I wanted to put the path in here:
const serviceAccount = require("./service_account.json");
into a .env file like this:
PATH="./service_account.json"
and getting the like this:
require('dotenv').config();
const serviceAccount = require(process.env.PATH);
error:
Error: Cannot find module 'C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;C:\Windows\System32\OpenSSH\;C:\Program Files\Microsoft SQL Server\150\Tools\Binn\;C:\Program Files\Microsoft SQL Server\Client SDK\ODBC\170\Tools\Binn\;C:\Program Files\dotnet\;C:\ProgramData\chocolatey\bin;C:\Program Files\Git\cmd;C:\Program Files\Microsoft VS Code\bin;C:\Program Files (x86)\LINQPad5;C:\Program Files\nodejs\;C:\Users\santo\AppData\Local\Microsoft\WindowsApps;C:\Users\santo\.dotnet\tools;C:\Users\santo\AppData\Local\Programs\Fiddler;C:\Users\santo\AppData\Roaming\npm'
Require stack:
- C:\internal_bestmposlite-dashboard\BestMPOS-Lite\list_user_data.js
CodePudding user response:
Create .env file at root folder and put your all variables inside .env file. You can also give relative path of .env file like that:
require('dotenv').config({path:'pathToENV'})
CodePudding user response:
The easiest thing you can do is change the name of the variable.
Use something like path instead of PATH.
Or File, FILE, etc.
the PATH variable in env files will not show what you put inside of the .env file.
Here is an example:
.env file
PATH=./service_account.js
path=./service_account.js
index.js file
require('dotenv').config();
console.log(`process.env.PATH ` process.env.PATH);
console.log(`\n`)
console.log(`process.env.path ` process.env.path);
const Function = require(process.env.path);
console.log(Function)
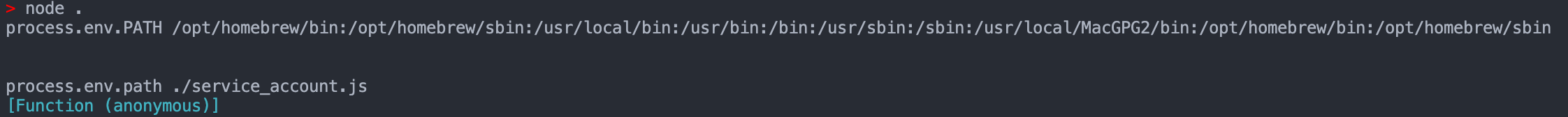
Output: