 please any one help me out from this situation and also how I will every section array in one array thank you so much.
please any one help me out from this situation and also how I will every section array in one array thank you so much.
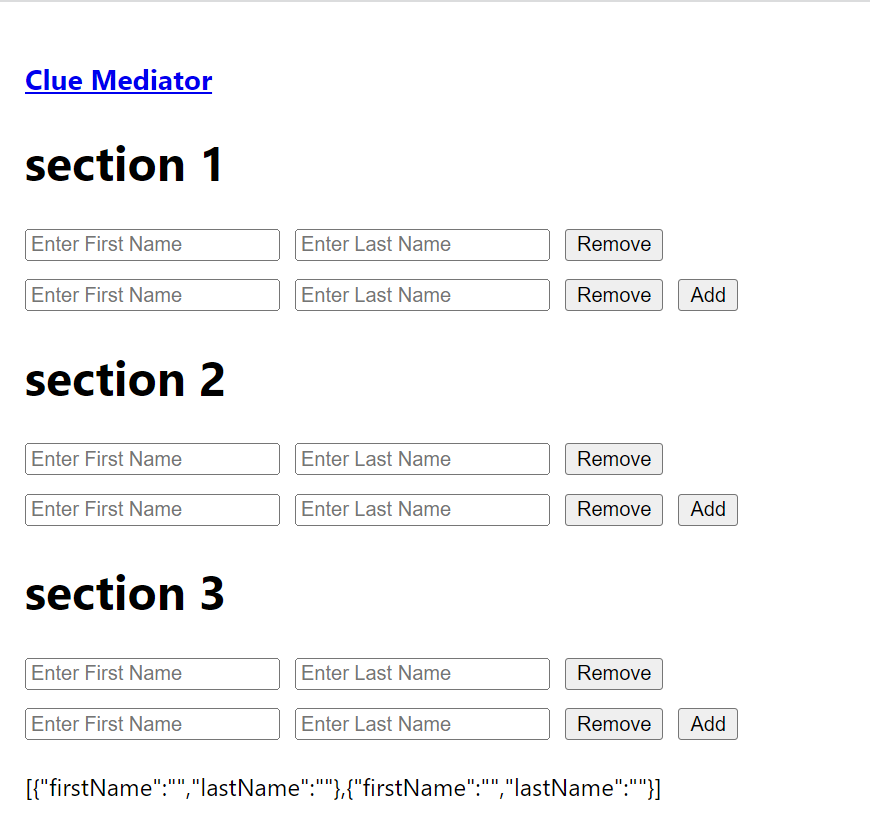
click on this link and check the code
CodePudding user response:
From the code you submit, you have an Array length 3 that maps over the same JSX 3 times. As a result, you are creating 3 JSX instances that all point to the same state, hence the reason why they all changing the same.
You need to separate them. Instead of mapping them over a random array, Map over the state itself. This way each JSX will point to each object of the state, which I guess is the behavior you want here. But keep in mind you might want to find out how to map over the object properties and add new fields based on each object.
For example, if you want an age field and title field on the second section, the state should look like this [{firstName: "", lastName: ""}, {firstName: "", lastName: "", age: "", title: ""}]
const [inputList, setInputList] = useState([{firstName: '', lastName: '' }, {firstName: '', lastName: '' },{firstName: '', lastName: '' }])
return <>{inputList.map(i => (<>
<input value={i.firstName}/>
<input value={i.lastName} />
</> )}</>
CodePudding user response:
This is a minimal and complete example. The goal is to keep the application simple and put the component logic in the same place as the individual components. The use of custom hooks is suitable for this particular problem.
function App() {
const [names1, component1] = useNames([{first: "mu", last: "yanling"}])
const [names2, component2] = useNames([])
const [names3, component3] = useNames([{first: "chandra", last: "nalaar"}])
return <div>
<p>Section 1</p>{component1}
<p>Section 2</p>{component2}
<p>Section 3</p>{component3}
<pre>{JSON.stringify([...names1, ...names2, ...names3], null, 2)}</pre>
</div>
}
function useNames(initNames = []) {
const [names, setNames] = React.useState(initNames)
function add(event) {
setNames([...names, {first: "", last: ""}])
}
function update(index, part) { return event =>
setNames([
...names.slice(0, index),
{ ...names[index], [part]: event.target.value },
...names.slice(index 1)
])
}
function remove(index) { return event =>
setNames([...names.slice(0, index), ...names.slice(index 1)])
}
return [
names,
<div>
{names.map((n, key) =>
<div key={key}>
<input onChange={update(key, "first")} value={n.first} />
<input onChange={update(key, "last")} value={n.last} />
<button type="button" onClick={remove(key)} children="❌" />
</div>
)}
<button type="button" onClick={add} children="⭐️" />
</div>
]
}
ReactDOM.render(<App/>, document.querySelector("#app"))<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.14.0/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.14.0/umd/react-dom.production.min.js"></script>
<div id="app"></div>