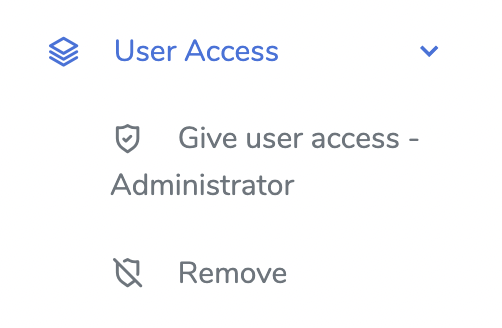
In the image you can see that if the title of the sidebar link is too long it goes to the next line. However it starts where the icon is located and not where the start of the span is. How would I style the class "side-nav-item" to where it will format where Administrator when it is shifted to the new line it starts where Give is.
<li >
<a data-bs-toggle="collapse" href="#userAccess" aria-expanded="false" aria-controls="userAccess"
>
<i ></i>
<span>User Access</span>
<span ></span>
</a>
<div id="userAccess" data-bs-parent="#accordion">
<ul>
<li >
<a href="/task/add-location-access" >
<i ></i>
<span> Give user access - Administrator</span>
</a>
</li>
<li >
<a href="/task/remove-location-access" >
<i ></i>
<span> Remove</span>
</a>
</li>
</ul>
</div>
</li>
CodePudding user response:
Style <span> inside <a></a> as an inline-block. The behaviour you are seeing is expected from inline elements like <span> and <i>. Checkout concepts of inline elements, block elements and 'display' property in CSS. I am assuming you are new to HTML and CSS, so I suggest you begin with a good hands on video tutorial.
CodePudding user response:
try this ,
<span
style="width:400px;text-align:start;height:max-content;"
>
Give user access - Administrator
</span>