I have some problem with laravel vue inertia, i use 
This is the Voucher vue create file:
<template>
<data-form :action="action" :data="voucher" #default="form">
<div >
<card :title="__('General')">
<data-form-input
type="text"
name="name"
:label="__('Name')"
v-model="form.data.name"
></data-form-input>
<data-form-input
type="text"
name="unit"
:label="__('Value (unit-200 or percent-30)')"
v-model="form.data.unit"
></data-form-input>
<data-form-input
type="number"
name="uses"
:label="__('Number of uses')"
v-model="form.data.uses"
></data-form-input>
<data-form-input
handler="editor"
name="description"
:label="__('Description')"
v-model="form.data.description"
></data-form-input>
</card>
</div>
<div >
<div >
<card :title="__('Actions')">
<div >
<button type="submit" :disabled="form.busy">
{{ __('Save') }}
</button>
</div>
</card>
</div>
</div>
</data-form>
</template>
<script>
export default {
props: {
voucher: {
type: Object,
required: true,
},
},
mounted() {
this.$parent.icon = 'coupon';
this.$parent.title = this.__('Create Voucher');
},
computed: {
action() {
return '/bazar/vouchers';
},
},
}
</script>
This is the categories vue create page:
<template>
<data-form :action="action" :data="category" #default="form">
<div >
<card :title="__('General')">
<data-form-input
type="text"
name="name"
:label="__('Name')"
v-model="form.data.name"
></data-form-input>
<data-form-input
type="text"
name="slug"
:label="__('Slug')"
v-model="form.data.slug"
></data-form-input>
<data-form-input
handler="editor"
name="description"
:label="__('Description')"
v-model="form.data.description"
></data-form-input>
</card>
</div>
<div >
<div >
<card :title="__('Media')" >
<data-form-input
handler="media"
name="media"
v-model="form.data.media"
></data-form-input>
</card>
<card :title="__('Actions')">
<div >
<button type="submit" :disabled="form.busy">
{{ __('Save') }}
</button>
</div>
</card>
</div>
</div>
</data-form>
</template>
<script>
export default {
props: {
category: {
type: Object,
required: true,
},
},
mounted() {
this.$parent.icon = 'category';
this.$parent.title = this.__('Create Category');
},
computed: {
action() {
return '/bazar/categories';
},
},
}
</script>
This is the inertia post method form:
<template>
<form @submit.prevent="submit" @reset.prevent="reset" @keydown.enter.prevent>
<slot v-bind="{ data: fields, errors, busy }"></slot>
</form>
</template>
<script>
import Errors from './Errors';
export default {
props: {
action: {
type: String,
required: true,
},
method: {
type: String,
default: 'POST',
},
data: {
type: Object,
default: () => {},
},
preserveState: {
type: Boolean,
default: true,
},
},
remember: {
data: ['fields'],
key: window.location.pathname,
},
provide() {
return {
form: {
busy: this.busy,
data: this.fields,
errors: this.errors,
},
};
},
data() {
return {
busy: false,
errors: new Errors(this.$page.props.errors),
fields: JSON.parse(JSON.stringify(this.data)),
};
},
methods: {
submit() {
this.$inertia.visit(this.action, {
data: this.fields,
preserveState: this.preserveState,
method: this.method.toLowerCase(),
onStart: (event) => {
this.busy = true;
},
onFinish: (event) => {
this.errors.fill(this.$page.props.errors);
this.busy = false;
},
});
},
reset() {
this.errors.clear();
this.busy = false;
this.fields = JSON.parse(JSON.stringify(this.data));
},
},
}
</script>
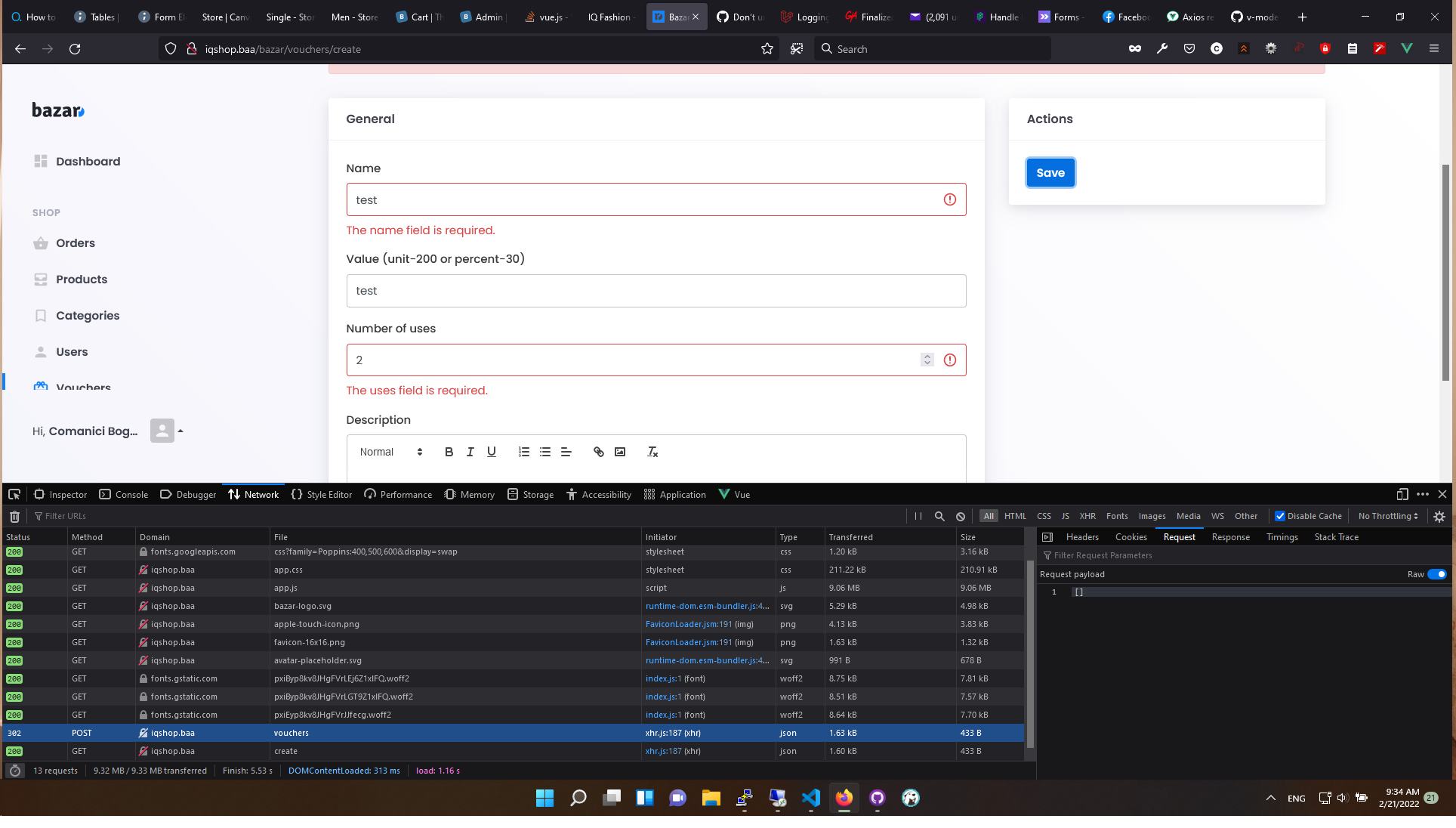
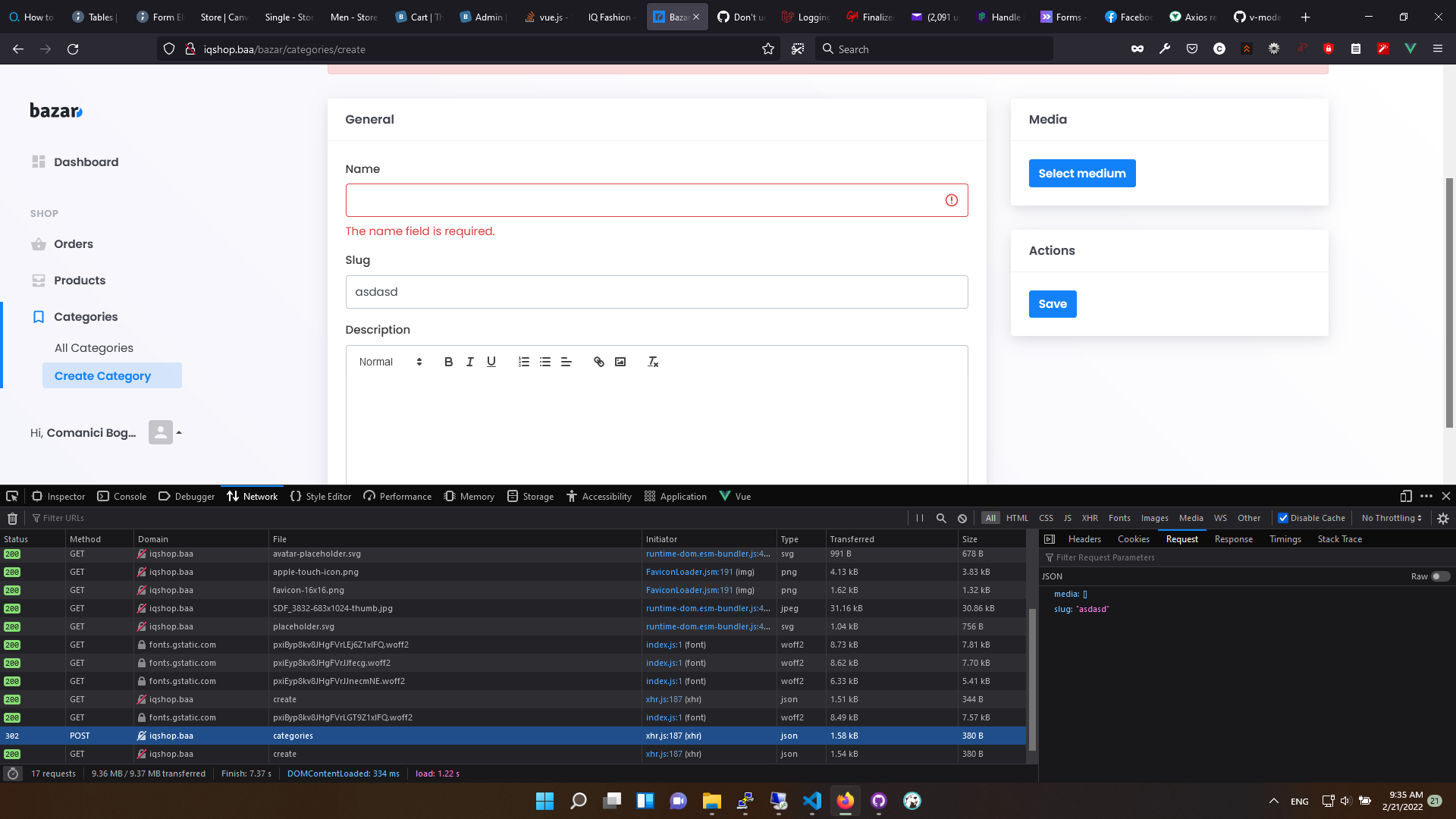
These are post in network inspect:
Categories post payload:

This is the console.log(this.fields): from Categories
Proxy { <target>: Object { media: [], slug: "asdasd" }, <handler>: {…} }
from Vouchers
Proxy { <target>: Array []
length: 0
name: "test"}, <handler>: {…} }
CodePudding user response:
Your back-end returns 302 found status code. Seems like you're missing CSRF token. Try to add it like this:
_token: this.$page.props.csrf_token,
(or wherever you have CSRF token saved)
inside
this.$inertia.visit()
CodePudding user response:
So the problem was in Database, after i put variable $attributes with default values, only after that work and send the values i typed in inputs to payload
protected $attributes = [
'uses' => 0,
'code' => '',
'value' => 0,
'name' => '',
'description' => null,
'type' => 'fix'
];