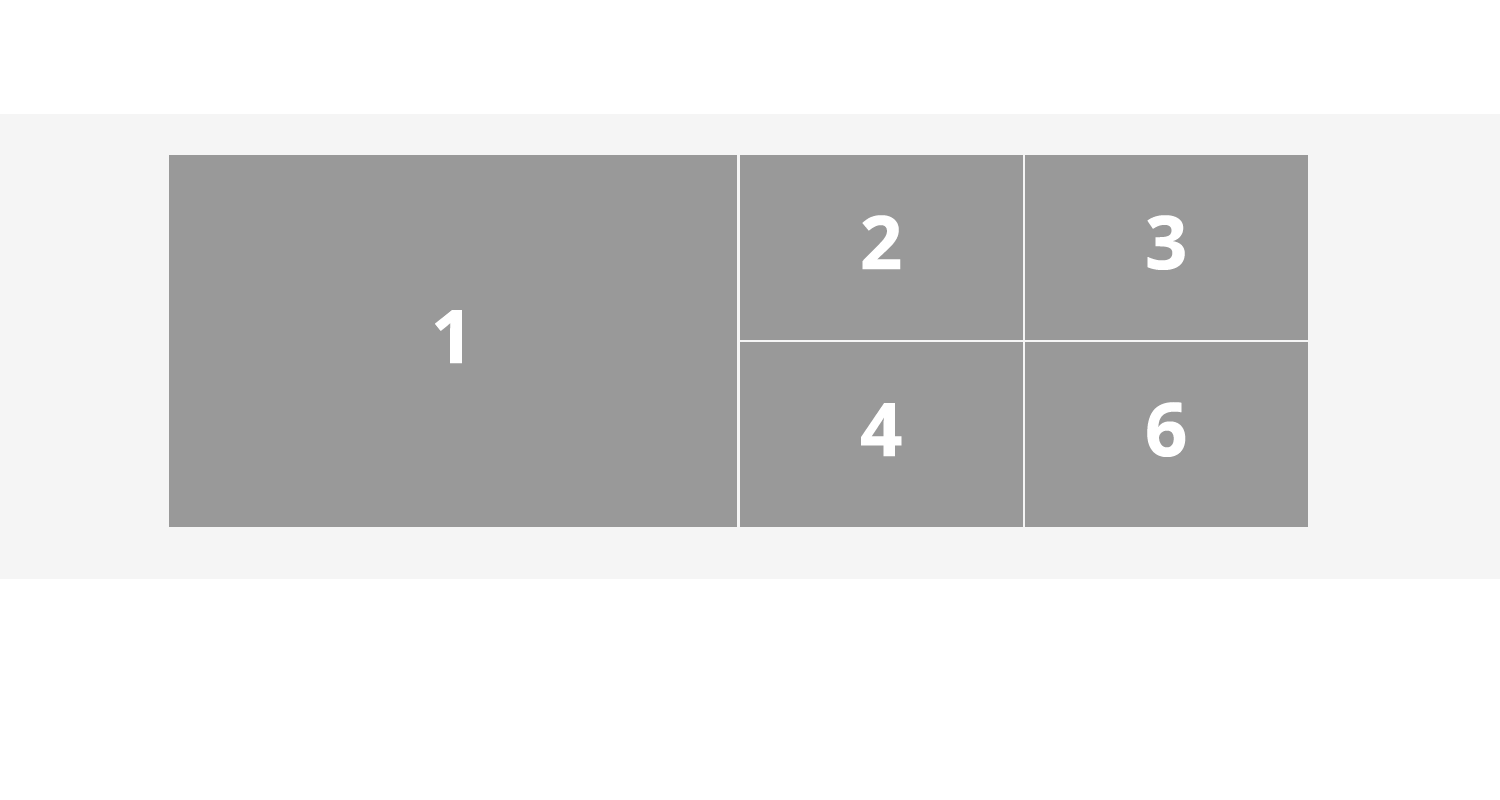
I am trying to achieve following responsive layout using flexbox as show in below image..
i tried few thing but is not getting the desired result.
Each item in this design has a image and top of that i need to show blog Title, date & category but i am not able to get the layout right
Currently i am doing same without flexbox but its lot of css and other tags, i though i could change same with less code using flex.
I have looked at lot of example but i am not able to find 1 example similar to my layout
current page is using bootstrap v3.3.6 which i cant change as it can impact other parts of the website
.flex-container {
display: flex;
background-color: #f1f1f1;
}
.flex-container > div {
background-color: DodgerBlue;
color: white;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
.flex1 {
flex: 100%;
max-height:372px;
}
.flex2 {
flex:25%;
max-height:372px;
}
.flex3 {
flex:25%;
max-height:372px;
}
.flex4 {
flex:25%;
max-height:372px;
}
.flex5 {
flex:25%;
max-height:372px;
}
.flex-container > div > span {
position:absolute;
z-index:1;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet"/>
<div >
<div >
<div >
<div >
<img src="https://dummyimage.com/645x424/753075/fff.jpg&text=Image" >
<span>1</span>
</div>
<div >
<img src="https://dummyimage.com/480x360/3b063b/fff.jpg&text=Image" >
<span>2</span>
</div>
<div >
<img src="https://dummyimage.com/645x424/3b063b/fff.jpg&text=Image" >
<span>3</span>
</div>
<div >
<img src="https://dummyimage.com/480x360/3b063b/fff.jpg&text=Image" >
<span>4</span>
</div>
<div >
<img src="https://dummyimage.com/480x360/3b063b/fff.jpg&text=Image" >
<span>5</span>
</div>
</div>
</div>
</div>CodePudding user response:
I would suggest you use grid, there are many ways to achieve this but most definitely flex is not the best way to deal with a grid like this if you care about media query. Nevertheless, one way is to use positions and flex. But its a trade off.
.container {
display: flex;
justify-content: center;
align-items: center;
gap: 1px;
}
.item {
height: 4rem;
width: 4rem;
background-color: antiquewhite;
display: flex;
justify-content: center;
align-items: center;
}
.item-1 {
height: 8rem;
width: 8rem;
}
.item-2,
.item-3 {
margin-top: -4rem;
}
.row {
display: flex;
gap: 1px;
}
.item-4 {
position: absolute;
margin-top: 1px;
}
.item-5 {
position: absolute;
margin-top: 1px;
margin-left: 4.1rem;
} <div >
<div >1</div>
<div >
<div >2</div>
<div >3</div>
<div >4</div>
<div >6</div>
</div>
</div>I have also realised that you can wrap the 2 items 2 and 4 into a single div and set its flex-direction to column, do the same for 3 and 6 items.
CodePudding user response:
I have managed to do it using grid.
basic working code example https://codepen.io/KGuide/pen/xxPWxKj
<div >
<div >
<div style="background-color:#f00;">
<img src="https://dummyimage.com/645x424/753075/fff.jpg&text=Image" >
<h2>Column 1</h2>
<p>Some text..</p>
</div>
<div style="background-color:#f00;">
<div >
<div style="background-color:#aaa;">
<img src="https://dummyimage.com/645x424/753075/fff.jpg&text=Image" >
<h2>Column 2</h2>
<p>Some text..</p>
</div>
<div style="background-color:#bbb;">
<img src="https://dummyimage.com/645x424/753075/fff.jpg&text=Image" >
<h2>Column 3</h2>
<p>Some text..</p>
</div>
</div>
<div >
<div style="background-color:#ccc;">
<img src="https://dummyimage.com/645x424/753075/fff.jpg&text=Image" >
<h2>Column 4</h2>
<p>Some text..</p>
</div>
<div style="background-color:#ddd;">
<img src="https://dummyimage.com/645x424/753075/fff.jpg&text=Image" >
<h2>Column 5</h2>
<p>Some text..</p>
</div>
</div>
</div>
CSS
* {
box-sizing: border-box;
}
/* Create two equal columns that floats next to each other */
.column {
float: left;
width: 50%;
padding: 1px;
margin:0;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
/* Style the buttons */
.btn {
border: none;
outline: none;
padding: 12px 16px;
background-color: #f1f1f1;
cursor: pointer;
}
.btn:hover {
background-color: #ddd;
}
.btn.active {
background-color: #666;
color: white;
}
.column1{float: left; width:50%; padding:0; margin:0;}
.column2{float: left; width:50%; padding:0; margin:0;}
.grid-col {position:relative;}
.grid-col > img {z-index:9;}
.grid-col > h2,p {position:absolute; z-index:10;top:30px;left:25px; }
.margin-0{margin:0px;}