I am making a program on Tkinter,python and I want to move 3 label and entry widgets to the right so that they are in line and one below the other. I am using grid but its very frustrating because the column is not moving further than 6. Here's the code:
from tkinter import *
from tkinter import ttk
from tkinter import Text
import tkinter as tk
win = tk.Tk()
win.geometry("1200x988")
def display_text():
global entry
string = entry.get()
label.configure(text=string)
entry = Entry(win, width=40)
entry.focus_set()
label = Label(win, text="Name:", font=("Courier 22 bold"))
label.grid(row=0, column=0, sticky=W, pady=2)
entry.grid(row=1, column=0, pady=2)
label2 = Label(win, text="Number:", font=("Courier 22 bold"))
label2.grid(row=2, column=0, sticky=W, pady=2)
entry2 = Entry(win, width=40)
entry2.focus_set()
entry2.grid(row=3, column=0, sticky=W, pady=2)
label3 = Label(win, text="Address:", font=("Courier 22 bold"))
label3.grid(row=4, column=0, sticky=W, pady=2)
entry3 = tk.Entry(win, width=60)
entry3.grid(row=5, column=0, sticky=W, ipady=20)
ttk.Button(win, text="Okay", width=20,
command=display_text).grid(row=6, column=0, pady=2)
win.mainloop()
CodePudding user response:
Use rows and colums:
from tkinter import ttk
import os
import tkinter as tk
win = tk.Tk()
win.wm_title("Data entry")
def display_text():
string = entry.get()
if string:
label.configure(text=string)
label = tk.Label(win, text="Name:", font=("Courier 22 bold"))
label.grid(row=0, column=0, sticky=tk.W, pady=2)
entry = tk.Entry(win, width=40)
entry.focus_set()
entry.grid(row=0, column=1, sticky=tk.EW, pady=2)
label2 = tk.Label(win, text="Number:", font=("Courier 22 bold"))
label2.grid(row=1, column=0, sticky=tk.W, pady=2)
entry2 = tk.Entry(win, width=40)
entry2.grid(row=1, column=1, sticky=tk.EW, pady=2)
label3 = tk.Label(win, text="Address:", font=("Courier 22 bold"))
label3.grid(row=2, column=0, sticky=tk.W, pady=2)
entry3 = tk.Entry(win, width=60)
entry3.grid(row=2, column=1, sticky=tk.EW, ipady=20)
ttk.Button(win, text="Okay", command=display_text).grid(
row=3, column=0, pady=2
)
win.mainloop()
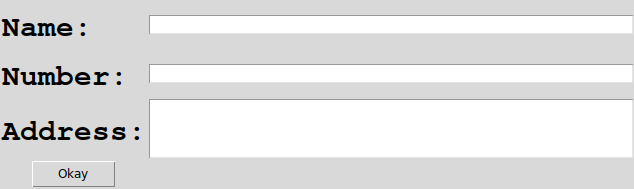
The window will look like this:
I've left out the title bar on purpose; this looks different depending on the OS you use.Some additional points:
- Using
from tkinter import *is considered bad style these days. - Setting the geometry is not really necessary.
- Don't forget to set the window title with
wm_title. - Making the
Entrywidgets sticky on ease and west (tk.EW) makes them fill the column. - Not prescribing the width of the button makes column 0 slimmer.
- Personally, I'd rather have all the text the same size, so I would set the font globally:
import tkinter.font as tkfont
win = tk.Tk()
win.wm_title("Data entry")
default_font = tkfont.nametofont("TkDefaultFont")
default_font.configure(
family="Courier",
size=22,
weight="bold"
)
win.option_add("*Font", default_font)
(I've left out the title bar on purpose; this looks different depending on the OS you use.)
CodePudding user response:
Instead of using grid method you can use another geometry method named 'place' and here is two examples of this,
example:1
label.place(relx=0.6, rely=0.1, anchor=E)
entry.place(relx=0.6, rely=0.1, height=30, anchor=W)
label2.place(relx=0.6, rely=0.2, anchor=E)
entry2.place(relx=0.6, rely=0.2, height=30, anchor=W)
label3.place(relx=0.6, rely=0.3, anchor=E)
entry3.place(relx=0.6, rely=0.3, height=200, anchor=NW)
Using the relx and rely, widgets can be relative to the screen size (i.e., It's position change according to the window size.)
example:2
label.place(x=750, y=100, height=30, anchor=E)
entry.place(x=750, y=100, height=30, anchor=W)
label2.place(x=750, y=200, anchor=E)
entry2.place(x=750, y=200, height=30, anchor=W)
label3.place(x=750, y=300, anchor=E)
entry3.place(x=750, y=300, height=200, anchor=NW)
By using place method this way the widget position is fixed according to your need and it can't response to the change of screen size.
And one more thing don't use focus_set() method twice because it works only once and that must be the last time you assigned with it.
Try these above methods and change the values according to your need, if any problem occurs let me know. I will help you with that.