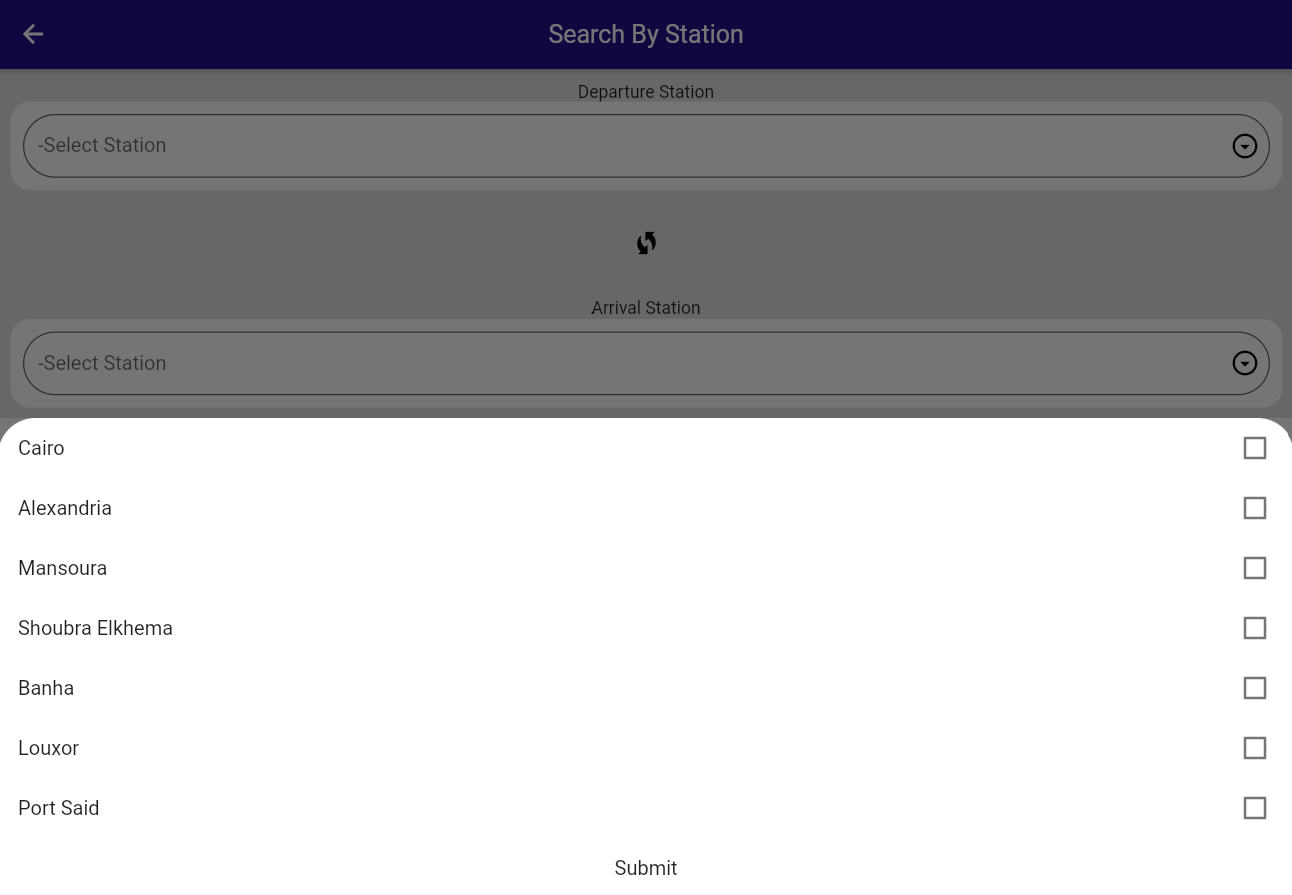
Here there's a text field that shows bottom sheet of train stations how could i select only one checkbox and show the selected in text field and here is the code thanks in advance and i will appreciate if you taught me how to search by name in the text field from check box list
Scaffold(
backgroundColor: Colors.grey[300],
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => ticketbookinghomepage()));
},
),
backgroundColor: Color(0xff240e8b),
title: Text('Search By Station'),
centerTitle: true,
),
body: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Container(
padding: EdgeInsets.all(10),
child: Column(
children: [
Text('Departure Station'),
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(16),
),
child: TextField(
controller: startController,
autocorrect: true,
decoration: InputDecoration(
labelText: '-Select Station',
floatingLabelBehavior:
FloatingLabelBehavior.never,
filled: true,
fillColor: Colors.white,
suffixIcon: InkWell(
onTap: () {
showSourceBottomSheet(context);
},
child: Icon(
Icons.arrow_drop_down_circle_outlined,
color: Colors.black,
),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.all(
Radius.circular(30)))),
))
],
)),
SizedBox(height: 12),
IconButton(
icon: Icon(Icons.wifi_protected_setup_rounded),
color: Colors.black,
onPressed: () {},
),
SizedBox(height: 12),
Container(
padding: EdgeInsets.all(10),
child: Column(
children: [
Text('ِِِArrival Station'),
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(16),
),
child: TextField(
controller: arriveController,
autocorrect: true,
decoration: InputDecoration(
labelText: '-Select Station',
floatingLabelBehavior:
FloatingLabelBehavior.never,
filled: true,
fillColor: Colors.white,
suffixIcon: InkWell(
onTap: () {
showDestinationBottomSheet(context);
},
child: Icon(
Icons.arrow_drop_down_circle_outlined,
color: Colors.black,
),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.all(
Radius.circular(30)))),
))
],
)),
SizedBox(
height: 20,
),
Container(
child: SizedBox(
height: 80,
width: 170,
child: ElevatedButton(
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all(Colors.amberAccent),
padding:
MaterialStateProperty.all(EdgeInsets.all(15)),
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25)))),
onPressed: () {},
child: Icon(
Icons.train,
color: Colors.deepPurple,
),
),
),
),
SizedBox(
height: 15,
),
],
),
),
)
Bottom Sheet Code
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class sourceBottomSheet extends StatefulWidget {
const sourceBottomSheet({Key? key}) : super(key: key);
@override
State<sourceBottomSheet> createState() => _sourceBottomSheetState();
}
bool? checkBox1=false;
bool? checkBox2=false;
bool? checkBox3=false;
bool? checkBox4=false;
bool? checkBox5=false;
bool? checkBox6=false;
bool? checkBox7=false;
bool? checkBox8=false;
class _sourceBottomSheetState extends State<sourceBottomSheet> {
@override
Widget build(BuildContext context) {
return StatefulBuilder(builder: (context, setState) {
return Container(
color: Colors.grey[600],
child: Container(
decoration: BoxDecoration(
color:Colors.white,
borderRadius: BorderRadius.only(topLeft: Radius.circular(30),topRight: Radius.circular(30))
),
child: SingleChildScrollView(
child: Column(
children: [
CheckboxListTile(
activeColor:Color(0xff070000),
checkColor:Color(0xffffffff) ,
title: Text('Cairo'),
value: checkBox1, onChanged: (v) {
setState(() {
checkBox1 = v;
});
}),
CheckboxListTile(
activeColor:Color(0xff070000),
checkColor:Color(0xffffffff) ,
title: Text('Alexandria')
, value: checkBox2, onChanged: (v) {
setState(() {
checkBox2 = v;
});
}),
CheckboxListTile(
activeColor:Color(0xff070000),
checkColor:Color(0xffffffff) ,
title: Text('Mansoura'),
value: checkBox3, onChanged: (v) {
setState(() {
checkBox3 = v;
});
}),
CheckboxListTile(
activeColor:Color(0xff070000),
checkColor:Color(0xffffffff) ,
title: Text('Shoubra Elkhema'),
value: checkBox4, onChanged: (v) {
setState(() {
checkBox4 = v;
});
}),
CheckboxListTile(
activeColor:Color(0xff070000),
checkColor:Color(0xffffffff) ,
title: Text('Banha'),
value: checkBox5, onChanged: (v) {
setState(() {
checkBox5 = v;
});
}),
CheckboxListTile(
activeColor:Color(0xff070000),
checkColor:Color(0xffffffff) ,
title: Text('Louxor'),
value: checkBox7, onChanged: (v) {
setState(() {
checkBox7 = v;
});
}
),
CheckboxListTile(
activeColor:Color(0xff070000),
checkColor:Color(0xffffffff) ,
title: Text('Port Said'),
value: checkBox8, onChanged: (v) {
setState(() {
checkBox8 = v;
});
}),
ListTile(
title:Text('Submit',textAlign: TextAlign.center,),
onTap:(){
Navigator.pop(context);
}),
],
),
),
),
);
}
);
}
}
CodePudding user response:
You can follow the snippet, described on code-commnet and simplified for test and use case.
class _HomeState extends State<Home> {
Future<List<String?>> showBottomSheet() async {
Map<String, bool> items = {
'Cairo': false,
'Alexandria': false,
'Mansoura': false,
};
await showModalBottomSheet(
context: context,
builder: (c) => StatefulBuilder(
builder: (context, setStateSB) {
return Container(
color: Colors.grey[600],
child: Container(
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30),
topRight: Radius.circular(30))),
child: SingleChildScrollView(
child: Column(
children: [
...items.keys.map(
(key) => CheckboxListTile(
activeColor: Color(0xff070000),
checkColor: Color(0xffffffff),
title: Text(key),
value: items[key],
onChanged: (v) {
setStateSB(() {
items[key] = v ?? false;
});
}),
),
ListTile(
title: Text(
'Submit',
textAlign: TextAlign.center,
),
onTap: () {
Navigator.pop(context);
}),
],
),
),
),
);
},
),
);
/// we will store selected items
List<String> result = [];
///finding the selected items
items.entries.map(
(element) {
if (element.value == true) result.add(element.key);
},
).toList();
return result;
}
final TextEditingController controller = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[300],
body: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Container(
padding: EdgeInsets.all(10),
child: Column(
children: [
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(16),
),
child: TextField(
controller: controller,
autocorrect: true,
decoration: InputDecoration(
labelText: '-Select Station',
floatingLabelBehavior:
FloatingLabelBehavior.never,
filled: true,
fillColor: Colors.white,
suffixIcon: InkWell(
onTap: () async {
final result = await showBottomSheet();
print(result);
final text = result.toString();
///removing start and end brackets
controller.text =
text.substring(1, text.length - 1);
},
child: Icon(
Icons.arrow_drop_down_circle_outlined,
color: Colors.black,
),
),
border: OutlineInputBorder(
borderRadius:
BorderRadius.all(Radius.circular(30)))),
))
],
)),
],
),
),
);
}
}