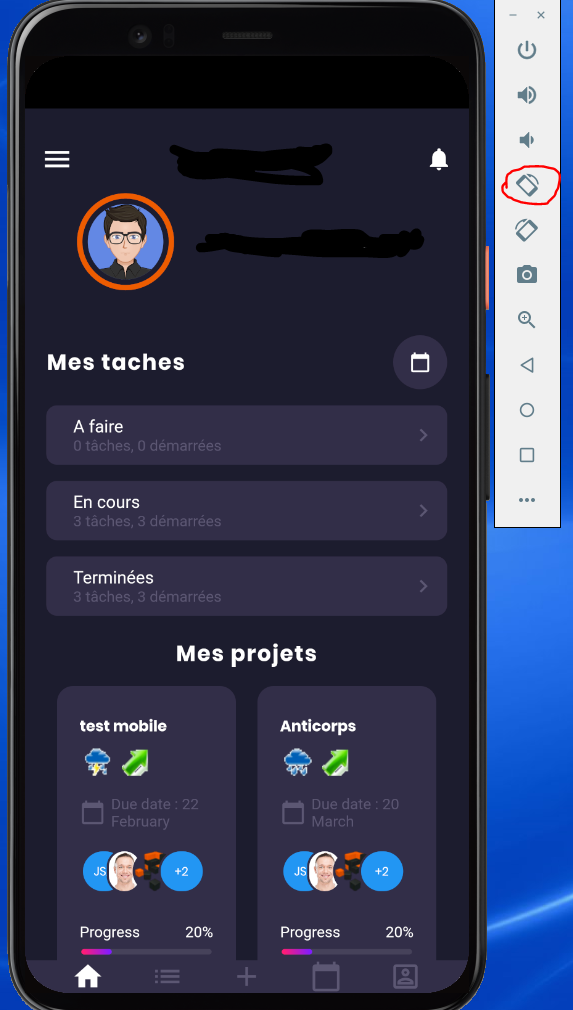
I'm trying to make my mobile app responsive to device rotation, and I'm starting by checking the current rotation of the screen with a print of MediaQuery.of(context).orientation in my build.
When my emulator is vertical it indicate that my orientation is in "portrait" :
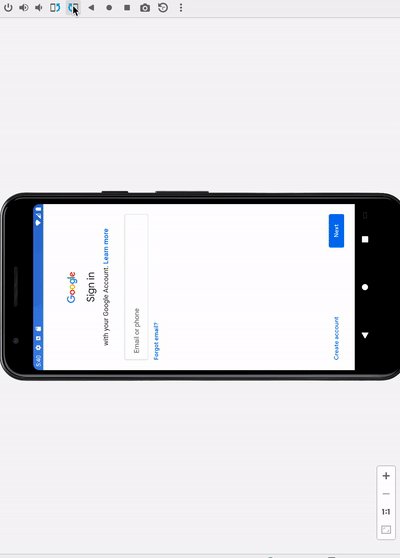
And when I click on the button to rotate it to horizontal :

- it doesn't rebuild
- when I relaunch from an horizontal rotation it still indicate me that the orientation (of MediaQuery.of(context).orientation) is in "portrait"
I would like that my app actually detect the rotation to start, if anyone knows how I will take it.
Thanks.
CodePudding user response:
The Orientation of an Emulator is by default locked, so you should simply try if enabling rotation you application work as intended, in order to do so simply swipe down on the phone system bar and locate the orientation button