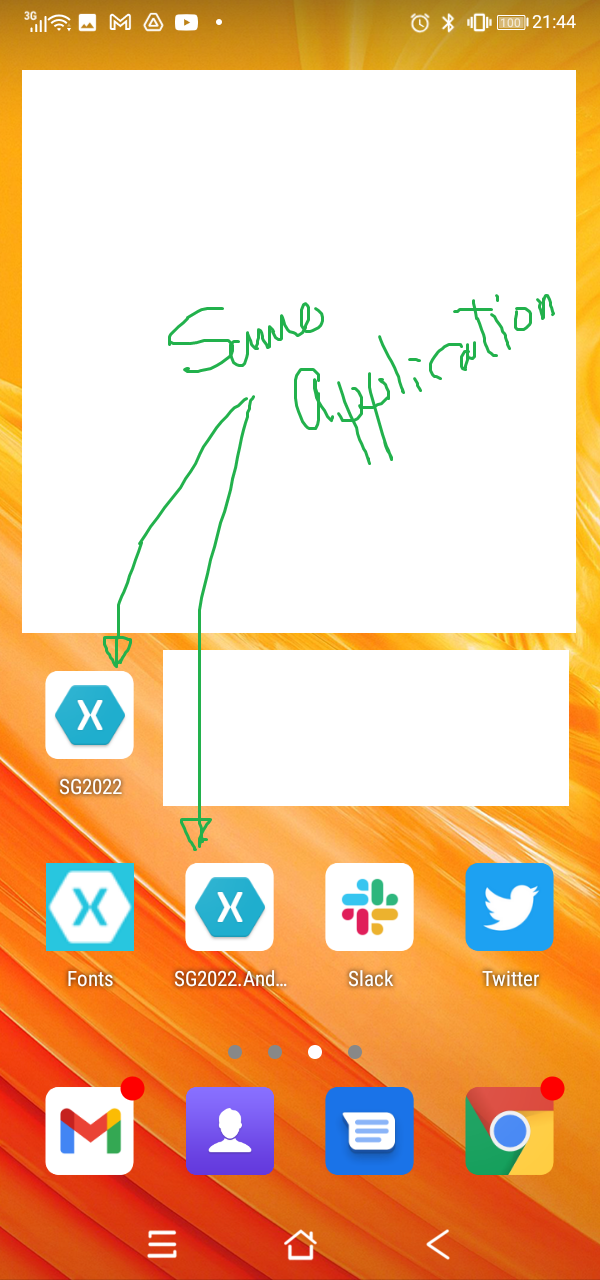
I'm developing with Xamarin. When I created a splash screen for Android, I encountered a problem. When I build it on a real device, two icons are displayed on the phone. When I uninstall one of them, both are deleted.
What does this mean? Is there something wrong with my settings? Please let me know how to fix it. Thank you very much. The steps I took are as follows
SplashScreen The splash screen will be implemented in Android. (1) Add SplashActivity to Droid. (2) Change the attribute of MainActivity from MainTheme to SplashTheme.
[Activity(Label = "RG2022",
Icon = "@mipmap/icon",
//Theme = "@style/MainTheme", //comment out
Theme = "@style/SplashTheme", //change to this
(3)Add MainActivity Oncreate
Window.RequestFeature(Android.Views.WindowFeatures.ActionBar);
SetTheme(Resource.Style.MainTheme);
(4)Add RG2022\RG2022\RG2022.Android\Resources\drawable\splash_screen.xml
<?xml version="1.0" encoding="UTF-8" ?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle" >
<solid android:color="#00000000" />
</shape>
</item>
<item>
<bitmap
android:src="@drawable/splash"
android:tileMode="disabled"
android:gravity="center"/>
</item>
</layer-list>
(5)Add RG2022\RG2022\RG2022.Android\Resources\values\styles.xml
<style name="SplashTheme" parent ="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowBackground">@drawable/splash_screen</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowActionBar">true</item>
</style>
(6)Add Splash.png at drowable AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1" android:versionName="1.0" package="com.companyname.rg2022" android:installLocation="auto">
<uses-sdk android:minSdkVersion="21" android:targetSdkVersion="30" />
<application android:icon="@mipmap/icon" android:theme="@style/MainTheme" android:label="RG2022"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
</manifest>
https://github.com/misakikaoru/SG2022
CodePudding user response:
You could create two activities. One is the splash screen activity and the other is the normal activity.
SplashScreenActivity:
public class SplashScreenActivity : Activity
{
ImageView imageView;
Animation view_animation;
TextView textview;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
RequestWindowFeature(Android.Views.WindowFeatures.NoTitle);
SetContentView (Resource.Layout.SplashScreen);
imageView = (ImageView)FindViewById(Resource.Id.imageView);
view_animation = AnimationUtils.LoadAnimation(this,Resource.Animation.hyperspace_jump);
imageView.StartAnimation(view_animation);
view_animation.AnimationEnd = Rotate_AnimationEnd;
}
private void Rotate_AnimationEnd(object sender, Animation.AnimationEndEventArgs e)
{
Finish();
StartActivity(typeof(MainActivity));
}
}
MainActivity:
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.Main);
Toast.MakeText(this, "Welcome to MainActivity", ToastLength.Long).Show();
}
For more details, you could refer to the thread i done before. Android specific animations Xamarin.Forms - Splash screen