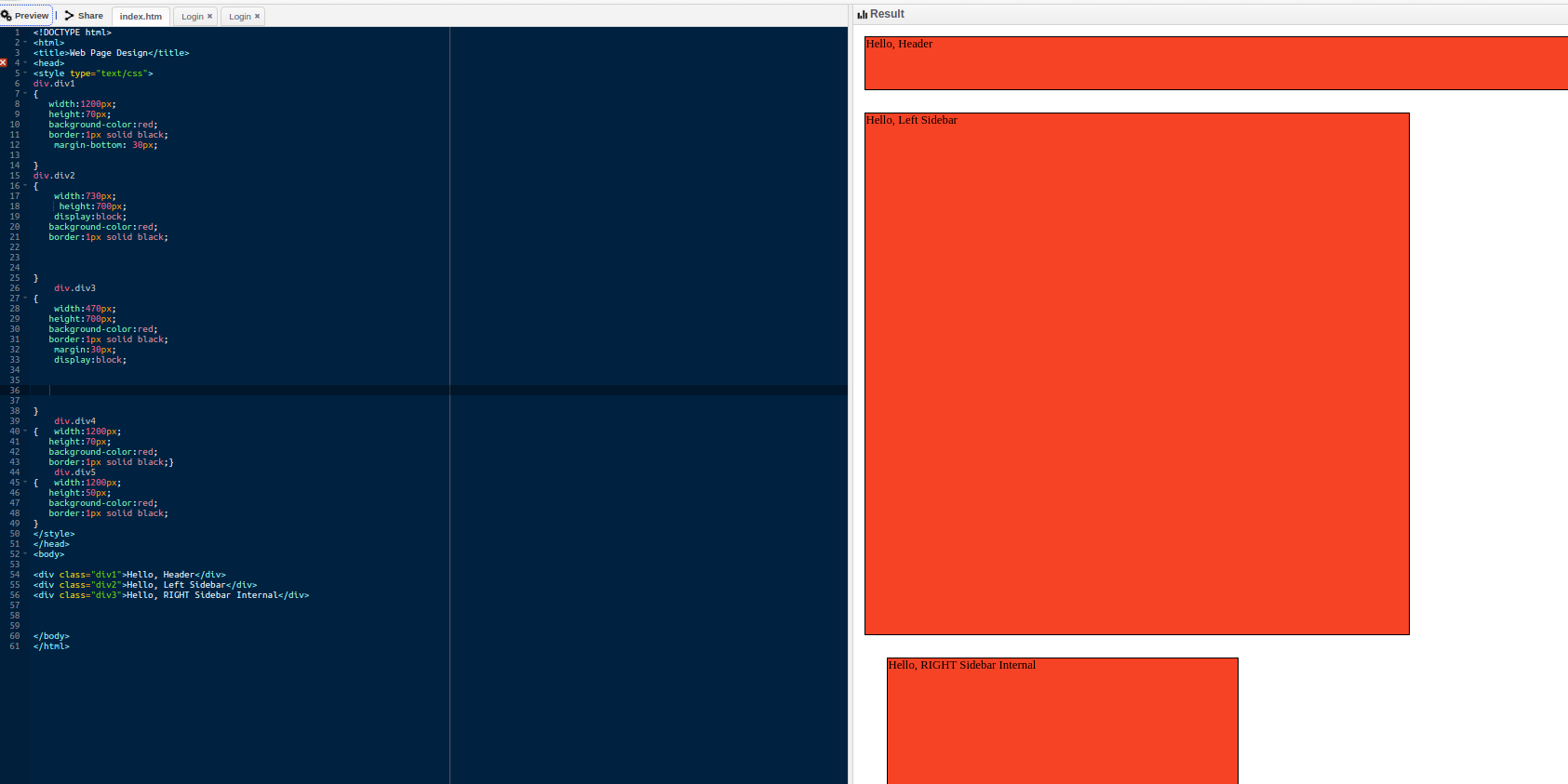
Here is the HTML AND CSS code:
div.div1 {
width: 1200px;
height: 70px;
background-color: red;
border: 1px solid black;
margin-bottom: 30px;
}
div.div2 {
width: 730px;
height: 700px;
display: block;
background-color: red;
border: 1px solid black;
}
div.div3 {
width: 470px;
height: 700px;
background-color: red;
border: 1px solid black;
margin: 30px;
display: block;
}
div.div4 {
width: 1200px;
height: 70px;
background-color: red;
border: 1px solid black;
}
div.div5 {
width: 1200px;
height: 50px;
background-color: red;
border: 1px solid black;
}<div >Hello, Header</div>
<div >Hello, Left Sidebar</div>
<div >Hello, RIGHT Sidebar Internal</div>Need to adjust left and right side next to each other with CSS property. Tried to adjust it with css display property but it comes in next line always. Above is the CSS AND Html code for it. NEED left and right sidebars DIVS next to each other Please help with the code.
CodePudding user response:
In very simple terms, you have to remember that div is a block level element so it takes up all the space on that line so that the next div goes to the next line. Even if you give it a width as you did, that remaining space will be filled up with a margin.
As solutions, you could:
- Use inline elements like
spaninstead ofdivso that they are side by side - Use the property
display: inlineon thedivto make it inline so that width can apply to it the way you want and they elements go side by side - Or Use
flexboxas directed by the first answer...
CodePudding user response:
you can use flexbox something like this, i am also beginner here also a game to learn more about flexbox Game it helped me alot to learn
<style>
.container {
width: 100%;
display: flex;
}
.div1 {
width: 100%;
height: 70px;
background-color: yellow;
border: 1px solid black;
}
.div2 {
width:50%;
height: 700px;
background-color: red;
}
div.div3 {
width: 50%;
height: 700px;
background-color: green;
}
<div >Hello, Header</div>
<main >
<div >Hello, Left Sidebar</div>
<div >Hello, RIGHT Sidebar Internal</div>
</main>
</div>
CodePudding user response:
You could use flexbox or a css grid. Hope is this what you are looking for :
body{
min-height: 100vh;
display:grid;
grid-template-rows: 70px 1fr;
gap:2rem;
}
div.div1
{
height:;
background-color:red;
border:1px solid black;
}
main{
display : grid;
grid-template-columns: 100px 1fr;
gap: 3rem
}
div.div2
{
background-color:red;
border:1px solid black;
}
div.div3
{
background-color:red;
border:1px solid black;
display:block;
}
<!DOCTYPE html>
<html>
<title>Web Page Design</title>
<head>
</head>
<body>
<div >Hello, Header</div>
<main>
<div >Hello, Left Sidebar</div>
<div >Hello, RIGHT Sidebar Internal</div>
</main>
</body>
</html>CodePudding user response:
Can anybody explain why there is always a white blank between tags when we add some text in it. Anyway, to create multicolumn layout, you can refer here https://www.w3schools.com/html/html_layout.asp there are some useful examples to learn and practice there.