I used the prescribed method from bootstrap docs
<div >
<a href="#">
<img src="/img/hangers.jpg" alt="" width="30" height="24">
</a>
</div>
And Yes, I linked the path correctly. I checked like 50 times already.
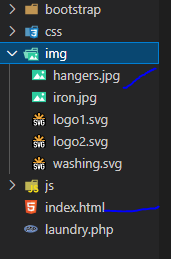
Here is the directory structure

CodePudding user response:
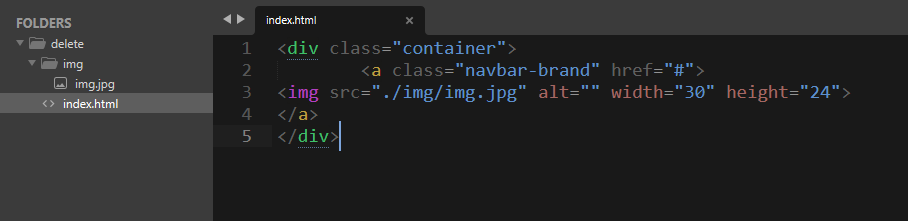
Put a dot before the source of the image file.
 Results
Results
I think. You are not able to pick up photo from your system as code works fine run snippet below:
<div >
<a href="#">
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTW6509Xrnys2Pp_8RB3ffNOsqDrKlPtkvkRQ&usqp=CAU" alt="" width="30" height="24">
</a>
</div>