In my Xamarin App I have a ListView, inside the ItemTemplate I have to show a text-only list with 3 columns.
The first idea was to use a GroupedListView, but in this case all subentries are selectable separately.
That is not what I want. The ListView Item should appear as one selectable element.
The Second idea I found on my research is to add Gridview rows by code, but this would break my MVVM concept. I need a solution which works with databinding only.
The third thing I sometimes read is: cascade a ListView inside the ListView. But mostly the answer to such idea is: "never do this".
Any other idea what I can do for this? What I want is something like this:
ListView Entry 1
04:13 Jhonny 3,24$
09:45 Some Long Nam... 8,23$
14:42 Mike 5,45$
----------------------------------------
ListView Entry 2
07:13 Jhonny 3,24$
11:22 Some Long Nam... 8,23$
18:42 Mike 5,45$
----------------------------------------
ListView Entry 3
05:13 Jhonny 3,24$
15:45 Some Long Nam... 8,23$
19:42 Mike 5,45$
----------------------------------------
Always the whole Listview Entry should be selectable as one element.
CodePudding user response:
Guess you could use the BindableLayout. You didn't specify the Type, so i made a dummy type. View:
<CollectionView ItemsSource="{Binding GroupItems}" SelectionMode="Single">
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout Orientation="Vertical" Margin="5">
<Label Text="{Binding Title}"/>
<StackLayout BindableLayout.ItemsSource="{Binding Entries}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Label Text="{Binding Time}" HorizontalTextAlignment="Center"/>
<Label Text="{Binding Name}" Grid.Column="1" LineBreakMode="TailTruncation"/>
<Label Text="{Binding Amount}" Grid.Column="2" HorizontalTextAlignment="Center"/>
</Grid>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Codebehind:
public ObservableCollection<GroupItem> GroupItems { get; set; } = new ObservableCollection<GroupItem>();
public MainPage()
{
InitializeComponent();
BindingContext = this;
GroupItem item1 = new GroupItem();
item1.Title = "Entry 1";
item1.Entries.Add(new Entry { Time = "10:13", Name = "Johnny", Amount = "10,24$" });
item1.Entries.Add(new Entry { Time = "12:11", Name = "Some long name that will be truncated", Amount = "20,14$" });
item1.Entries.Add(new Entry { Time = "10:13", Name = "Mike", Amount = "14,27$" });
GroupItems.Add(item1);
GroupItem item2 = new GroupItem();
item2.Title = "Entry 2";
item2.Entries.Add(new Entry { Time = "11:13", Name = "Finn", Amount = "10,24$" });
item2.Entries.Add(new Entry { Time = "14:11", Name = "Some long name that will be truncated", Amount = "20,14$" });
GroupItems.Add(item2);
GroupItem item3 = new GroupItem();
item3.Title = "Entry 3";
item3.Entries.Add(new Entry { Time = "11:13", Name = "Finn", Amount = "10,24$" });
item3.Entries.Add(new Entry { Time = "14:11", Name = "Some long name that will be truncated", Amount = "20,14$" });
item3.Entries.Add(new Entry { Time = "14:11", Name = "Martin", Amount = "50,15$" });
item3.Entries.Add(new Entry { Time = "14:11", Name = "Elon musk", Amount = "30,14$" });
GroupItems.Add(item3);
}
public class GroupItem
{
public string Title { get; set; }
public List<Entry> Entries { get; set; } = new List<Entry>();
}
public class Entry
{
public string Time { get; set; }
public string Name { get; set; }
public string Amount { get; set; }
}
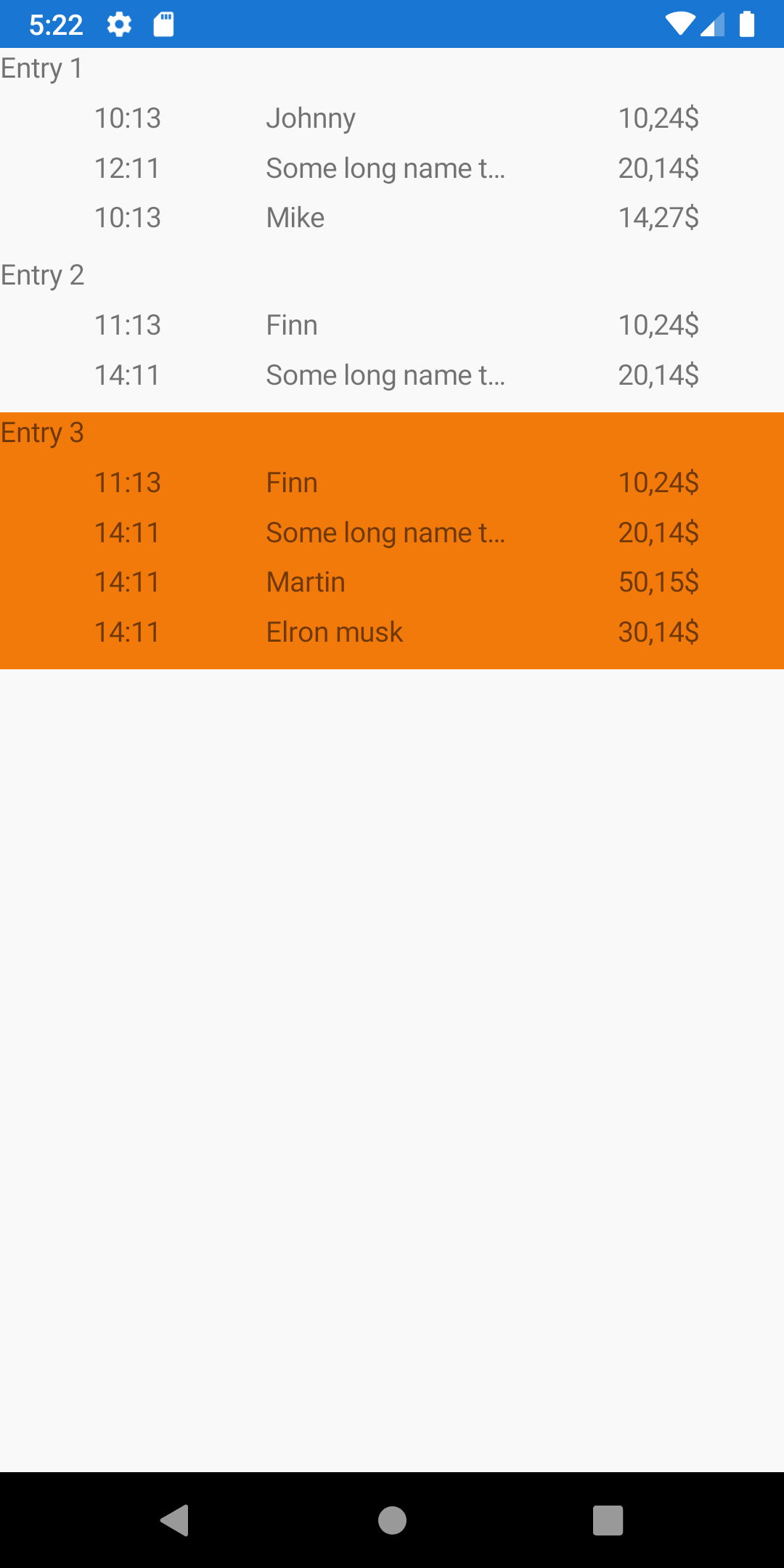
This gives you the possibility of a dynamic amount of rows, and every group is selectable.