New to SwiftUI. I have a simple form with two Section(). In one of the section, I have put BarChartView() from SwiftUICharts() as shown below.
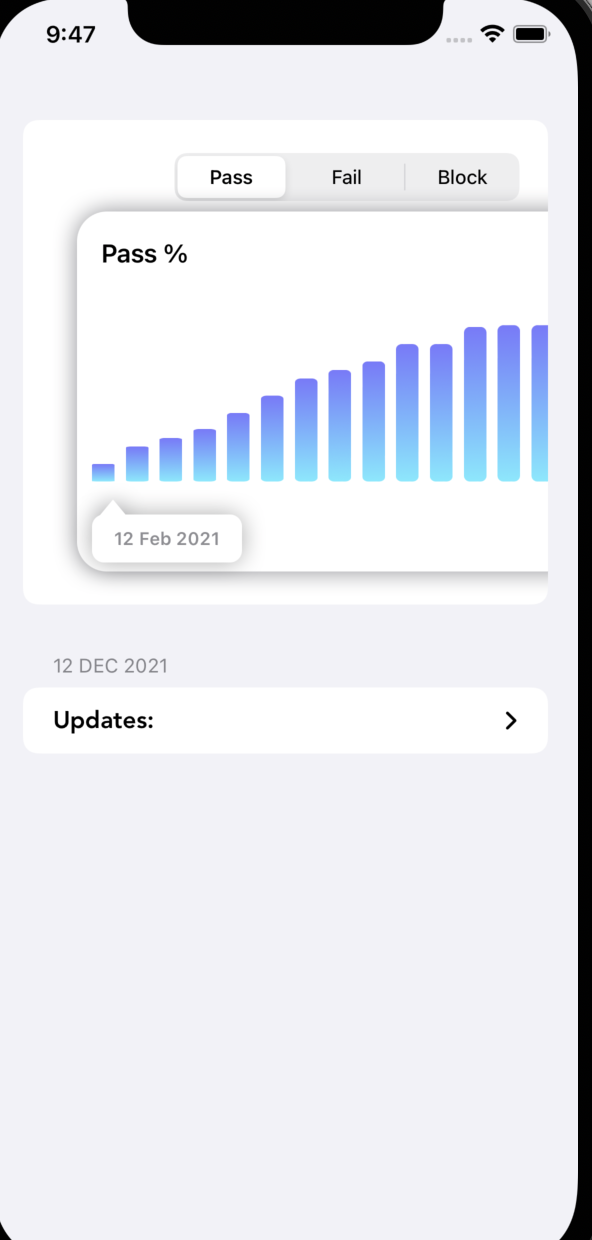
The Bar chart does not fit in the section, needed help here to fit the bar chart properly inside Section(). I have attached screenshot of how UI look in the simulator.
My main goal is to get Scroll view behaviour for entire data on this screen, so I put Bar Chart inside the form.
I cannot put Bar chart outside the form, because then only the form scrolls, not the Bar chart. (I am aware that Putting entire form inside ScrollView() does not work well).
import SwiftUICharts
import SwiftUI
struct TestView: View {
@State var pickerSelectedItem = 0
var body: some View {
Form{
Section(){
VStack{
Picker(selection: $pickerSelectedItem, label: Text("")) {
Text("Pass").tag(0)
}
.pickerStyle(SegmentedPickerStyle())
.padding(.horizontal, 24)
if (pickerSelectedItem == 0) {
BarChartView(data: ChartData(values: [("12 Feb 2021",10.22), ("13 Feb 2021",20.44), ("14 Feb 2021",25.34), ("15 Feb 2021",30.56), ("16 Feb 2021",40),("17 Feb 2021",50), ("18 Feb 2021",60), ("19 Feb 2021",65), ("20 Feb 2021",70), ("21 Feb 2021",80),("22 Feb 2021",80), ("23 Feb 2021",90), ("24 Feb 2021",91), ("25 Feb 2021",90.99), ("26 Feb 2021",92.86)]), title: "Pass %", legend: "Dates",
style: Styles.barChartStyleNeonBlueLight, form: ChartForm.extraLarge,
cornerImage:Image(systemName: "face.smiling.fill"),valueSpecifier: "%.2f")
}
}
.padding()
}
Section(header: Text("12 Dec 2021")) {
DisclosureGroup(
content: {Text("test status")
.font(Font.custom("Avenir", size: 15))
},
label: {Text("Updates:")
.font(Font.custom("Avenir Heavy", size: 16))}
)
}
}
.accentColor(.black)
.navigationBarTitle("Status")
}
}
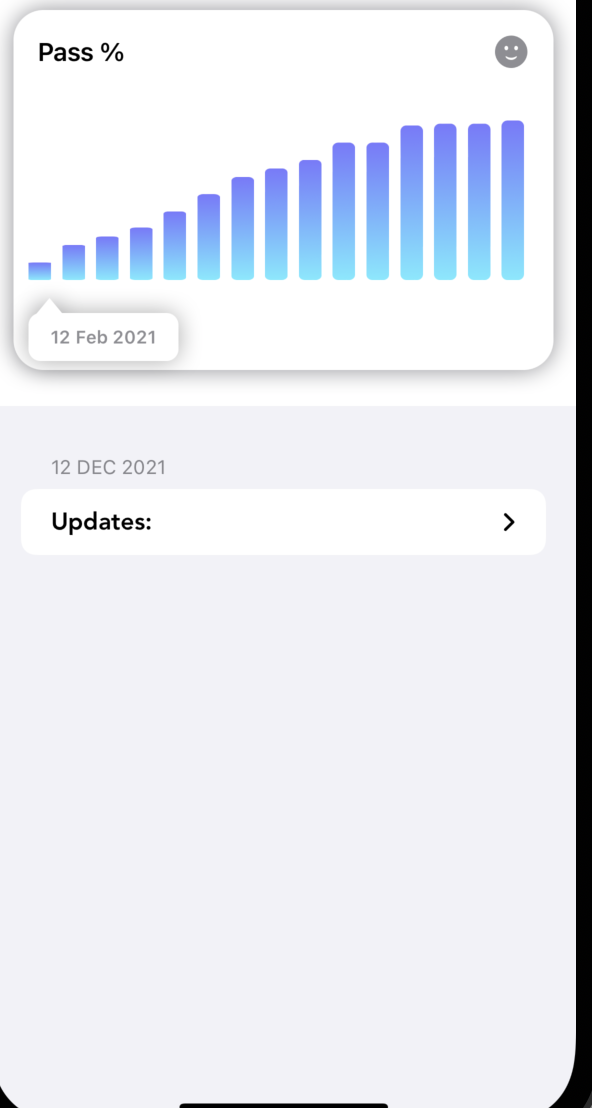
If I put the BarChartView() outside the form, then I can see that the chart fits properly, but doing so i lose the scroll for the chart and only the Form below it scrolls.
Code for this piece is below with the screenshot.
import SwiftUICharts
import SwiftUI
struct TestView: View {
@State var pickerSelectedItem = 0
var body: some View {
VStack{
Picker(selection: $pickerSelectedItem, label: Text("")) {
Text("Pass").tag(0)
}
.pickerStyle(SegmentedPickerStyle())
.padding(.horizontal, 24)
if (pickerSelectedItem == 0) {
BarChartView(data: ChartData(values: [("12 Feb 2021",10.22), ("13 Feb 2021",20.44), ("14 Feb 2021",25.34), ("15 Feb 2021",30.56), ("16 Feb 2021",40),("17 Feb 2021",50), ("18 Feb 2021",60), ("19 Feb 2021",65), ("20 Feb 2021",70), ("21 Feb 2021",80),("22 Feb 2021",80), ("23 Feb 2021",90), ("24 Feb 2021",91), ("25 Feb 2021",90.99), ("26 Feb 2021",92.86)]), title: "Pass %", legend: "Dates",
style: Styles.barChartStyleNeonBlueLight, form: ChartForm.extraLarge,
cornerImage:Image(systemName: "face.smiling.fill"),valueSpecifier: "%.2f")
}
}
.padding()
Form{
Section(header: Text("12 Dec 2021")) {
DisclosureGroup(
content: {Text("test status")
.font(Font.custom("Avenir", size: 15))
},
label: {Text("Updates:")
.font(Font.custom("Avenir Heavy", size: 16))}
)
}
}
.accentColor(.black)
.navigationBarTitle("Status")
}
}
CodePudding user response:
It is obvious there there is no enough space for BarChartView, so
1st: Try to remove extra padding - Form has enough inset by itself
VStack{
// content here
}
//.padding() // << this one !!
2nd: Give all available space for bars, like
BarChartView(data: ChartData(values: [("12 Feb 2021",10.22), ("13 Feb 2021",20.44), ("14 Feb 2021",25.34), ("15 Feb 2021",30.56), ("16 Feb 2021",40),("17 Feb 2021",50), ("18 Feb 2021",60), ("19 Feb 2021",65), ("20 Feb 2021",70), ("21 Feb 2021",80),("22 Feb 2021",80), ("23 Feb 2021",90), ("24 Feb 2021",91), ("25 Feb 2021",90.99), ("26 Feb 2021",92.86)]), title: "Pass %", legend: "Dates",
style: Styles.barChartStyleNeonBlueLight, form: ChartForm.extraLarge,
cornerImage:Image(systemName: "face.smiling.fill"),valueSpecifier: "%.2f")
.frame(maxWidth: .infinity, alignment: .leading) // here !!
3d: Maybe optional maybe can be combine with 2nd (but also might affect other content, so require additional alignments in-place) - set Form inset to zero, like
VStack{
// content here
}
.listRowInsets(EdgeInsets(top: 0, leading: 0, bottom: 0, trailing: 0)) // << here !!