I'm creating a LiveChart which displays the graphic of a certain function , let's take for eaxmple cos(x) , I'm adding the values of the function in a List while looping through a for loop , which takes a as the start ,b as the end and delta as the incrementation, I can't figure out how can I add the list which has the values of the function to the LiveChart , I tried to search it on the internet but I can't find anything.
Could someone please show me how it can be done ?
CODE :
using LiveCharts;
using LiveCharts.Wpf;
using System;
using System.Collections.Generic;
using System.Windows;
namespace Lab1
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void submitButton_Click(object sender, RoutedEventArgs e)
{
cartesianChart.Series.Clear();
SeriesCollection series = new SeriesCollection();
double a = Convert.ToDouble(valueOfA.Text);
double b = Convert.ToDouble(valueOfB.Text);
double delta = Convert.ToDouble(valueOfDelta.Text);
List<double> values = new List<double>();
for (double x=a;x<=b;x =delta)
{
values.Add(Math.Cos(x));
series.Add();
}
//MessageBox.Show($"Values of A, B and Delta are : {a} , {b} , {delta}");
}
}
}
XAML :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-
compatibility/2006"
xmlns:local="clr-namespace:Lab1"
xmlns:Wpf="clr-
namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
x:Class="Lab1.MainWindow"
mc:Ignorable="d" FontSize="18" FontFamily="Segoe UI Light"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="20"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="20"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<TextBlock Grid.Column="1" Grid.Row="1"
Text="GRAPH" FontSize="36" Margin="0,0,0,10"/>
<TextBlock Grid.Column="1" Grid.Row="2"
Text="A" FontSize="30"/>
<TextBlock Grid.Column="1" Grid.Row="3"
Text="B" FontSize="30"/>
<TextBlock Grid.Column="1" Grid.Row="4"
Text="Δ" FontSize="30"/>
<TextBox x:Name="valueOfA" Grid.Column="2" Grid.Row="2"
Width="80" Height="30"/>
<TextBox x:Name="valueOfB" Grid.Column="2" Grid.Row="3"
Width="80" Height="30"/>
<TextBox x:Name="valueOfDelta" Grid.Column="2" Grid.Row="4"
Width="80" Height="30"/>
<Button x:Name="submitButton" Grid.Column="1" Grid.Row="5"
Width="150" Height="30" Content="START" Margin="10,10"
Click="submitButton_Click"/>
<Wpf:CartesianChart x:Name="cartesianChart" Grid.Column="4"
HorizontalAlignment="Left" Height="100" Margin="345.6,5.4,0,0"
Grid.Row="4" Grid.RowSpan="3" VerticalAlignment="Top" Width="100">
<Wpf:CartesianChart HorizontalAlignment="Left" Height="364"
Margin="-301,-136,-48,-128" VerticalAlignment="Top" Width="449"/>
</Wpf:CartesianChart>
</Grid>
</Window>
CodePudding user response:
I have got the values that you were looping through to be displayed in a chart which is what I think you wanted from reading your question. This is a very simple answer and does not set up the formatting of tooltips or Axis, I will leave you to do that and if you get stuck you can post another question and tag me.
XAML :
<Window x:Class="WpfApp4.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp4"
mc:Ignorable="d"
xmlns:Wpf="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
FontSize="18" FontFamily="Segoe UI Light"
Title="MainWindow" Height="450" Width="800" d:DataContext="{d:DesignInstance local:MainWindow, IsDesignTimeCreatable=False}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="20"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="20"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<TextBlock Grid.Column="1" Grid.Row="1" Text="GRAPH" FontSize="36" Margin="0,0,0,10"/>
<TextBlock Grid.Column="1" Grid.Row="2" Text="A" FontSize="30"/>
<TextBlock Grid.Column="1" Grid.Row="3" Text="B" FontSize="30"/>
<TextBlock Grid.Column="1" Grid.Row="4" Text="Δ" FontSize="30"/>
<TextBox x:Name="valueOfA" Grid.Column="2" Grid.Row="2" Width="80" Height="30"/>
<TextBox x:Name="valueOfB" Grid.Column="2" Grid.Row="3" Width="80" Height="30"/>
<TextBox x:Name="valueOfDelta" Grid.Column="2" Grid.Row="4" Width="80" Height="30"/>
<Button x:Name="submitButton" Grid.Column="1" Grid.Row="5" Width="150" Height="30" Content="START" Margin="10,10" Click="submitButton_Click"/>
<Wpf:CartesianChart x:Name="cartesianChart" Grid.Column="4" Grid.Row="0" Grid.RowSpan="7">
<Wpf:CartesianChart Series="{Binding SeriesCollection}" Grid.Column="4" Grid.Row="0" Grid.RowSpan="7"/>
</Wpf:CartesianChart>
</Grid>
Code behind :
public partial class MainWindow : Window, INotifyPropertyChanged
{
public SeriesCollection SeriesCollection { get; set; }
public MainWindow()
{
InitializeComponent();
SeriesCollection = new SeriesCollection
{
new LineSeries
{
Title = "Series 1",
Values = new ChartValues<double>()
}
};
}
private void submitButton_Click(object sender, RoutedEventArgs e)
{
double a = Convert.ToDouble(valueOfA.Text);
double b = Convert.ToDouble(valueOfB.Text);
double delta = Convert.ToDouble(valueOfDelta.Text);
List<double> values = new List<double>();
for (double x = a; x <= b; x = delta)
{
values.Add(Math.Cos(x));
}
foreach(var value in values)
{
SeriesCollection[0].Values.Add(value);
}
OnPropertyChanged(new PropertyChangedEventArgs("SeriesCollection"));
DataContext = this;
}
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged(PropertyChangedEventArgs e)
{
PropertyChanged?.Invoke(this, e);
}
}
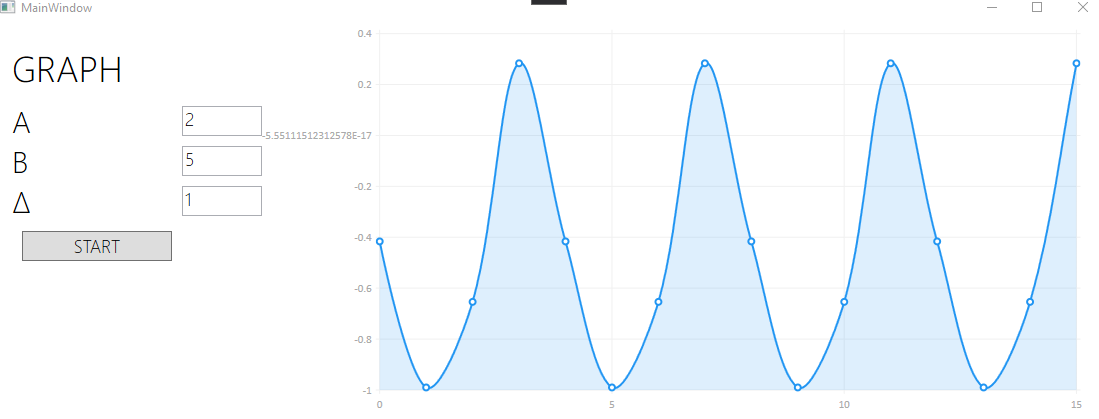
Result :