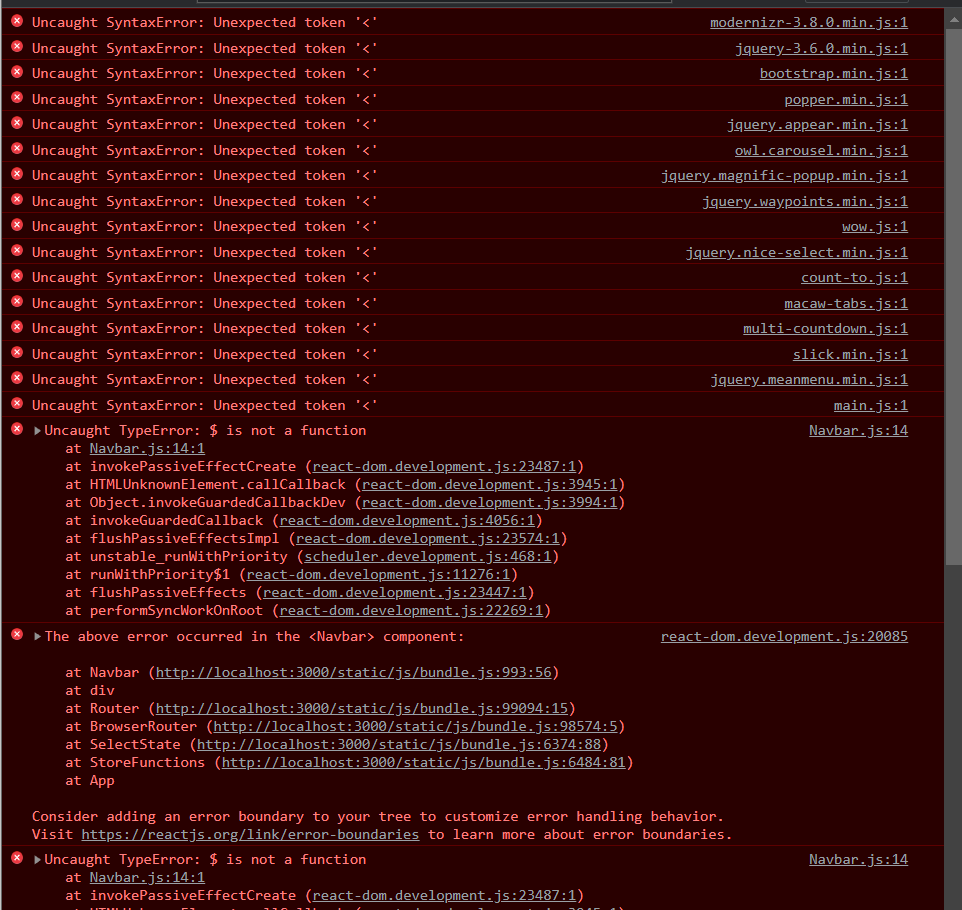
I keep getting this error Uncaught SyntaxError: Unexpected token '<' after I refresh the page. The error comes from a top level component called <Navbar /> which I added in App.js. The issue is not present in any other component and there is also no error when I navigate to the page from another page. Only when I refresh the page
I think it assumes the the html page index.html in the public folder is a js file.
How do I fix this any why does it only occur on certain pages.
Pages that work well:
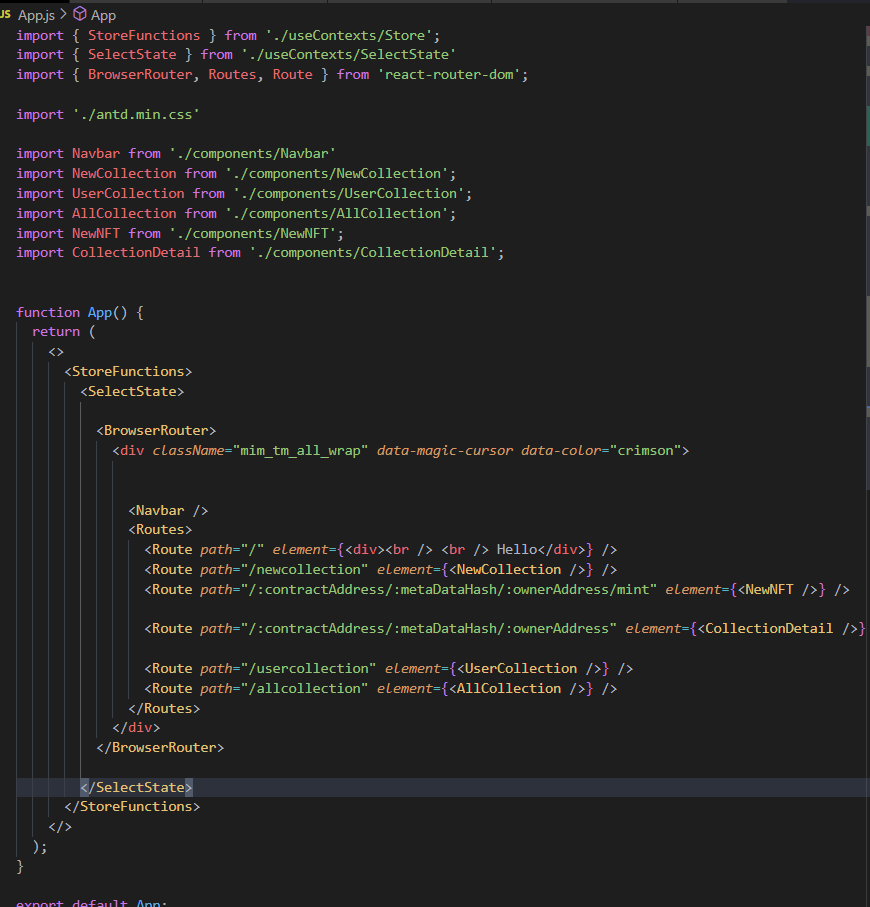
<Route path="/" element={<div><br /> <br /> Hello</div>} />
<Route path="/newcollection" element={<NewCollection />} />
Pages that don't work well:
<Route path="/:contractAddress/:metaDataHash/:ownerAddress/mint" element={<NewNFT />} />
More relevant info:
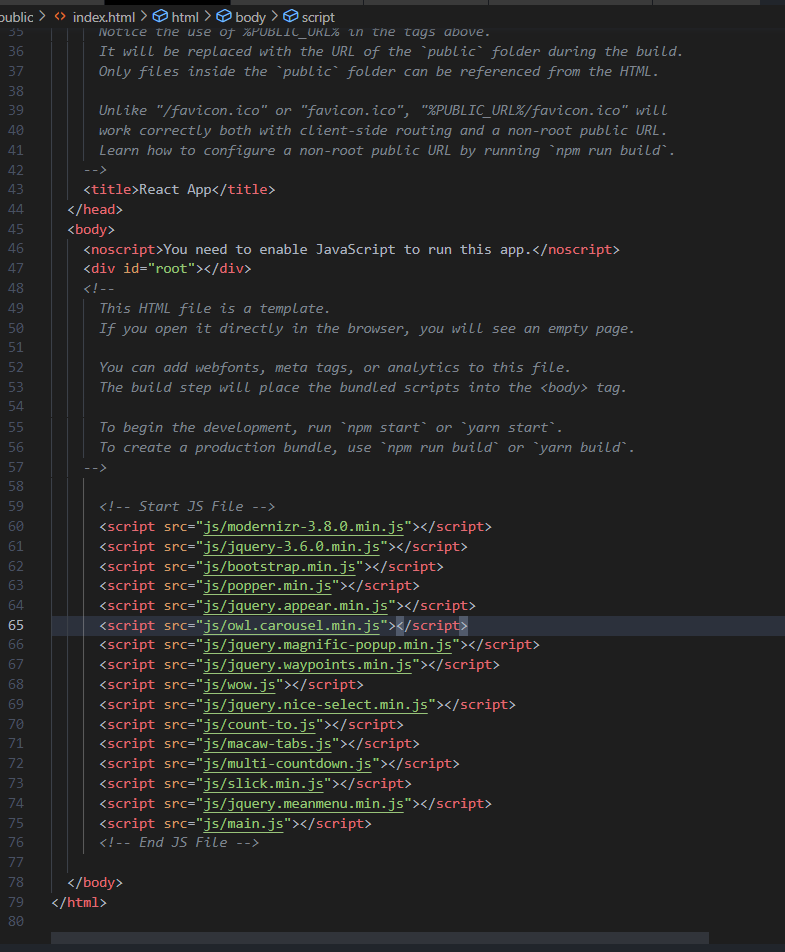
I have a strong feeling that it has to do with the way I imported JS here. As shown in the error message.

CodePudding user response:
I was able to arrive to this answer thanks to the comments especially @DrewReese.
The issue was with how I located the js and css files in the index.html page. For some reason react was able to locate the files with out / prepend to source location. SO, I basically solved all the problems by adding /
ahead of all source in the index.html folder.
And now it looks like this:
<script src="/js/modernizr-3.8.0.min.js"></script>
instead of this:
<script src="js/modernizr-3.8.0.min.js"></script>
CodePudding user response:
Since jQuery is required by some libraries, you would do well to move the script tag with the src of jQuery above all other script tags. modernizr is above jQuery in your image. If the issue still reproduces, then click on the error in your dev tools and see which line is throwing it and which file the line is located at. Make sure that before that file is loaded, jQuery is already loaded.