I have a rowspanned table cell with a div inside. I would like to make the div 100% high of the cell.
Example: https://jsfiddle.net/gborgonovo/zqohw286/2/
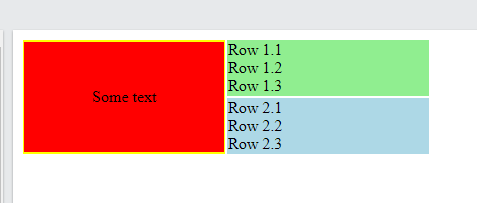
In the example I want the red div vertically fill the yellow cell.
Any hint, please?
<table>
<tbody>
<tr>
<td rowspan="2" style="background-color: yellow;">
<div style="background-color: red; width: 200px; height: 100%;">
Some text
</div>
</td>
<td style="background-color: lightgreen; width: 200px;">
Row 1.1<br /> Row 1.2<br /> Row 1.3
</td>
</tr>
<tr>
<td style="background-color: lightblue; width: 200px;">
Row 2.1<br /> Row 2.2<br /> Row 2.3
</td>
</tr>
</tbody>
</table>CodePudding user response:
<table style="height: 100%;">
<tbody>
<tr>
<td rowspan="2" style="background-color: yellow;">
<div style="background-color: red;width: 200px;height: 100%;">
Some text
</div>
</td>
<td style="background-color: lightgreen; width: 200px;">
Row 1.1<br />
Row 1.2<br />
Row 1.3
</td>
</tr>
<tr>
<td style="background-color:lightblue; width:200px;">
Row 2.1 <br />
Row 2.2 <br />
Row 2.3
</td>
</tr>
</tbody>
</table>
CodePudding user response:
your div style should be :
<div style="background-color: red; width: 200px; height: 110px; display: flex; justify-content: center; align-items: center">Some text</div>

CodePudding user response:
I added a class for centered content.
EDIT
Based on your comment I made it interactive on JSFiddle (link).
td[rowspan] {
position: relative;
width: 200px;
}
.fill {
position: absolute;
top: 0;
bottom: 0;
}
.centeredContent {
display: flex;
align-items: center; /* Vertical */
justify-content: center; /* Horizontal */
}<table>
<tbody>
<tr>
<td rowspan="2" style="background-color: yellow;">
<div style="background-color: red; width: 200px; height: 100%;">
Some text
</div>
</td>
<td style="background-color: lightgreen; width: 200px;">
Row 1.1<br /> Row 1.2<br /> Row 1.3
</td>
</tr>
<tr>
<td style="background-color: lightblue; width: 200px;">
Row 2.1<br /> Row 2.2<br /> Row 2.3
</td>
</tr>
</tbody>
</table>