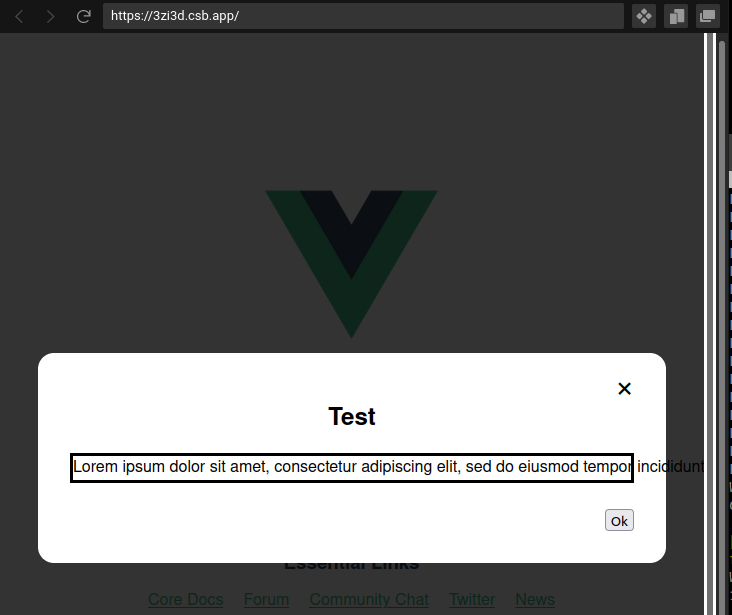
I have a problem that the text doesn't break in a popup made with Vue.js which is included in the header like this:
The text breaks normally if I include the popup into the main screen, but doesn't if I include it into the header. I have also drawn border around the <p> element which contains the text and the border is drawn correctly.
Here is the sample code: https://codesandbox.io/s/cold-feather-3zi3d?file=/src/components/BasicModal.vue
CodePudding user response:
The class .header-frame is adding the css:
.header-frame {
white-space: nowrap;
}
This is the reason for which the text does not break when inside the header.
Try adding
white-space: pre-wrap;
or
white-space: initial;
CodePudding user response:
You could add the following style rule :
white-space: pre-wrap;
in :
<p slot="modal-paragraph" style="border-style: solid;whitespace:pre-wrap">
CodePudding user response:
Try to remove :
white-space: nowrap;
from header-frame class