i want to center align the div present inside the div
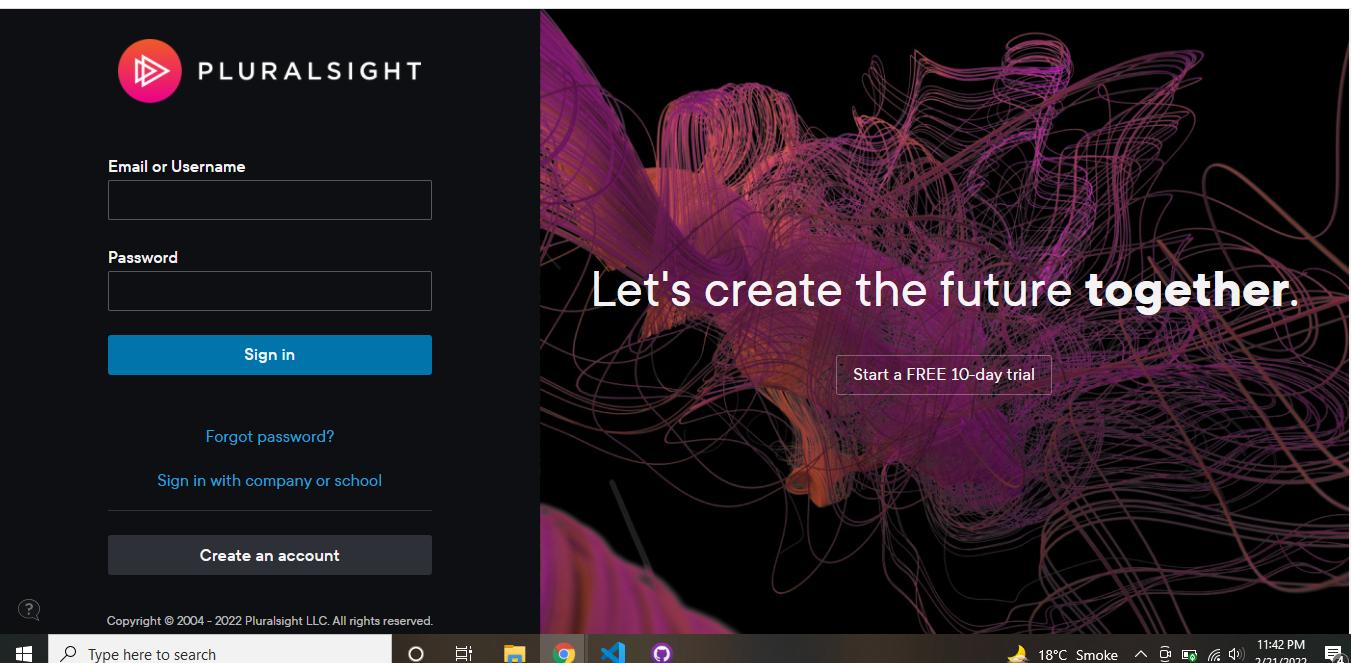
the output should look like this

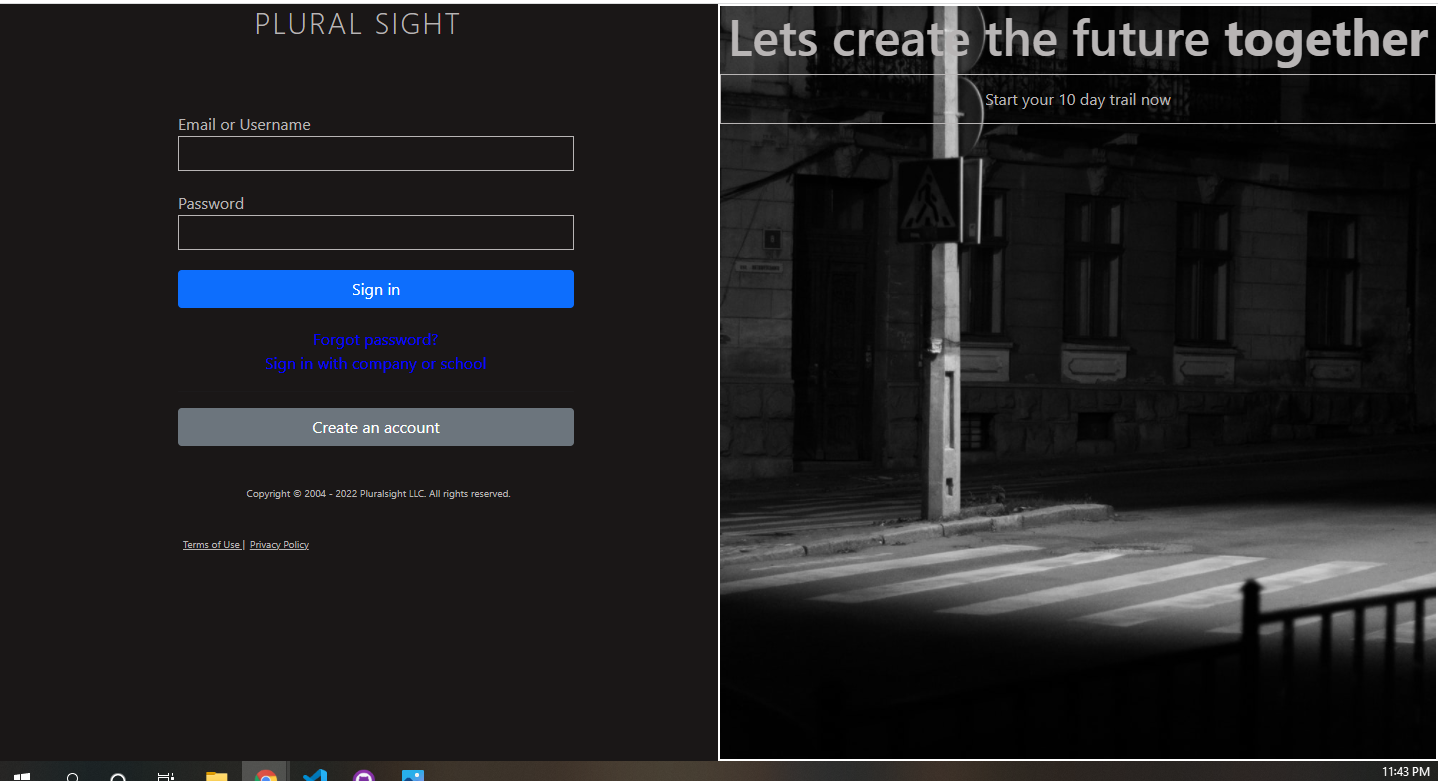
but its not center aligning the:
<div className="design">
<div className="design_h1">
<h1 >Lets create the future <strong>together</strong></h1>
<button className="trail">Start your 10 day trail now</button>
</div>
</div>
CSS
.design {
flex: 1;
width: 100%;
text-align: center;
}
.design_h1 /*whole right side */ {
color: rgb(184, 181, 181);
border: 2px solid white;
height: 100vh;
background: url(faded.jpg) no-repeat center center/cover;
}
.design_h1 h1 {
font-size: 50px;
}
ive posted detailed code here https://github.com/mareyam/htmlcsss
CodePudding user response:
Look into below code for reference, i am not giving code to just copy and paste, refer and learn, its not that's hard.
<!DOCTYPE html>
<html>
<head>
<style>
.center {
height: 200px;
position: relative;
border: 3px solid green;
}
.center p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<h2>Center with position and transform</h2>
<p>In this example, we use positioning and the transform property to vertically and horizontally center the div element:</p>
<div >
<p>I am vertically and horizontally centered.</p>
</div>
</body>
</html>A simple example by W3SCHOOLS is here
BEST OF LUCK
CodePudding user response:
Wrap the H1 and button in another div and center that relative to the outer div like so:
<div className="design">
<div className="design_h1">
<div className="centered-div">
<h1 >Lets create the future <strong>together</strong></h1>
<button className="trail">Start your 10 day trail now</button>
</div>
</div>
</div>
And the CSS:
.h1_design {
position: relative;
}
.centered-div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
CodePudding user response:
Maybe try display: grid:
<div className="design">
<div className="design_h1">
<h1 >Lets create the future <strong>together</strong></h1>
<button className="trail">Start your 10 day trail now</button>
</div>
</div>
.design {
flex: 1;
width: 100%;
text-align: center;
}
.design_h1 /*whole right side */ {
color: rgb(184, 181, 181);
border: 2px solid white;
height: 100vh;
background: url(faded.jpg) no-repeat center center/cover;
display: grid;
place-items: center;
grid-template-columns: 100%;
grid-template-rows: 100%;
}
.design_h1 h1 {
font-size: 50px;
grid-row: 1 / span 1;
grid-column: 1 / span 1
}