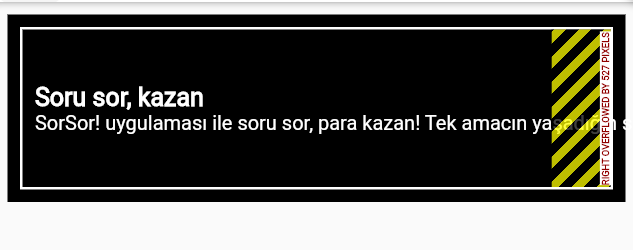
I placed a post like this. When the text did not fit, it did not pass when it should have been on the bottom line.
Code:
body: Container(
padding: EdgeInsets.all(10),
child: Container(
height: 150,
decoration: BoxDecoration(
color: Colors.black
),
padding: EdgeInsets.all(10),
child: Container(
height: 180,
decoration: BoxDecoration(
border: Border.all(color: Colors.white, width: 2),
),
child: Row(
children: [
Padding(
padding: EdgeInsets.all(10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Soru sor, kazan", style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold, color: Colors.white),),
Text("SorSor! uygulaması ile soru sor, para kazan! Tek amacın yaşadığın sorunları soru olarak açmak ve diğer kullanıcıların sorularını yanıtlamak.", style: TextStyle(fontSize: 16, color: Colors.white),),
],
),
),
],
),
),
)
)
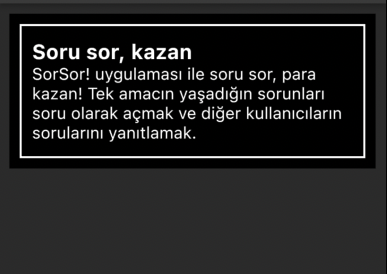
I want it to go to the bottom line when there is no space left. How can I do it?
CodePudding user response:
Just remove the Row widget that you have above the Padding and the issue will gone.
Container(
height: 180,
decoration: BoxDecoration(
border: Border.all(color: Colors.white, width: 2),
),
child: Padding(
padding: EdgeInsets.all(10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
"Soru sor, kazan",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.white),
),
Text(
"SorSor! uygulaması ile soru sor, para kazan! Tek amacın yaşadığın sorunları soru olarak açmak ve diğer kullanıcıların sorularını yanıtlamak.",
style: TextStyle(fontSize: 16, color: Colors.white),
),
],
),
),
),