I'm having a list with a total of 5 elements and on hover, on any individual element, I'm trying to translate that element 7% in the x-direction and -15% in the y-direction with a half-second transition. It's all working well till here.
Here is the code:
.listContainer{
background-color:rgba(0,151, 19, 0.1);
width: 70vw;
margin: 0 auto;
margin-top: 5vh;
padding: 4vh;
}
.listItem{
background-color:rgba(0,151, 19, 0.2);
display: grid;
grid-template-columns: 2fr 6fr 1fr;
margin-top: 4vh;
justify-content: row;
transition: transform 0.5s;
}
.listItem:hover{
transform : translate(7%, -15%);
background-color: white;
}
.itemRank{
text-align: center;
color: rgb(183 225 188);
/* border: 2px solid blue; */
}
.listHeading{
text-align: center;
}
.listImg{
border: 3px solid red;
}<div >
<div ><h1>Lorem, ipsum dolor.</h1></div>
<div id="listItem1" >
<div ></div>
<div ><h2>this is item 1</h2></div>
<div ><h2>#1</h2></div>
</div>
<div id="listItem2" >
<div ></div>
<div ><h2>this is heading 2</h2></div>
<div ><h2>#2</h2></div>
</div>
<div id="listItem3" >
<div ></div>
<div ><h2>this is heading 3</h2></div>
<div ><h2>#3</h2></div>
</div>
<div id="listItem4" >
<div ></div>
<div ><h2>this is heading 4</h2></div>
<div ><h2>#4</h2></div>
</div>
<div id="listItem5" >
<div ></div>
<div ><h2>this is heading 5</h2></div>
<div ><h2>#5</h2></div>
</div>
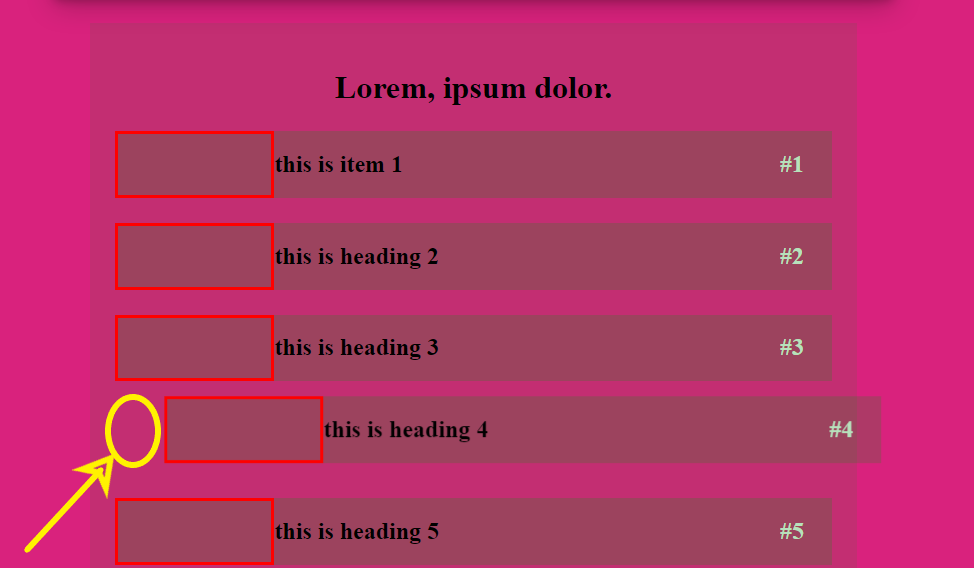
</div>But here the problem is, Let's say you hovered between that first 7% of the element in the x-direction as shown in the image, then the element translates 7% in the x direction and leaves the hovered area and that's why tries to come back to its original position but it again comes in the hovered area and that's why again translates and leaves the hovered area that's why again come back and that's how it goes in a continuous to and forth motion. So, what can I do to solve this...?
CodePudding user response:
You can add a div around your list items and use it to attach the hover class. This will avoid the flicker you see.
Take a look at the code below
.listContainer{
background-color:rgba(0,151, 19, 0.1);
width: 70vw;
margin: 0 auto;
margin-top: 5vh;
padding: 4vh;
}
.listItem{
background-color:rgba(0,151, 19, 0.2);
display: grid;
grid-template-columns: 2fr 6fr 1fr;
margin-top: 4vh;
justify-content: row;
transition: transform 0.5s;
}
/** new change **/
.listItemWrapper:hover .listItem{
transform : translate(7%, -15%);
background-color: white;
}
.itemRank{
text-align: center;
color: rgb(183 225 188);
/* border: 2px solid blue; */
}
.listHeading{
text-align: center;
}
.listImg{
border: 3px solid red;
}<div >
<div >
<h1>Lorem, ipsum dolor.</h1>
</div>
<div > <!-- Notice this wrapper -->
<div id="listItem1" >
<div ></div>
<div >
<h2>this is item 1</h2>
</div>
<div >
<h2>#1</h2>
</div>
</div>
</div>
<div >
<div id="listItem2" >
<div ></div>
<div >
<h2>this is heading 2</h2>
</div>
<div >
<h2>#2</h2>
</div>
</div>
</div>
<div >
<div id="listItem3" >
<div ></div>
<div >
<h2>this is heading 3</h2>
</div>
<div >
<h2>#3</h2>
</div>
</div>
</div>
<div >
<div id="listItem4" >
<div ></div>
<div >
<h2>this is heading 4</h2>
</div>
<div >
<h2>#4</h2>
</div>
</div>
</div>
<div >
<div id="listItem5" >
<div ></div>
<div >
<h2>this is heading 5</h2>
</div>
<div >
<h2>#5</h2>
</div>
</div>
</div>
</div>