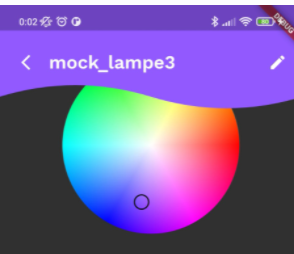
I have a transparent app bar that hides some of my content, because the content starts behind the app bar:
My Scaffold looks like this:
return Scaffold(
extendBody: true,
extendBodyBehindAppBar: true,
appBar: getAppBar(),
body: generateMainBody(context),
);
If I would set extendBodyBehindAppBar to false it would work, however, the appbar would not be transparent anymore (when scrolling the area that is not part of that cool shape would be black and not transparent like in the screenshot).
I thought of adding some top padding to just move the cut content down a little bit but surely there has to be a better solution?
CodePudding user response:
In your generateMainBody function, wrap your current return with padding and change the padding padding: const EdgeInsets.only(top: 8.0),. You can increase or decrease the '8.0' to best suit your app.
CodePudding user response:
Since the only solution seems to be some kind of padding I settled with this:
SizedBox(height: MainAppBar.appBarHeight)
I simply added an empty SizedBox that has the height of the AppBar to the top of my content.