I'm trying to add a kind of offset border to my img using z-index:-1. Using z-index:1 i get the border displayed on top and using z-index:-1 the border doesn't appear. I searched why could this happen and the most common answer was that positioning was missing and i have a position realtive in the div and position absolute on after. And i have position relative on my parent div and absolute in my after. I tried instead of using after making the outside border another div but doing this makes the image "dissapear".
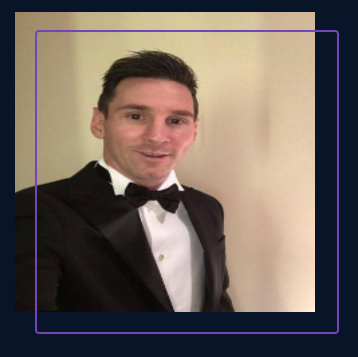
Here is how the image looks with z-index:1
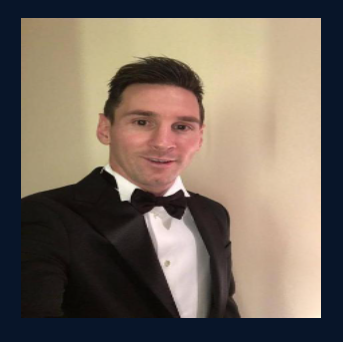
And how it looks with z-index:0
.styled-pic {
position: relative;
max-width: 300px;
}
.styled-pic::after {
position: absolute;
z-index: -1;
border: 2px solid;
border-color: rgb(114, 70, 184);
border-radius: 4px;
top: 40px;
left: 20px;
content: "";
display: block;
width: 300px;
height: 300px;
}
.about-image {
height: 300px;
width: 300px;
margin-top: 22px;
}
@media (max-width: 768px) {
.styled-pic {
display: block;
margin: auto;
width: 70%;
}
.about-image {
margin-top: 0;
}
}
@media (max-width: 425px) {
.about-image {
height: 262.5px;
width: 262.5px;
}
}
@media (max-width: 375px) {
.about-image {
height: 227.5px;
width: 227.5px;
}
}
@media (max-width: 320px) {
.about-image {
height: 189px;
width: 189px;
}
}<div className="styled-pic">
<img
className="about-image"
src="https://www.lavanguardia.com/files/content_image_mobile_filter/uploads/2016/01/11/5fa2b91fa22c4.jpeg"></img>
</div>CodePudding user response:
Adding z-index:2 to the styled-pic class fixes it.
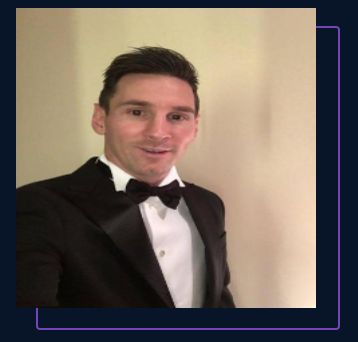
Final result:
.styled-pic {
position: relative;
max-width: 300px;
z-index: 2;
}
.styled-pic::after {
position: absolute;
z-index: -1;
border: 2px solid;
border-color: rgb(114, 70, 184);
border-radius: 4px;
top: 40px;
left: 20px;
content: "";
display: block;
width: 300px;
height: 300px;
}
CodePudding user response:
I think you want to create something like this. Wait for a while I will upload the solution slowly. code pen
https://codepen.io/ash_000001/pen/vYWdEjW?editors=1100
body {
background: pink;
padding: 30px;
}
.about-image{
height: 165px;
width: 275px;
}
div {
background: white;
height: 165px;
width: 275px;
position: relative;
}
div:after {
content: '';
background: transparent;
border: 1px solid white;
top: 7px;
right: 7px;
bottom: -7px;
left: -7px;
position: absolute;
z-index: -1;
}<div><img
src="https://www.lavanguardia.com/files/content_image_mobile_filter/uploads/2016/01/11/5fa2b91fa22c4.jpeg"></img></div>CodePudding user response:
See the modified code snippet below.
Added position: absolute; to the .about-image itself, so it preserves the context with the other absolute-positioned element (i.e. ::after pseudo element.)
.styled-pic {
position: relative;
max-width: 300px;
}
.styled-pic::after {
position: absolute;
z-index: 0;
border: 2px solid;
border-color: rgb(114, 70, 184);
border-radius: 4px;
top: 40px;
left: 20px;
content: "";
display: block;
width: 300px;
height: 300px;
}
.about-image {
position: absolute;
top: 0;
left: 0;
height: 300px;
width: 300px;
object-fit: cover;
margin-top: 22px;
z-index: 3;
}<div >
<img src="https://www.lavanguardia.com/files/content_image_mobile_filter/uploads/2016/01/11/5fa2b91fa22c4.jpeg" />
</div>CodePudding user response:
Try this below code
body {
font-family: "Franklin Gothic Medium", "Arial Narrow", Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.styled-pic {
position: relative;
max-width: 300px;
}
.styled-pic::after {
position: absolute;
z-index: 10;
border: 2px solid;
border-color: rgb(114, 70, 184);
border-radius: 4px;
top: 0;
left: -2px;
content: "";
display: block;
width: 300px;
height: 300px;
}
.about-image {
height: 300px;
width: 300px;
margin-top: 22px;
}
@media (max-width: 768px) {
.styled-pic {
display: block;
margin: auto;
width: 70%;
}
.about-image {
margin-top: 0;
}
}
@media (max-width: 425px) {
.about-image {
height: 262.5px;
width: 262.5px;
}
}
@media (max-width: 375px) {
.about-image {
height: 227.5px;
width: 227.5px;
}
}
@media (max-width: 320px) {
.about-image {
height: 189px;
width: 189px;
}
} <div >
<img
src="https://www.lavanguardia.com/files/content_image_mobile_filter/uploads/2016/01/11/5fa2b91fa22c4.jpeg"></img>
</div>