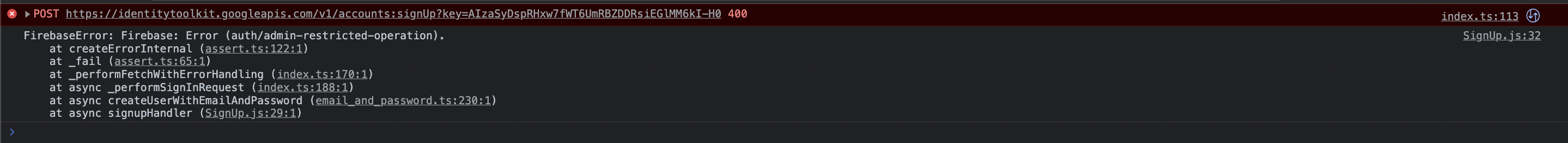
I am doing firebase authentication using reactjs but I am unable to do it. its throwing an error, error message-> Firebase: Error (auth/admin-restricted-operation).
how am I restricted ? how come its an admin-restricted-operation...
I have gone through many solution but it didn't really help....
I even created a new project on firebase but the problem still persist...
file: firebaseConfig.js
import { initializeApp } from "firebase/app";
import { getAuth } from 'firebase/auth'
const firebaseConfig = {
apiKey: "xxxxx",
authDomain: "xxxxx",
projectId: "xxxxx",
storageBucket: "xxxxx",
messagingSenderId: "xxxxx",
appId: "xxxxx",
measurementId: "xxxxx"
};
const app = initializeApp(firebaseConfig)
export default app
export const auth = getAuth(app)
file: signUp.js
import React, {useState} from 'react'
import { createUserWithEmailAndPassword } from 'firebase/auth'
import { auth } from '../../firebaseConfig'
//css module import
import signupCard from './SignUp.module.css'
export const SignUp = props =>{
//State....
const [ credentials, setCredentials ] = useState({
fnameRef: '',
snameRef:'',
phoneRef: '',
cityRef: '',
dobRef: '',
emailRef: '',
passwordRef: '',
passwordConfirmationRef: ''
})
const signupHandler = async (event) =>{
event.preventDefault()
if(credentials.emailRef === '' && credentials.passwordRef === ''){
console.log('empty fields!!')
}else{
try{
const user = await createUserWithEmailAndPassword(auth, credentials.emailRef, credentials.passwordRef)
console.log(user)
}catch(error){
console.log(error)
}
}
}
const backHandler = () => {
props.backButtonDetails(true)
}
return(
<React.Fragment>
<div className = {signupCard.signupContainer}>
<form onSubmit={signupHandler}>
<div className = {signupCard.signupFormFirst} >
<button onClick={backHandler} > back </button>
<span className = {signupCard.branding1}>SnowChild</span>
<hr className = {signupCard.hrTag}/>
<input type = 'text' className = {signupCard.fname} placeholder = 'firstname' id = 'Fname' onChange = {(event) => setCredentials({fnameRef: event.target.value})}/>
<input type = 'text' className = {signupCard.sname} placeholder = 'surname' id = 'Sname' onChange = {(event) => setCredentials({snameRef: event.target.value})}/>
<input type = 'text' className = {signupCard.phone} placeholder = 'phone' id = 'contact' onChange = {(event) => setCredentials({phoneRef: event.target.value})}/>
<input type = 'text' className = {signupCard.city} placeholder = 'city' id = 'Where' onChange = {(event) => setCredentials({cityRef: event.target.value})} />
<span className = {signupCard.dateString} >Date of birth</span>
<input type = 'date' className = {signupCard.dob} id = 'birthdate' onChange = {(event) => setCredentials({dobRef: event.target.value})}/>
<hr className = {signupCard.hrTag} style = {{margin: '20px 0 10px 0'}}/>
</div>
<div className = {signupCard.signupFormSecond}>
<hr className = {signupCard.hrTag} />
<input type = 'email' placeholder = 'Email' className = {signupCard.UNF} id = 'email' onChange = {(event) => setCredentials({emailRef: event.target.value})}/>
<input type = 'password' placeholder = 'Password' className = {signupCard.PWD} id = 'password' onChange = {(event) => setCredentials({passwordRef: event.target.value})}/>
<input type = 'password' placeholder = 'confirmPassword' className = {signupCard.PWD} id = 'passwordConfirmation' onChange = {(event) => setCredentials({passwordConfirmationRef: event.target.value})}/>
<hr className = {signupCard.hrTag} style = {{marginTop: '10px'}}/>
<button type = 'submit' className={signupCard.signupButton}> Sign up </button>
</div>
</form>
</div>
</React.Fragment>
)
}
what am I doing wrong ??
error

CodePudding user response:
It could be related to the 3 things below in my opinion.
It was suggested that Firebase rules are not setup correctly in this similar post Admin operation restricted answer by
The biggest suggestion from all the other threads and research I've done for you, and probably the wrong answer is found here signing anonymously with firebase
Another answer has to do with the Firebase versioning and code used found here in Dandotwaves answer
This is the code from that post by Dandotwave:
import { firebase } from "@firebase/app";
import { initializeApp } from "firebase/app";
import { getAuth, onAuthStateChanged } from "firebase/auth";
const firebaseConfig = {
apiKey: "xxx",
authDomain: "xxx",
projectId: "xxx",
storageBucket: "xxx",
messagingSenderId: "xxx",
appId: "xxx",
};
const app = initializeApp(firebaseConfig);
const auth = getAuth();
You are using
const app = initializeApp(firebaseConfig)
export default app
export const auth = getAuth(app)
CodePudding user response:
so I find out the answer but I don't know the reason behind it! it is more of an hit and trial answer....
BEFORE:
const [ credentials, setCredentials ] = useState({
fnameRef: '',
snameRef:'',
phoneRef: '',
cityRef: '',
dobRef: '',
emailRef: '',
passwordRef: '',
passwordConfirmationRef: ''
})
AFTER:
const [currentUser, setCurrentUser ] = useState('')
const [ credentials, setCredentials ] = useState({
fnameRef: '',
snameRef:'',
phoneRef: '',
cityRef: '',
dobRef: ''
})
const [ emailRef, setEmailRef ] = useState('')
const [ passwordRef, setPasswordRef] = useState('')
so I convert ```emailRef and passwordRef``` to independent ```State Variables``` but Idk the explanation behind this.... but yeah it did work and now the user is being created.....
