as! MyCell //declare your custom cell
cell.exampleLabel.text = "This is index path: \(indexPath.row 1)"
return cell
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
50
}
}
And now add your custom cell (I put in a simple label)
class MyCell: UITableViewCell {
let exampleLabel: UILabel = {
let label = UILabel()
label.backgroundColor = UIColor(white: 0, alpha: 0.3)
label.font = .systemFont(ofSize: 16, weight: .semibold)
label.textColor = .black
label.numberOfLines = 0
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
contentView.backgroundColor = .white
contentView.addSubview(exampleLabel)
exampleLabel.topAnchor.constraint(equalTo: contentView.topAnchor, constant: 5).isActive = true
exampleLabel.bottomAnchor.constraint(equalTo: contentView.bottomAnchor, constant: -5).isActive = true
exampleLabel.trailingAnchor.constraint(equalTo: contentView.trailingAnchor, constant: -5).isActive = true
exampleLabel.leadingAnchor.constraint(equalTo: contentView.leadingAnchor, constant: 5).isActive = true
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
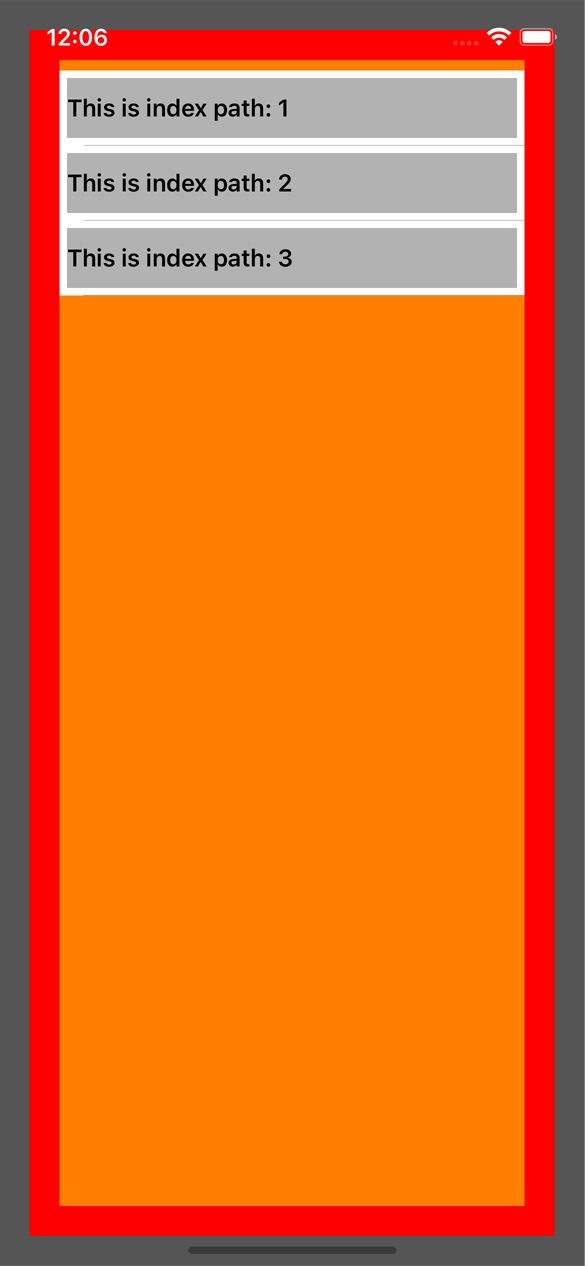
And this is the result: Gray space is controller background, the Red space is container of table view and Orange is the table view