I'm working on a Xamarin Android project and have a CollectionView with some dynamic Button items (currently 6), but they appear to be clipped off or "goes outside the box" (I hope you understand - I don't know the exact description of this).
Example code (simplified):
<CollectionView
ItemsLayout="HorizontalList"
ItemsSource="{Binding Items}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Button Text="Text" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
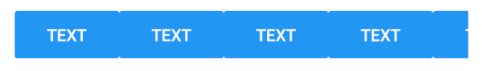
Result screen shot:
Notice that only 4½ items are displayed in the image - the rest are "cut off" or "clipped off" i.e. goes outside (or whatever you call it) and not displayed.
I can get my desired result, if I manually insert the items in a grid (and using no binding).
See this example code:
<Grid ColumnSpacing="8">
<Button Grid.Column="0" Text="Text" />
<Button Grid.Column="1" Text="Text" />
<Button Grid.Column="2" Text="Text" />
<Button Grid.Column="3" Text="Text" />
<Button Grid.Column="4" Text="Text" />
<Button Grid.Column="5" Text="Text" />
</Grid>
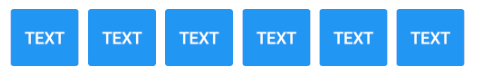
Result screen shot:
So how to make sure that bindable items within a CollectionView are fit nicely evenly, i.e. not clipped off (and having same auto-width)?
Thank you so much!
CodePudding user response:
Yes,CollectionView is a view for presenting lists of data using different layout specifications. It aims to provide a more flexible, and performant alternative to ListView.
And CollectionView should be used for presenting lists of data that require scrolling or selection.
Just as Andrew, in your code we could find that the value of property ItemsLayout is HorizontalList, so the CollectionView will scroll horizontally if content can't be fully displayed horizontally.
ItemsLayout="HorizontalList"
From document Xamarin.Forms CollectionView Layout,we know that
By default, a CollectionView will display its items in a vertical list. However, any of the following layouts can be used:
Vertical list – a single column list that grows vertically as new
items are added.Horizontal list – a single row list that grows horizontally as new
items are added.Vertical grid – a multi-column grid that grows vertically as new
items are added.Horizontal grid – a multi-row grid that grows horizontally as new
items are added.
These layouts can be specified by setting the ItemsLayout property to class that derives from the ItemsLayout class. This class defines the following properties:
- Orientation, of type ItemsLayoutOrientation, specifies the direction in which the CollectionView expands as items are added.
- SnapPointsAlignment, of type SnapPointsAlignment, specifies how snap points are aligned with items.
- SnapPointsType, of type SnapPointsType, specifies the behavior of snap points when scrolling.
For more , you can check official document CollectionView Introduction and CollectionView Layout.
In addition,if you don't want scroll, a bindable layout can be used when the data to be displayed doesn't require scrolling or selection. For more information, see Bindable Layouts in Xamarin.Forms.
Please refer to the following code:
<StackLayout BindableLayout.ItemsSource="{Binding Items}"
Orientation="Horizontal" >
<BindableLayout.ItemTemplate>
<DataTemplate>
<Button Text="Text" WidthRequest="50" />
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
CodePudding user response:
Thank you for your comments.
I was able to find another working solution on how to nicely fit my items using a FlexLayout control as my container instead.
Code example:
<StackLayout>
<FlexLayout BindableLayout.ItemsSource="{Binding Items}"
JustifyContent="SpaceBetween"
Wrap="NoWrap">
<BindableLayout.ItemTemplate>
<DataTemplate x:DataType="{x:Null}">
<Button FlexLayout.Basis="14%" Text="{Binding Text}" />
</DataTemplate>
</BindableLayout.ItemTemplate>
</FlexLayout>
</StackLayout>