1- start learning html(following free online html videos course, no css in the course).
2- use simple text edit(g edit).
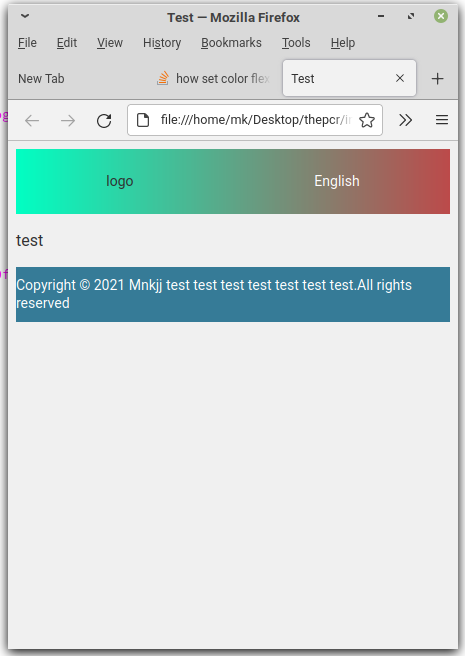
3- next image show my first html code, i use flex tags to set header and footer.
4- first problem they do not cover all webpage width(point number 1 in the first image)?
5- second how set position of second flex to the end of webpage (even if it empty, no body)?
6- last problem when resize the windows, footer content align to left. how align it to center(second image show the problem)?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<link rel="icon" type="image/png" href="imgs/iconlogo.png" alt="tab icon"/>
<style>
.flex-header {
display: flex;
height: 65px;
justify-content: space-around;
background-image: linear-gradient(to right, #00ffc3, #bc4a4a);
}
.flex-header > div {
font-size: 14px;
margin: auto;
}
.white {
color: #ffffff;
}
</style>
<style>
.flex-footer {
display: flex;
height: 55px;
align-items: center;
background-color: #367b97;
justify-content: center;
}
.flex-footer > div {
font-size: 14px;
}
.white {
color: #ffffff;
}
</style>
</head>
<body>
<header>
<div >
<div><img src="imgs/logo.svg" alt="logo" width="238" height="50"></div>
<div><span >English</span></div>
</div>
</header>
<main>
<p>test</p>
</main>
<footer>
<div >
<div><span >Copyright © 2021 Mnkjj test test test test test test test.All rights reserved</span></div>
</div>
</footer>
</body>
</html>CodePudding user response:
Hope this works.
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<link rel="icon" type="image/png" href="imgs/iconlogo.png" alt="tab icon" />
<style>
body {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.flex-header {
display: flex;
height: 65px;
justify-content: space-around;
background-image: linear-gradient(to right, #00ffc3, #bc4a4a);
align-items: center;
justify-content: space-between;
padding: 0 20px;
}
.flex-header>div {
font-size: 14px;
margin: auto;
}
.white {
color: #ffffff;
}
footer {
margin-top: auto;
}
.flex-footer {
display: flex;
height: 55px;
align-items: center;
background-color: #367b97;
justify-content: center;
}
.flex-footer>div {
font-size: 14px;
}
.white {
color: #ffffff;
}
</style>
</head>
<body>
<header>
<div >
<img src="imgs/logo" alt="logo">
<span >English</span>
</div>
</header>
<main>
<p>test</p>
</main>
<footer>
<div >
<div><span >Copyright © 2021 Mnkjj test test test test test test test.All rights
reserved</span></div>
</div>
</footer>
</body>
</html>
}````