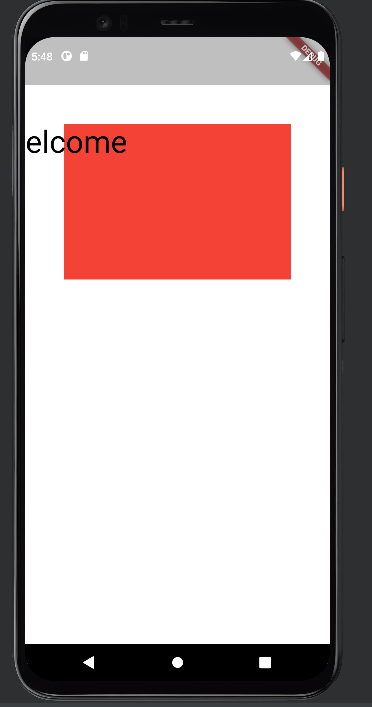
During the text translate animation i want to show only the part of the text that is inside the container. The part of text out side the red container not to be shown. How can i done translate animation of text widget inside a container. help to update the code below :
import 'package:flutter/material.dart';
import 'package:flutter_sequence_animation/flutter_sequence_animation.dart';
import 'package:supercharged/supercharged.dart';
class Home2 extends StatefulWidget {
const Home2({Key? key}) : super(key: key);
@override
_Home2State createState() => _Home2State();
}
class _Home2State extends State<Home2> with TickerProviderStateMixin {
late AnimationController animationController;
late SequenceAnimation sequenceAnimation;
@override
void initState() {
// TODO: implement initState
super.initState();
animationController = AnimationController(vsync: this);
sequenceAnimation = SequenceAnimationBuilder()
.addAnimatable(
animatable: Tween<double>(begin: -200, end: 0),
curve: Curves.easeIn,
from: 100.milliseconds,
to: 5000.milliseconds,
tag: "move")
.animate(animationController);
animationController.forward();
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: SafeArea(
child: Container(
width: 500,
height: 200,
color: Colors.red,
margin: EdgeInsets.all(50),
child: AnimatedBuilder(
animation: animationController,
builder: (BuildContext context, Widget? child) {
return Transform.translate(
offset: Offset(sequenceAnimation["move"].value,0),
child: Text(
"Welcome",
style: TextStyle(fontSize: 40, color: Colors.black),
),
);
},
),
),
),
);
}
}
CodePudding user response:
Wrap the Transform widget with any Clip Widget.
builder: (BuildContext context, Widget? child) {
return ClipRect(
child: Transform.translate(
offset: Offset(sequenceAnimation["move"].value, 0),
child: Text(
"Welcome",
style: TextStyle(fontSize: 40, color: Colors.black),
),
));
},