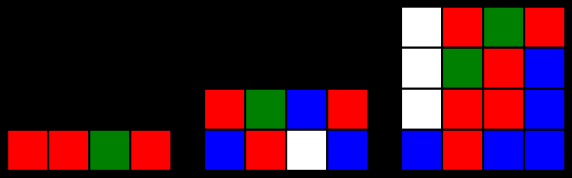
Image matrix contains only 0,1,2,3 values.
Can you please suggest how to:
Convert:
[(0, white color),(1, red color),(2, green color),(3, blue color)]when displayed using matplotlib.Align images vertically bottom.
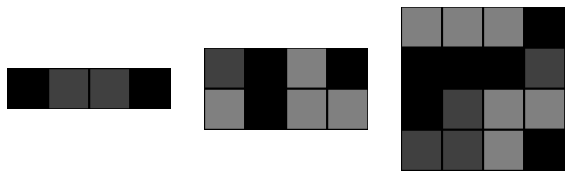
Code:
from matplotlib import pyplot as plt
import numpy as np
img1 = np.random.randint(0, 3, (1, 4)).tolist()
img2 = np.random.randint(0, 3, (2, 4)).tolist()
img3 = np.random.randint(0, 3, (4, 4)).tolist()
fig = plt.figure()
fig.set_size_inches(10, 5)
ax0 = plt.subplot(1, 3, 1)
ax0.pcolor(img1, edgecolors='k', linewidths=2, vmin=0, vmax=4, cmap='gray')
ax0.set_aspect('equal')
ax0.axis("off")
plt.gca().invert_yaxis()
ax1 = plt.subplot(1, 3, 2)
ax1.pcolor(img2, edgecolors='k', linewidths=2, vmin=0, vmax=4, cmap='gray')
ax1.set_aspect('equal')
ax1.axis("off")
plt.gca().invert_yaxis()
ax2 = plt.subplot(1, 3, 3)
ax2.pcolor(img3, edgecolors='k', linewidths=2, vmin=0, vmax=4, cmap='gray')
ax2.set_aspect('equal')
ax2.axis("off")
plt.gca().invert_yaxis()
plt.show()
CodePudding user response: